现有一表单需要填写日期,采用了elementUI中日期选择器,但是获取到的数据格式是
Mon Jun 18 2018 00:00:00 GMT+0800 (中国标准时间)
而我需要的数据格式为
2018-06-18
查看elementUI文档,有对应的解决方法:
使用 value-format设置获取日期格式,使用format设置显示日期格式。
<el-date-picker v-model="p" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" format="yyyy 年 MM 月 dd 日"></el-date-picker>
结果是
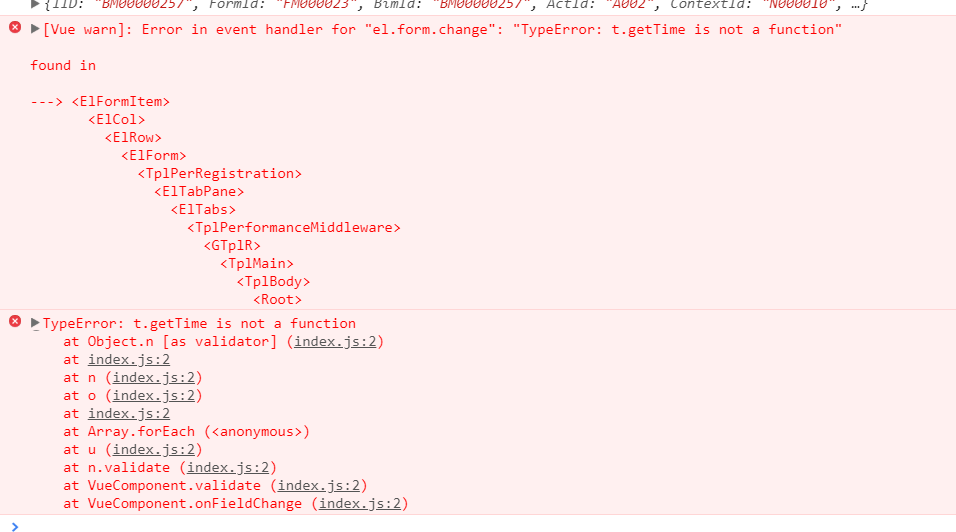
但是使用的时候出现了问题,因为我的日期选择器是在表单中,此表单使用了rule验证,这样的话只要修改选择器时间就会出现下面错误。

rule验证规则是控制的change事件,与value-format冲突,导致getTime报错。
date: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
所以我们使用@change事件来修改日期格式:
<el-form class="performance-month-form" :model="F" :rules="rules" ref="F" label-width="80px" label-position="left"> <el-row> <el-col :span="12" :offset="5"> <el-form-item label="考核周期"> <el-input v-model="cycle" readonly>{{cycle}}</el-input> </el-form-item> <el-form-item label="所属部门" prop="dep"> <el-select v-model="F.dep" placeholder="请选择所属部门" :readonly="IsReadOnly.SSBM"> <el-option v-for="item in department" :key="item.name" :label="item.name" :value="item"></el-option> </el-select> </el-form-item> <el-form-item label="职位" prop="position"> <el-input type="text" v-model="F.position" :readonly="IsReadOnly.ZW"></el-input> </el-form-item> <el-form-item label="发起人" prop="initiator"> <el-input type="text" v-model="F.initiator" :readonly="IsReadOnly.FQR"></el-input> </el-form-item> <el-form-item label="登记日期" prop="date"> <el-date-picker v-model="F.date" type="date" placeholder="选择日期" @change="getTime" :readonly="IsReadOnly.DJRQ"></el-date-picker> </el-form-item> <el-form-item class="text-right" v-if="init_data"> <el-button type="primary" @click="onSubmit('F')">立即创建</el-button> <el-button @click="onCancel">取消</el-button> </el-form-item> </el-col> </el-row> </el-form>
//日期格式转化
getTime(val) {
const d = new Date(val);
this.F.rdate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate();
},
这是处理表单中日期选择器格式问题的一个小方法。
补充: 如果设置value-format="yyyy-MM-dd HH:mm:ss" 获取日期格式为年月日时分秒。则初始化日期格式也应该为相同的格式,否则会报错。