CSS3分成了不同类别,称为“modules”。而每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容。CSS3早于1999年已经开始制订。[18]直到2011年6月7日,CSS 3 Color Module终于发布为W3C Recommendation。[19]
CSS3里增加了不少功能,如:“border-radius”、“text-shadow”、“transform”以及“transition”。CSS3亦支持动画(animation)及立体(preserved-3d)。
部分属性(例如旋转类属性(如:transform),动画类属性,立体类属性),由于现时不同浏览器支持程度不同,需要加上不同的浏览器前缀来区分
我们看一个css3的例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3旋转元素</title> <style> div { width: 100px; height: 75px; border: 1px solid black; background-color: red; } div#div2 { transform: rotate(30deg); -ms-transform: rotate(30deg); /*IE 9*/ -webkit-transform: rotate(30deg); /*Safari and Chrome*/ } </style> </head> <body> <div> 这是一个div元素 </div> <div id="div2">这是一个旋转后的div元素</div> </body> </html>
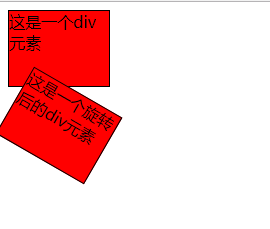
效果如下:

这是一个旋转元素的例子,这里使用了transform属性,该属性允许我们对元素进行,旋转,缩放,移动或倾斜