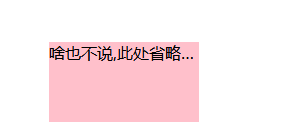
溢出的文字省略号显示
1.单行文本溢出显示省略面--必须满足三个条件
/* 先强制一行内显示文本 */
white-space: nowrap;(默认normal自动换行)
/* 超出的部分隐藏 */
overflow: hidden;
/* 文字用省略号替代超出的部分 */
text-overflow: ellipsis
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
150px;
height: 80px;
background-color: pink;
margin: 100px auto;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
啥也不说,此处省略一万字
</div>
</body>
</html>