1.边框的输入

<!doctype html>
<html ng-app="">
<head>
<meta charset="utf-8">
<title>边框的输入</title>
<style>
#div1 {100px; height:200px; background:#CCC;}
</style>
</head>
<body>
<p>
<select ng-model="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">武汉</option>
</select>
<select ng-model="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">武汉</option>
</select>
<select ng-model="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">武汉</option>
</select>
<input type="text" ng-model="city" />
</p>
</body>
</html>
2.表格的添加和删除

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>表格的添加、删除</title>
<script>
window.onload=function ()
{
var oTab=document.getElementById('tab1');
var oBtn=document.getElementById('btn1');
var oName=document.getElementById('name');
var oAge=document.getElementById('age');
var id=oTab.tBodies[0].rows.length+1;
oBtn.onclick=function ()
{
var oTr=document.createElement('tr');
var oTd=document.createElement('td');
oTd.innerHTML=id++; //?
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML=oName.value;
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML=oAge.value;
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML='<a href="javascript:;">删除</a>';
oTr.appendChild(oTd);
oTd.getElementsByTagName('a')[0].onclick=function ()
{
oTab.tBodies[0].removeChild(this.parentNode.parentNode);
};
oTab.tBodies[0].appendChild(oTr);
};
};
</script>
</head>
<body>
姓名:<input id="name" type="text" />
年龄:<input id="age" type="text" />
<input id="btn1" type="button" value="添加" />
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Blue</td>
<td>27</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>张三</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>28</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>25</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>张伟</td>
<td>24</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
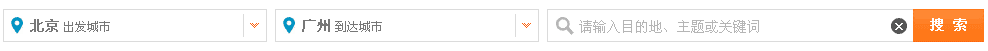
3.jq下拉选择城市
js/jquery.min.js随便在网上下个jq压缩包就可以了!

html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery下拉框选择城市jquery插件hhDrop.js 代码笔记 www.198zone.com</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/hhDrop.js"></script>
<script>
$(function(){
$('#hhDrop00').hhDrop({});
$('#hhDrop01').hhDrop({});
})
</script>
</head>
<body>
<div class="lineSearch">
<ul>
<li class="thRelative" id="hhDrop00">
<div class="boxSearch">
<span class="key_word">
<b class="size_14">北京</b>
出发城市
</span>
<em class="ico thLeft ico_shBlue"></em>
<a class="thRight ico btn_search" href="javascript:void(0)"></a>
</div>
<div class="search_form_suggest" style="display:none;">
<h3><a class="ico btn_close thRight" item="close">关闭</a>热门出发城市</h3>
<dl class="search_hotList">
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">广州</a>
<a href="#">成都</a>
<a href="#">杭州</a>
<a href="#">南京</a>
<a href="#">深圳</a>
<a href="#">济南</a>
<a href="#">石家庄</a>
<a href="#">武汉</a>
<a href="#">郑州</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">西安</a>
<a href="#">长沙</a>
<a href="#">沈阳</a>
<a href="#">天津</a>
<a href="#">哈尔滨</a>
<a href="#">苏州</a>
<a href="#">南宁</a>
</dd>
</dl>
<div class="clear"></div>
<div class="select_city_box" item="dep-search">
<span>输入出发城市</span>
<input type="text" class="input_city" item="key">
<button class="btn" type="button" item="commit"></button>
<div class="search_city_result" item="result" style="display:;">
<a href="javascript:void();">广州</a> 没有匹配城市
</div>
</div>
<div class="thLeft thPadT5 tab_select">
<dl class="clrfix">
<dt>A-G</dt>
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">长沙</a>
<a href="#">成都</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">广州</a>
<a href="#">贵阳</a>
</dd>
</dl>
<dl class="clrfix">
<dt>H-L</dt>
<dd class="clr_after">
<a href="#">哈尔滨</a>
<a href="#">杭州</a>
<a href="#">合肥</a>
<a href="#">济南</a>
<a href="#">昆明</a>
</dd>
</dl>
<dl class="clrfix">
<dt>M-T</dt>
<dd class="clr_after">
<a href="#">南昌</a>
<a href="#">南京</a>
<a href="#">南宁</a>
<a href="#">宁波</a>
<a href="#">青岛</a>
<a href="#">三亚</a>
<a href="#">上海</a>
<a href="#">沈阳</a>
<a href="#">深圳</a>
<a href="#">石家庄</a>
<a href="#">苏州</a>
<a href="#">太原</a>
<a href="#">天津</a>
</dd>
</dl>
<dl class="clrfix">
<dt>W-Z</dt>
<dd class="clr_after">
<a href="#">武汉</a>
<a href="#">厦门</a>
<a href="#">西安</a>
<a href="#">郑州</a>
