一.bootstrap
>Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的一款前端框架,它简洁灵活,使得 Web 开发更加快捷,且最重要的是它支持响应式开发。

>使用该框架,不用太纠结原理,就一顿官网查,一顿复制粘贴
二.bootstrap的环境搭建
》到bootstrap的中文官网:https://www.bootcss.com/
》使用bootstrap,无非是使用它已经写好的html,css,javascript的文件,第一次访问官网的目的就是为了下载框架文件
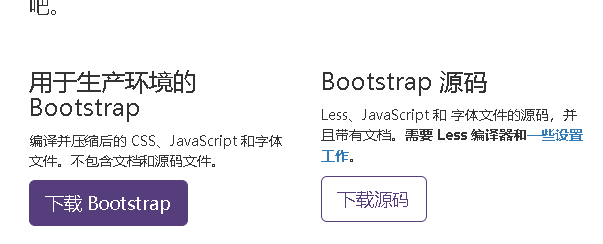
》下载类型有两个:

》我们下载第一个用于生产环境的就可以,至于源码有兴趣可以下载来研究,它的css是用less来编写的
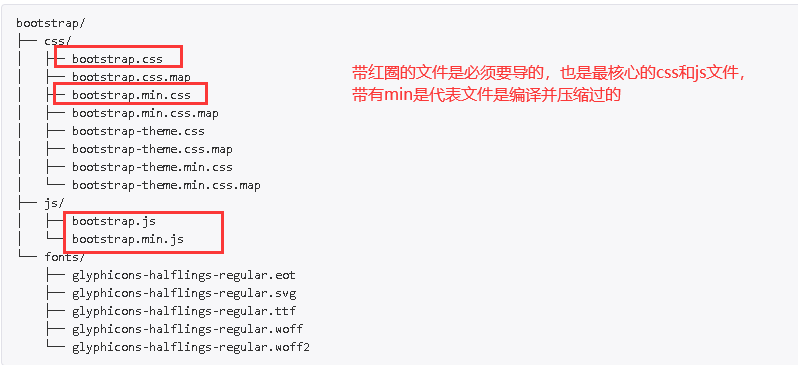
》下载完后,目录的结构如下:


》等下导文件除了bootstrap的css和js文件外,还得导它所支持的jquery文件,因为bootstrap的js文件是在jquery的基础写的,大概导入文件的html的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 引入bootstrap核心的css文件 --> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"/> </head> <body> </body> <!-- 引入jquery文件 --> <script src="bootstrap-3.3.7-dist/js/jquery_3.5.1.js" type="text/javascript" charset="utf-8"></script> <!-- 引入bootstrap文件 --> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </html>
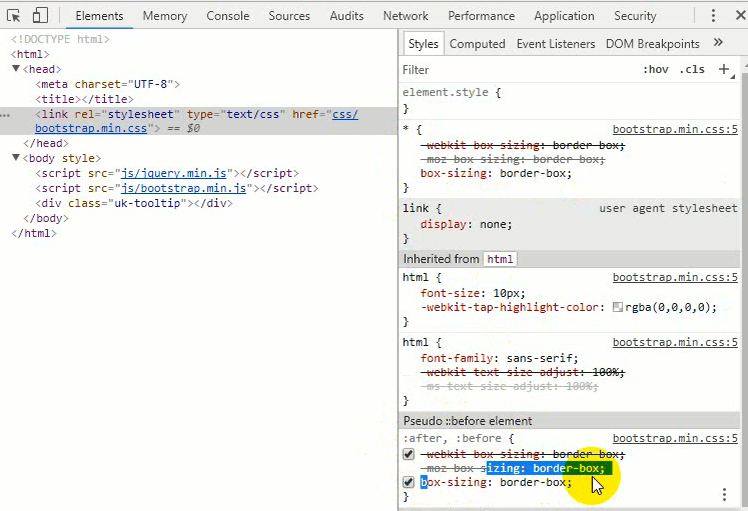
》引入文件后,浏览器执行并检查网页代码,bootstrap已经预先处理了很多的css样式,比如box-sizing,以后设置元素宽度和高度就包括了边界及以内的区域:

