<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content='edge' />
<title>bootstrap对话框</title>
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
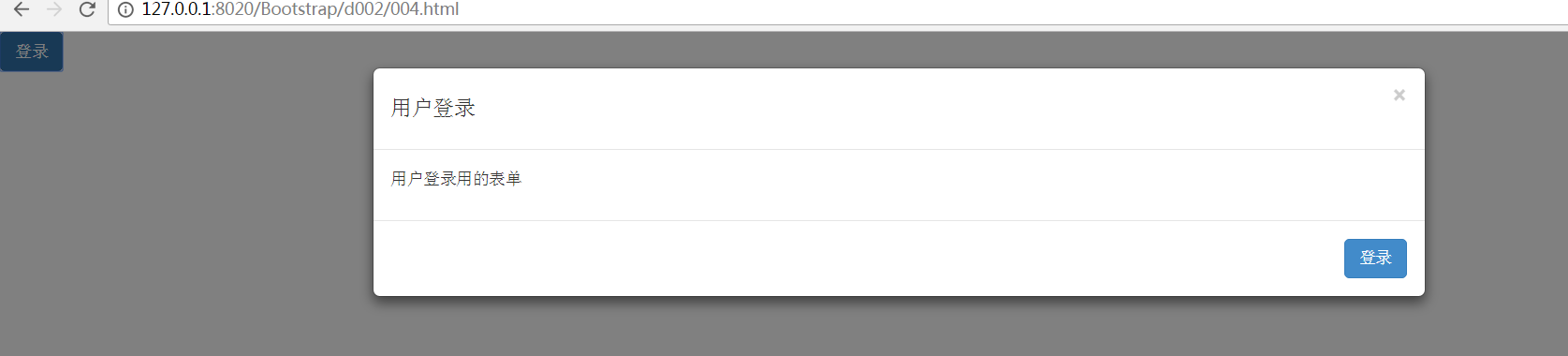
<div class="modal fade" id="login-modal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss='modal'>×</button>
<h4>用户登录</h4>
</div>
<div class="modal-body">
<p>用户登录用的表单</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss='modal'>登录</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary" data-toggle = "modal" data-target = "#login-modal">登录</button>
<script type="text/javascript" src="../js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="../js/bootstrap.js" ></script>
</body>
</html>