<a href="#">中山</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="thRelative" id="hhDrop01">
<div class="boxSearch">
<span class="key_word">
<b class="size_14">广州</b>
到达城市
</span>
<em class="ico thLeft ico_shBlue"></em>
<a class="thRight ico btn_search" href="javascript:void(0)"></a>
</div>
<div class="search_form_suggest" style="display:none;">
<h3><a class="ico btn_close thRight" item="close">关闭</a>热门出发城市</h3>
<dl class="search_hotList">
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">广州</a>
<a href="#">成都</a>
<a href="#">杭州</a>
<a href="#">南京</a>
<a href="#">深圳</a>
<a href="#">济南</a>
<a href="#">石家庄</a>
<a href="#">武汉</a>
<a href="#">郑州</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">西安</a>
<a href="#">长沙</a>
<a href="#">沈阳</a>
<a href="#">天津</a>
<a href="#">哈尔滨</a>
<a href="#">苏州</a>
<a href="#">南宁</a>
</dd>
</dl>
<div class="clear"></div>
<div class="select_city_box" item="dep-search">
<span>输入出发城市</span>
<input type="text" class="input_city" item="key">
<button class="btn" type="button" item="commit"></button>
<div class="search_city_result" item="result" style="display:;"><a href="javascript:void(0);">北京</a> 没有匹配城市</div>
</div>
<div class="thLeft thPadT5 tab_select">
<dl class="clrfix">
<dt>A-G</dt>
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">长沙</a>
<a href="#">成都</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">广州</a>
<a href="#">贵阳</a>
</dd>
</dl>
<dl class="clrfix">
<dt>H-L</dt>
<dd class="clr_after">
<a href="#">哈尔滨</a>
<a href="#">杭州</a>
<a href="#">合肥</a>
<a href="#">济南</a>
<a href="#">昆明</a>
</dd>
</dl>
<dl class="clrfix">
<dt>M-T</dt>
<dd class="clr_after">
<a href="#">南昌</a>
<a href="#">南京</a>
<a href="#">南宁</a>
<a href="#">宁波</a>
<a href="#">青岛</a>
<a href="#">三亚</a>
<a href="#">上海</a>
<a href="#">沈阳</a>
<a href="#">深圳</a>
<a href="#">石家庄</a>
<a href="#">苏州</a>
<a href="#">太原</a>
<a href="#">天津</a>
</dd>
</dl>
<dl class="clrfix">
<dt>W-Z</dt>
<dd class="clr_after">
<a href="#">武汉</a>
<a href="#">厦门</a>
<a href="#">西安</a>
<a href="#">郑州</a>
<a href="#">中山</a>
</dd>
</dl>
</div>
</div>
</li>
<li>
<div class="thRelative lineSearchbg">
<em class="thLeft ico ico_serGray"></em>
<input class="thLeft" name="textfield2" type="text" id="arriveSearchText" value="请输入目的地、主题或关键词" />
<a class="ico btn_close thLeft" item="close" style="margin:8px 8px 0 0;" id="btn_delete" >删除</a>
<a class="ico btn_search" item="commit" href="javascript:void(0)">搜 索</a>
</div>
</li>
</ul>
</div>
<!--以下无正文 转载或者使用请注释出自代码笔记-->
<div style="960px;margin:10px auto; clear:both; text-align:center; ">
<!--<script src="http://www.198zone.com/statics/js/ad/96090.js" type="text/javascript"></script>-->
</div>
<div style="960px;margin:20px auto; clear:both; text-align:center; font-size:12px; line-height:25px; ">
<a href="http://www.198zone.com" style="color:#333"><strong>代码笔记整理</strong></a> </strong>
转载请自觉注明出处!注:此代码仅供学习交流,请勿用于商业用途。
</div>
<!--以上无正文 转载或者使用请注释出自代码笔记-->
</body>
</html>
css:
@charset "utf-8";
/*public*/
.clearfix:after{visibility: hidden;display: block;font-size: 0;content: " ";clear: both;height: 0;}
body{color:#000;background:#fff;font-family: Arial,sans-serif,SimSun;font-size:12px;}
html,body,form,input,select,textarea,div,p,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;}
ul,li,dl,dt,dd{list-style:none;float:left;}
a:link,a:visited{color:#0fa7ff;text-decoration:none;outline:none;cursor: pointer;}
a:hover{color:#ff6407;text-decoration:underline;}
button,input{background:#fff;border:none;}
.clear{clear:both;}
.thRelative{position:relative;left:0;top:0;}
.thLeft{float:left;}
.thRight{float:right;}
.size_14{font-size:14px;}
/*
*线路列表-索引
**/
.lineSearch{margin:10% auto;height:45px; 980px}
.ico{background: url(../images/sicon_v5.png) no-repeat;}
/*boxSearch*/
.lineSearch li .boxSearch,.lineSearch li .boxSearchHover{position:relative;255px;padding-left:7px;color:#777;height:31px;border:1px solid #dbdbdb;margin-right:8px;line-height:31px;cursor:pointer;}
.lineSearch li .boxSearchHover{z-index: 2001;border:1px solid #FBD8A1;border-bottom-color:#fff;}
.boxSearch .key_word{position: absolute;left:26px;top:5px;line-height:22px;color:#777;}
.boxSearch .ico_shBlue{margin-top:7px;12px;height:17px;display: inline-block;background-position:left -165px;}