》除此之外,不同浏览器默认样式的不同,需要导入一个重置样式的css文件,可能大家之前接触过reset.css,在bootstrap里面,人家是推荐了Normalize.css,可以下载并引入到自己的项目:

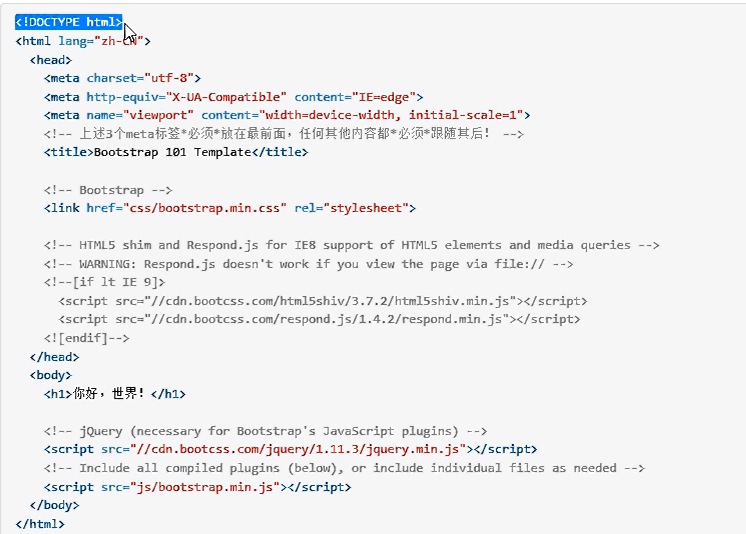
》除了自己刚才手敲的最简单的bootstrap环境搭建外,也还可以复制官网上默认的的基本模板,不过你还得改一下,还是有点小麻烦:

》基本模板介绍



三.容器
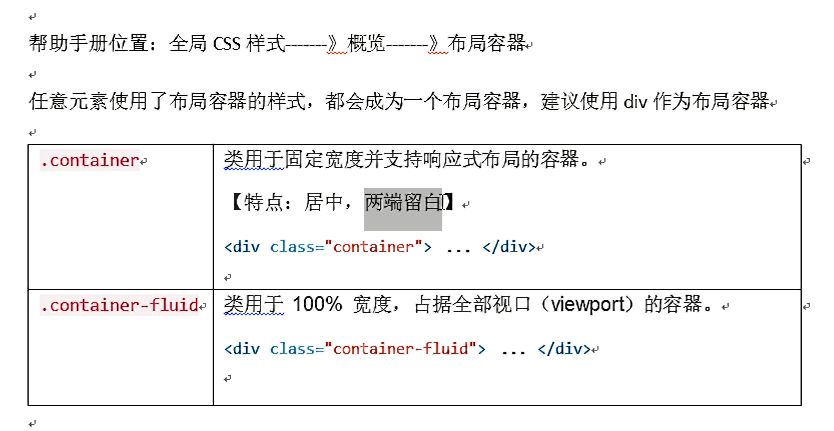
》bootstrap中分为两类容器:流体容器和固定容器(常用)
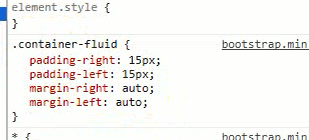
》流体容器:内容区域居中,且随内容区域随浏览器的大小自适应,width默认是auto;比如给div的class加container-fluid,页面样式如下:

