文档地址
两种创建react-natvie-app的方法
- react-native init projectName
- create-react-native-app project app
环境配置比较:第一种方法要求的开发环境比较繁杂,需要 node / watchman / jdk / android sdk,android studio / xcode 等等。第二种可以摆脱android studio 和 xcode ,只要在手机上安装expo client就可以开发, 当然你也可以在android studio 和 xcode 查看项目效果
打包比较:第一种打包需要依懒android studio 和 xcode , 配置繁琐。 第二种只需要 配置 app.json 然后运行 exp build:android 或 exp build:ios 就可以打包了
how to use create-react-native-app
npm install -g create-react-native-app create-react-native-app appName cd appName npm start
在移动设备上查看你的项目,需要移动设备和电脑在同一网段内
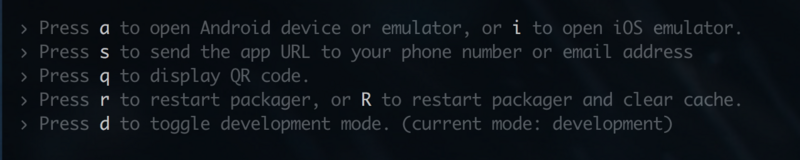
运行npm start 后会出现

- a 在安卓模拟设备打开项目(此处需要自己手动打开安卓模拟器,然后项目才会运行在模拟器上 ,此情况出现在mac设备上)
- i 在ios模拟设备上打开项目(在mac上加入安卓有xode 此命令可直接启动ios模拟器)
- s 要求输入邮箱或者手机号 会收到含有url的邮件或者短信 ,通过url 可以打开 expo client 查看你的项目 ,建议输入手机号 格式 +8613888888888 ,此方式用于ios设备
- q 显示二维码 android 可以通过expo client扫描二维码 查看你的项目
- r 重新打包 R 重新打包并清除缓存
- d 切换开发模式
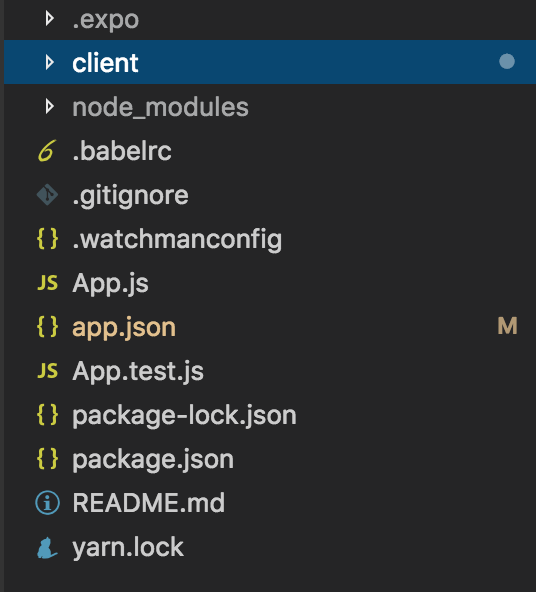
项目结构

- client 是后来加的,放js文件的地方
- 这里没有android 和 ios 文件夹 ,有别于上文提到的第一种创建项目的方法
打apk包
npm install -g exp exp login (此处需要在expo官网注册账号,然后登录) 配置app.json { "expo": { "name": "Your App Name", "icon": "./path/to/your/app-icon.png", "version": "1.0.0", "slug": "your-app-slug", "sdkVersion": "XX.0.0", "ios": { "bundleIdentifier": "com.yourcompany.yourappname" }, "android": { "package": "com.yourcompany.yourappname" } } } exp build:android
打包完成后 登录expo官网 点击头像-点击View IPA/APK builds 就可以看到 点击下载就可以了