.boxSearch .btn_search,.boxSearch .btn_search_current{border-left:1px solid #dbdbdb;background-position:6px -186px; 10px;height: 5px;margin-top: 4px;padding: 9px 6px;_padding: 9px 6px 0;}
.boxSearch .btn_search_current{background-position:6px -202px;}
.search_form_suggest{border:1px solid #FBD8A1;position:absolute;top:32px;left:0;z-index:978;368px;padding:5px 15px;background:#fff;}
.search_form_suggest h3{font-size:12px;font-weight:normal;height:20px;line-height:20px;padding:0 0 5px 10px;color:#ff6f00;border-bottom:1px solid #e6e6e6;margin-bottom:4px;}
.btn_close{cursor:pointer;background-position:0 -1px;16px;height:16px;text-indent:-9999px;overflow:hidden;_text-indent:0;_font-size:0;_line-height:0;}
.btn_close:hover{background-position:0 -27px;}
.search_hotList dd{line-height:25px;padding-bottom:2px;}
.search_hotList dd a{color: #777;margin-right:12px;word-break:break-all;white-space:nowrap;display:inline-block;}
.select_city_box{background:#FBFBFB;border-top:1px solid #E5E5E5;border-bottom:1px solid #E5E5E5;padding:13px 3px;}
.select_city_box span{padding:0 17px;color:#888;}
.select_city_box .input_city{ 180px;border: 1px solid #C1C1C1;background: #FFF;padding: 5px 8px;font: 12px/14px Arial,Helvetica,sans-serif;vertical-align: middle;}
.search_city_result {line-height: 24px;margin: 10px 0 -5px 108px;height: 24px;}
.tab_select dl{padding: 5px 0;}
.tab_select dt{ 46px;background: #FE984F;font: bold 12px/22px Tahoma,Geneva,sans-serif;color: #fff;text-align: center;margin-left: 5px;}
.tab_select dd{line-height: 22px; 317px;_ 310px;}
.tab_select dd a{color: #888;margin-left: 10px;display: inline-block;}
/*lineSearchbg*/
.lineSearchbg{border:1px solid #dbdbdb;height:31px;line-height:31px;390px;}
.lineSearchbg .ico_serGray{18px;height:18px;background-position:8px -52px;padding:7px 5px 0 8px;}
.lineSearchbg input{font-size:14px;font-family:Arial,sans-serif;border: 0;height: 15px;line-height: 15px;padding: 9px 0 7px;312px;color: #b5b5b5;background: #fff;}
.lineSearchbg a.btn_search{background-position:0 -90px;height: 33px;line-height: 32px;display: inline-block; 71px;font-weight: bold;color: #fff;text-align: center;font-size: 14px;position: absolute;right:-46px;top:-1px;}
.lineSearchbg a.btn_search:hover{background-position:0 -125px;text-decoration:none;}
jq:
/* jquery.hhDrop 点击显示下拉框,点击其他地方隐藏!*/
$(function(){
$.fn.hhDrop = function(options){
var options = jQuery.extend({
preLoadSrc:"images/loading.gif"
}, options || {});
var defaults = {};
return this.each(function(){
//默认
var options = $.extend(defaults,options);
var $this = $(this);
var $boxSearch = $this.find('.boxSearch');
var $lineSearchbg = $this.nextAll().find('.lineSearchbg');
//出发城市 到达城市
$boxSearch.click(function(){
var _this = $(this);
//点击本身显示隐藏
if(_this.hasClass('boxSearchHover') ){
_this.removeClass('boxSearchHover');
_this.children('.btn_search').removeClass('btn_search_current');
_this.parent().find('.search_form_suggest').hide();
}else{
_this.addClass('boxSearchHover');
_this.children('.btn_search').addClass('btn_search_current');
_this.parent().find('.search_form_suggest').show();
}
_this.next().find('.clr_after a').click(function(){
_this.find('span.key_word b').text($(this).text());
});
_this.next().find('.search_city_result a').click(function(){
_this.find('span.key_word b').text($(this).text());
});
//阻止冒泡
$(document).bind('click',function(event){
if(!$(event.target).parent().hasClass('boxSearch' ) && !$(event.target).hasClass('boxSearch') && !$(event.target).parent().parent().hasClass('boxSearch') && !$(event.target).hasClass('input_city') ){
_this.children('.btn_search').removeClass('btn_search_current');
_this.removeClass('boxSearchHover');
_this.parent().find('.search_form_suggest').hide();
}
});
});
$lineSearchbg.each(function(){
//搜索框 请输入目的地、主题或关键词
$(this).find('#arriveSearchText').focus(function(){
var arrive = $(this).val();
if(arrive == '请输入目的地、主题或关键词'){
$(this).val('').css('color','#000');
}
});
$(this).find('#arriveSearchText').blur(function(){
var arrive = $(this).val();
if(arrive == ''){
$(this).val('请输入目的地、主题或关键词').css('color','#b5b5b5');
}
});
//删除搜索信息
$(this).find('#btn_delete').click(function(){
$(this).prev('#arriveSearchText').focus().val('').css('color','#000');
});
});
});
}
});
注:此代码仅供学习交流,请勿用于商业用途。
转至:代码笔记分享