PS:width的auto和100%的区别:1.auto是内容区域的自适应,不包含内边距和边框;2.100%是包含边框,内边距和内容区域
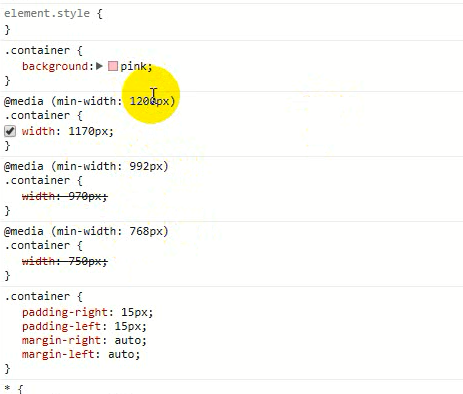
》固定容器:内容区域居中,在不同的阈值范围(窗口宽度大于768时),宽度是固定的;比如给div的class加container,样式涉及到了媒体查询,它是支持手机端的显示,页面样式如下:



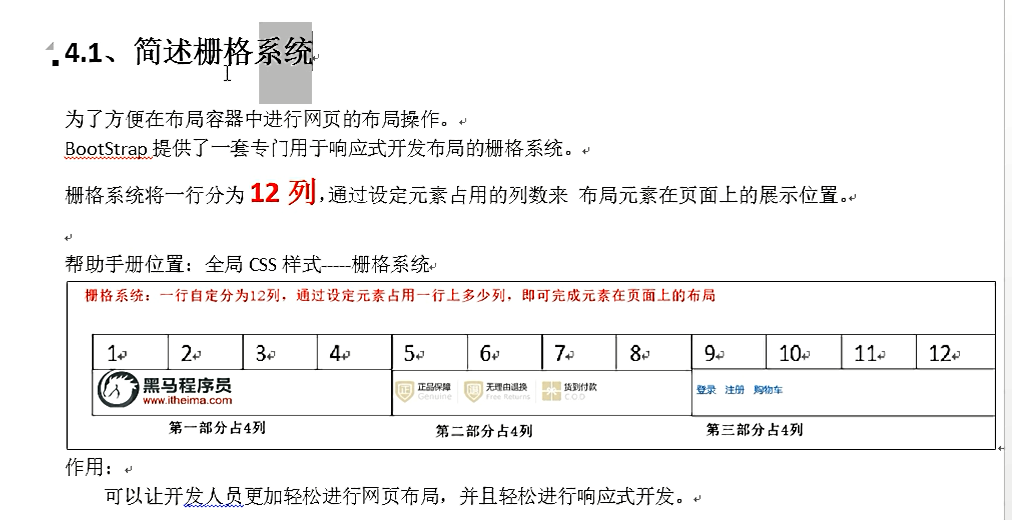
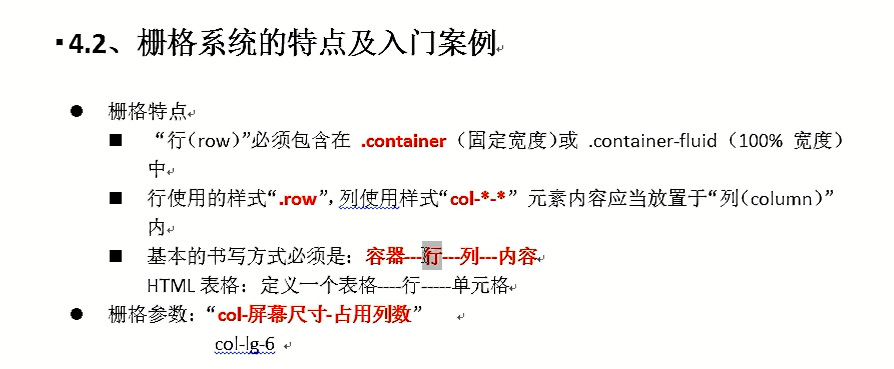
四.栅格系统(栅格布局)



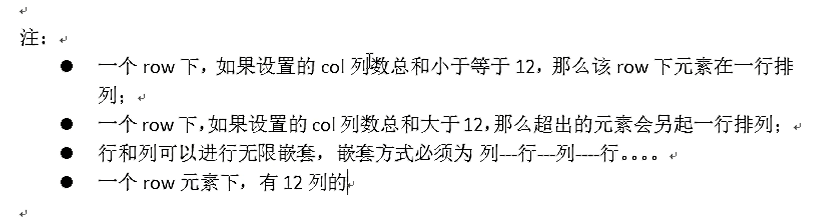
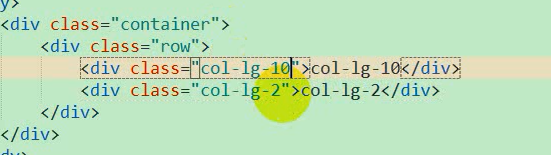
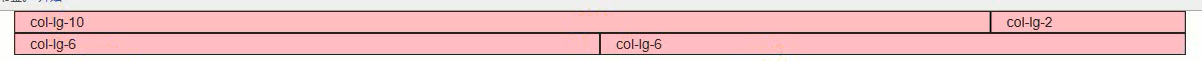
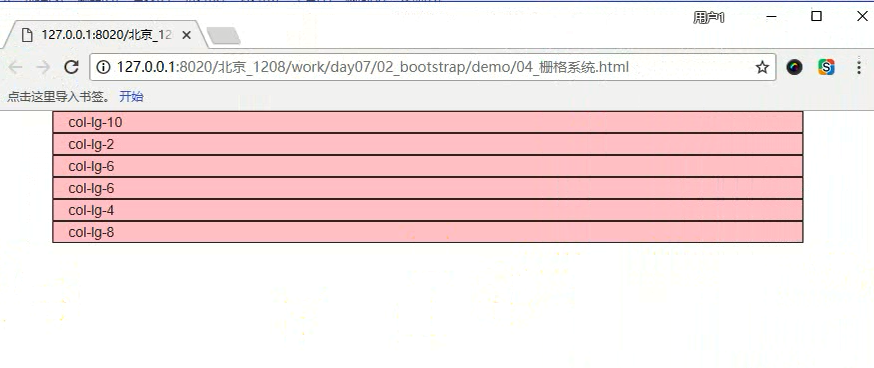
》栅格布局是类似我们之前学的table,tr,td的布局,通过引入指定的类就可达到我们想要的布局效果,一行默认是总共12列,下图代表一行两列,第一列占10份,第二列占2份


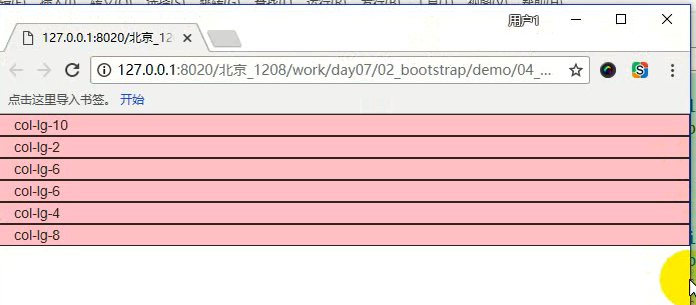
》你拉动浏览器窗口的宽度,你会发现这东西的布局是自适应变化的:




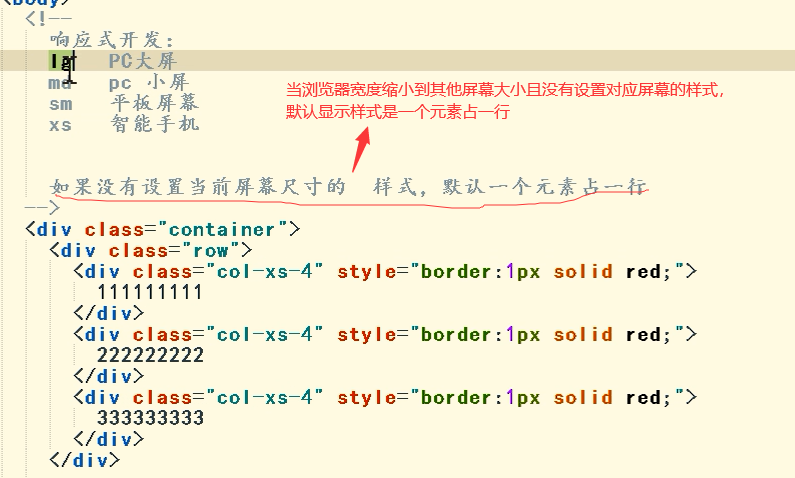
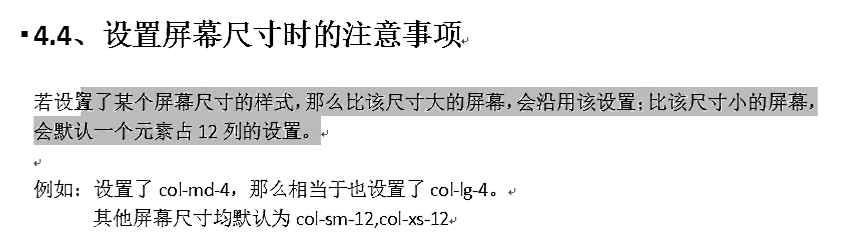
》多屏幕尺寸设置:

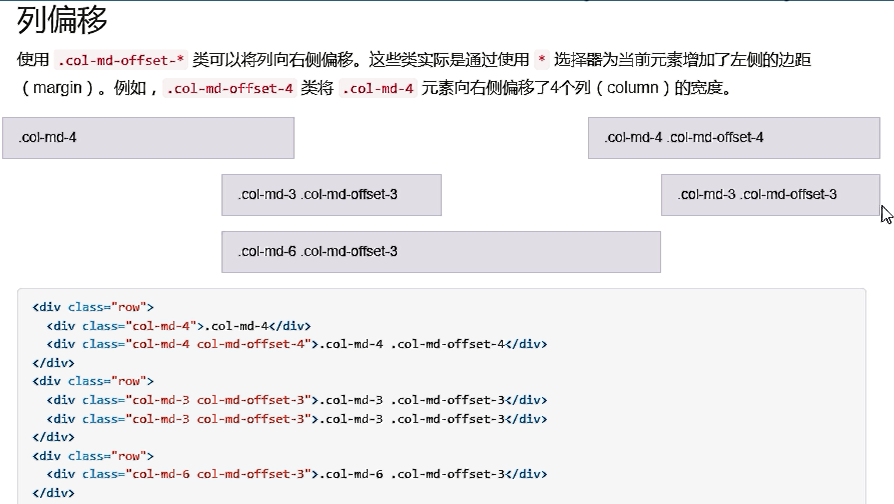
》列偏移:

》响应式工具:

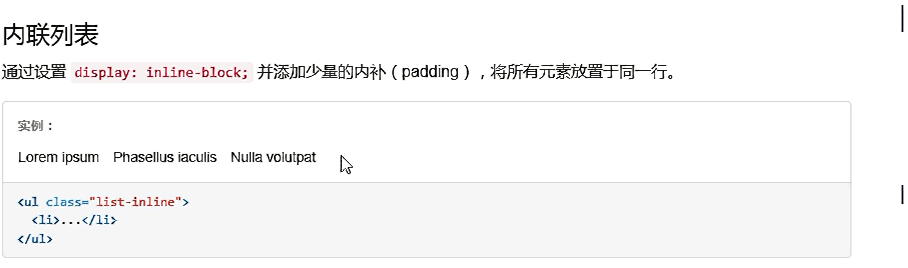
》内联列表:

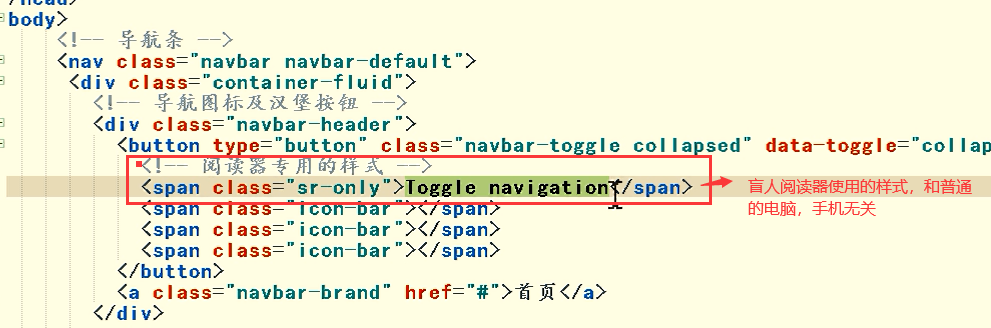
》导航条:


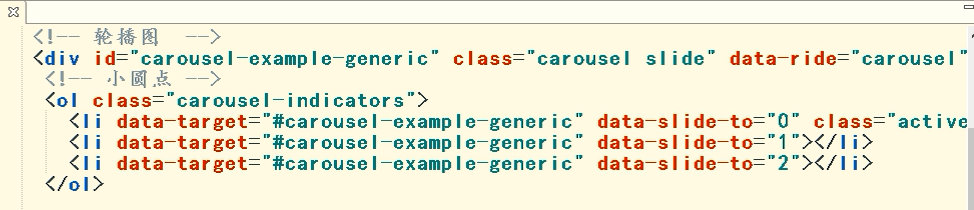
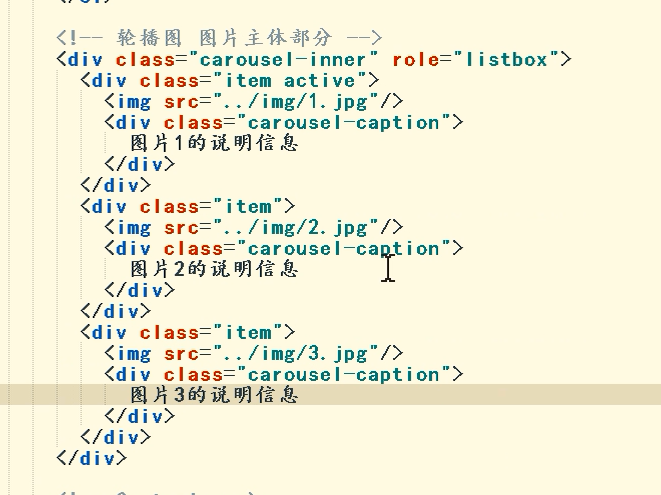
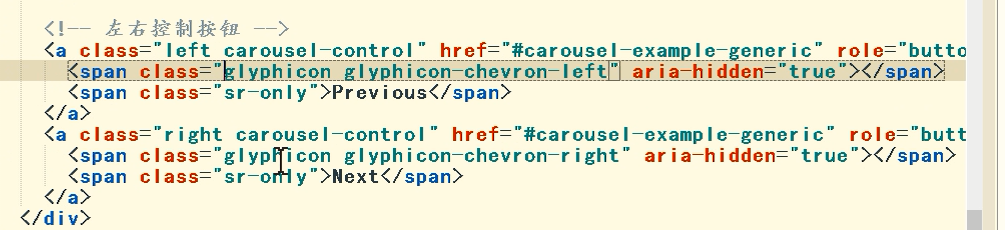
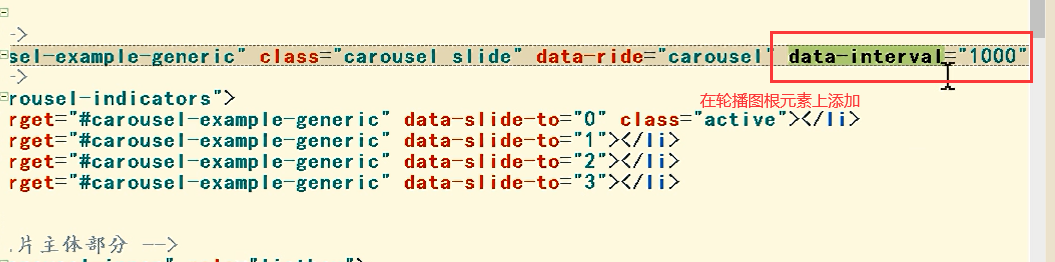
》轮播图:

》要是一个页面使用到多个轮播图时,轮播图根元素的id必须不同,所以得改轮播图的id,改完之后在页面的引用了该id的元素也得改,比如小圆点和左右按钮部分




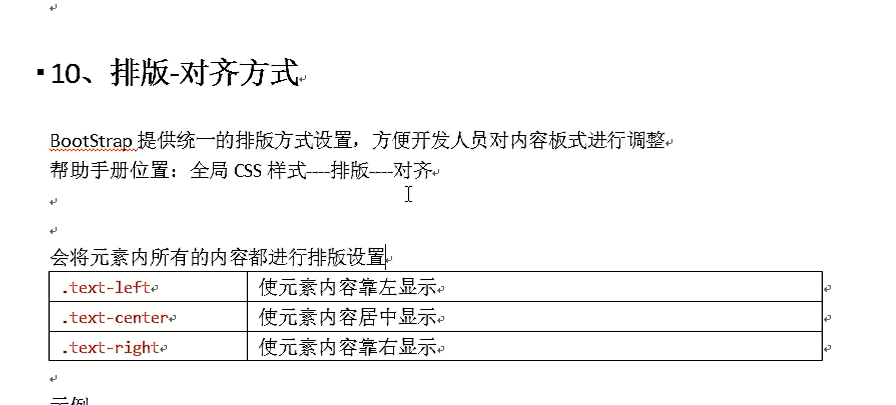
》排版-对齐方式:

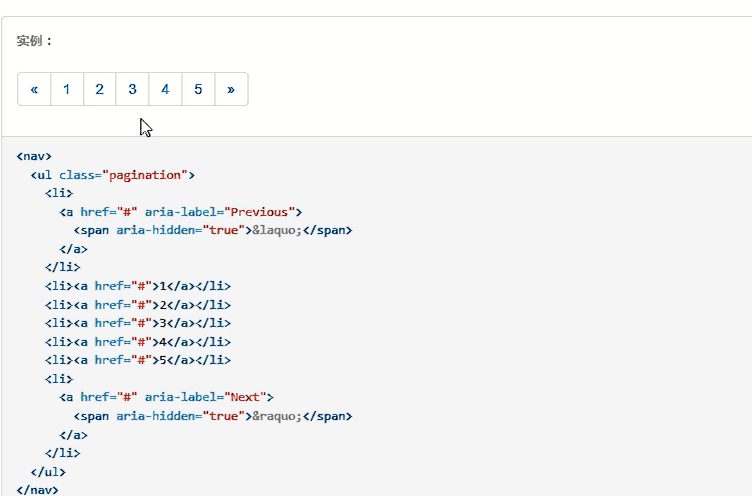
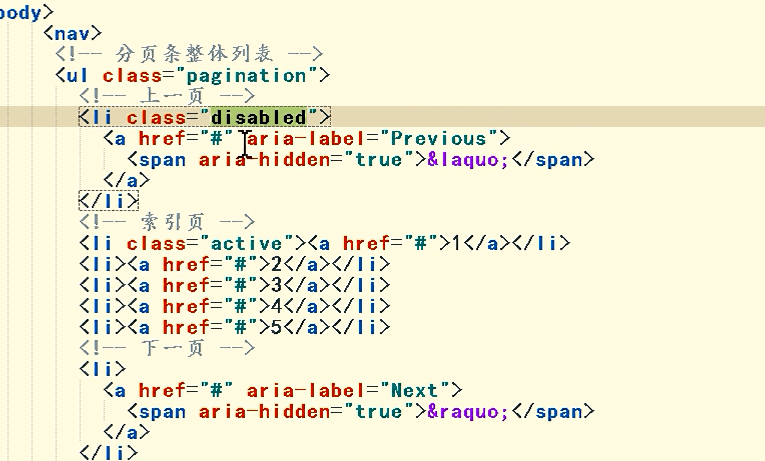
》分页条: