http://blog.sina.com.cn/s/blog_71a536990101azxo.html
点击页面上的File菜单, 用selenium怎么抓多层DIV里的路径: 代码大概形式 div嵌套了10层 <div id="isc_2M"> ...(中间省略8个div) <div id="ISC_2O"> <table> <tbody> <tr> <td> <table> <tbody> <tr> <td>File </td> </tr> </tbody> </table> </td> </tr> </tbody> <table> </div> ... </div> 需要点击<td>File</td>这个 这个: 1 selenium.click("//td[text()='File']"); 2 selenium.click("//td[contains(text(),‘File’)]"); 3 selenium.click("//div/table/tbody/tr[1]/td[1]/table/tbody/tr[1]/td[1]"); 4 selenium.click("//div[@id='ISC_2O']/table//table//tr[1]/td");
EXT框架Web应用Selenium自动化之XPath
在此,我先对xpath部分进行一些总结。首先是Xpath教程http://www.w3school.com.cn/xpath/,全面的介绍了xpath语法中的重要信息。下面用一些实例来说明,在此也要感谢ZhangFei同学及Seleniumcn中文论坛在我学习过程中的帮助。此外Firefox浏览器中的Xpath Checker及firebug插件对定位XPath都是很有帮助的,大家可以参考使用。
先对XPath做个简短介绍,之后用实例具体说明:
1.EXTJS的页面源码是多个div组成的,对于div id为常量时,可用div先定位,再由其他标签定位,例如input field可用label name,button可用button上的文字来定位。
2.在定位更接近目标的节点时可用“//”和“/”分割路径,“//”表示相对路径,即可直接定位到元素,不管它的位置在哪;“/”表示绝对路径,即当前目录下的直接子元素。
3.定位当前元素之上或之下的元素节点,可用轴进行定位,即以当前节点为轴的父、子节点,例如following-sibling,preceding,preceding-sibling等。
4.在遇有多个相匹配的元素时,可用元素index或position()函数进行定位。
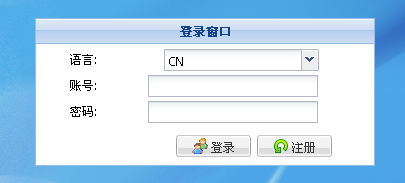
以如下这个Login页面为例, .
.
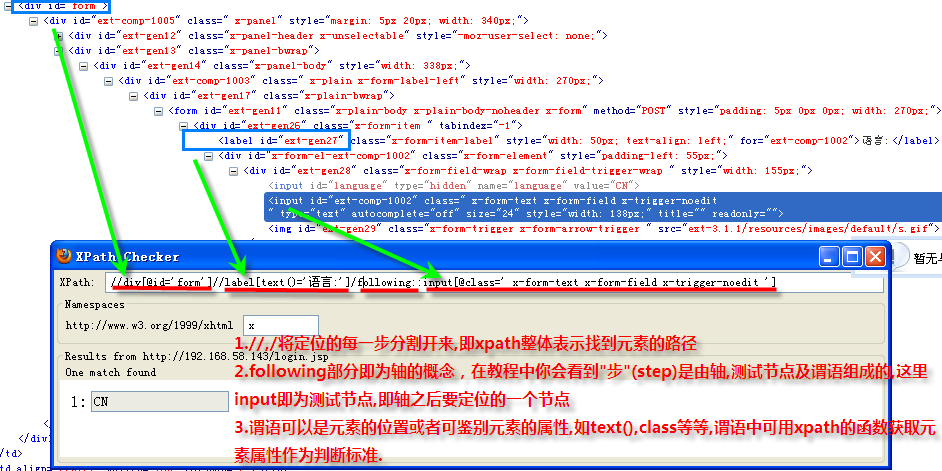
1.先说选择语言栏的dropdown list,我们的操作方式是click,可以点击到选择框或者向下箭头部分。如图,我们先用比较繁琐的xpath找到了input field。

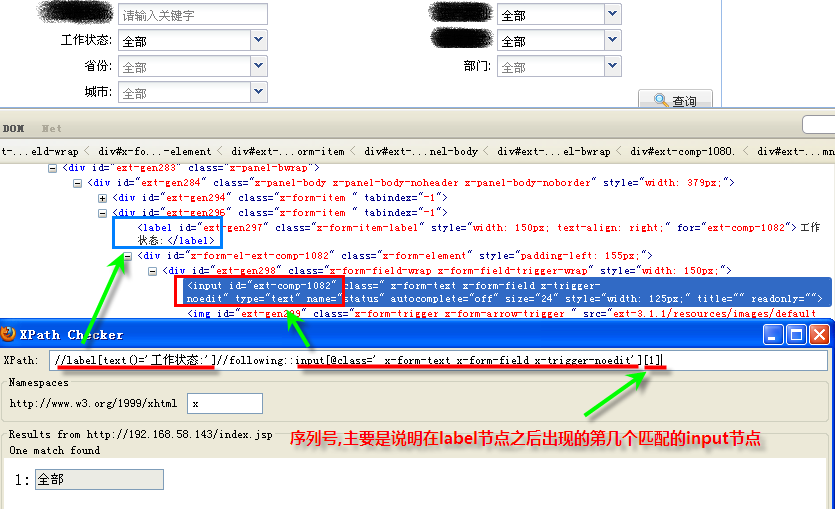
定位input field也可以有更简单的xpath,例如xpath=//input[@class=' x-form-text x-form-field x-trigger-noedit '],不过此种方式仅限于页面只有一个这样的dropdown list,如果有多个,就需要通过其他的信息进行更精确的定位了,比如dropdown list前面的名称,元素的序列号等等。例如:

或者我们也可以用dropdown list的箭头图片“ ”,例如xpath=//label[text()='工作状态:']//following::img[@class='x-form-trigger x-form-arrow-trigger '][1],同样的,如果页面上有多个dropdownlist,我们需要通过其他信息定位想要操作的那个元素。
”,例如xpath=//label[text()='工作状态:']//following::img[@class='x-form-trigger x-form-arrow-trigger '][1],同样的,如果页面上有多个dropdownlist,我们需要通过其他信息定位想要操作的那个元素。
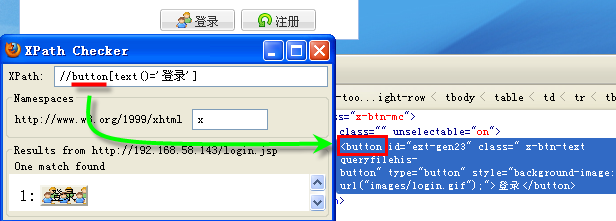
2.对于button,可以直接用button上面的文字进行定位,例如:

3.对于展开页面树结构的xpath,例如: ,操作方式是click,可通过双击文字部分或单击“+”,“-”号图标进行操作。
,操作方式是click,可通过双击文字部分或单击“+”,“-”号图标进行操作。
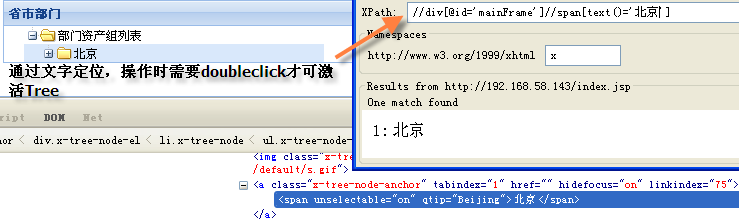
先来说双击文字的xpath,比较简单,定位到要操作的文字就可以了。

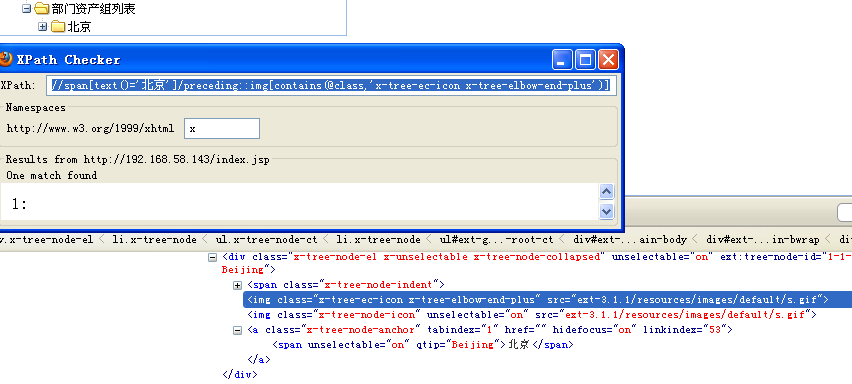
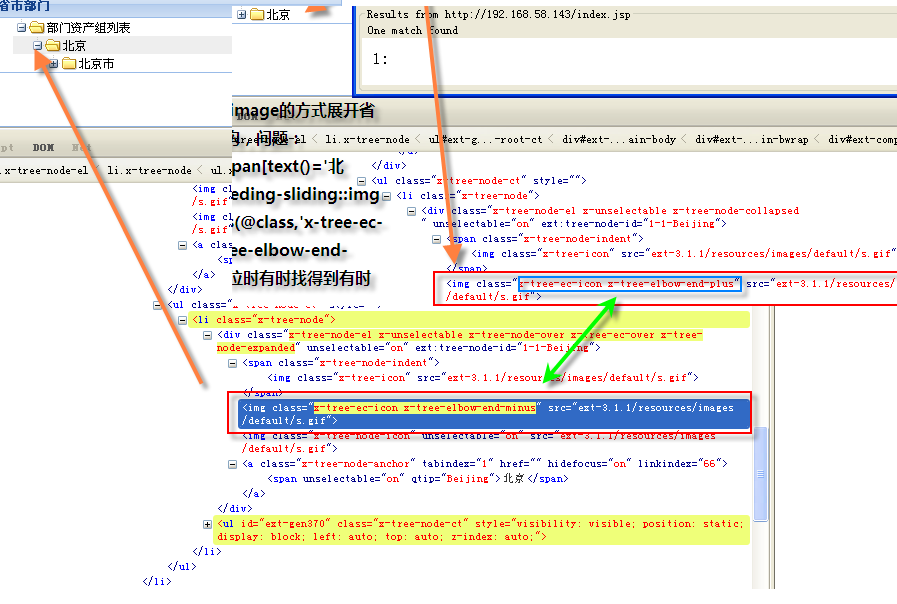
或者,我们可以通过“+”,“-”号的img来定位,不过这里有两个问题。一个是在img较多时,需要其他更精确信息;另一个是,展开/收缩树结构时会改变img节点的class属性,在定义展开/收缩方法时需要不同的xpath,详情请见图。

节点收起、展开时的img中的class不同

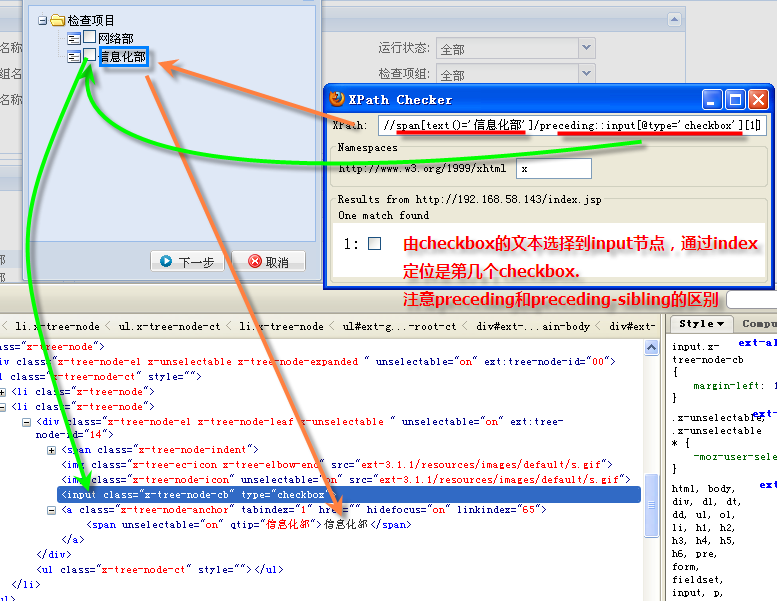
4. Checkbox的xpath定位。与dropdownlist类似,checkbox的标签也是input,这里我用的是type属性进行定位。同样的也会用到有多个checkbox的情况,所以需要更多的具体信息,如checkbox后面的文字,checkbox的序列位置。请见图。

5.这里也说一下自己在实验的时候对following、following-sibling和preceding、preceding-sibling这两对轴的一些认识,在教程中对preceding-sibling的解释是“选取当前节点之前的所有同级节点”,相应的following-sibling即为“选择当前节点之后的所有同级节点”。也就是说加上了“-sibling”关键字后,就是搜索与当前节点同级的之上/之下的节点;那么没有加上“sibling”关键字的,搜索的就是之上/之下的所有节点,忽略同级概念。以本文第一点中的第一张图为例。
在xpath的第二步定位到label节点,following是说搜索label节点之后的所有input节点,从页面源码中可以看出,label与input并无同级关系,甚至input标签应该是label同级节点div的子节点.那么如果用following-sibling又是什么效果呢?那样先搜索到的应该是label的同级节点div,进而才能继续一层一层的找下来到input节点(如图).显然,两种方式在当前节点的下一节点上是不同的.Preceding也是同样的道理哈。

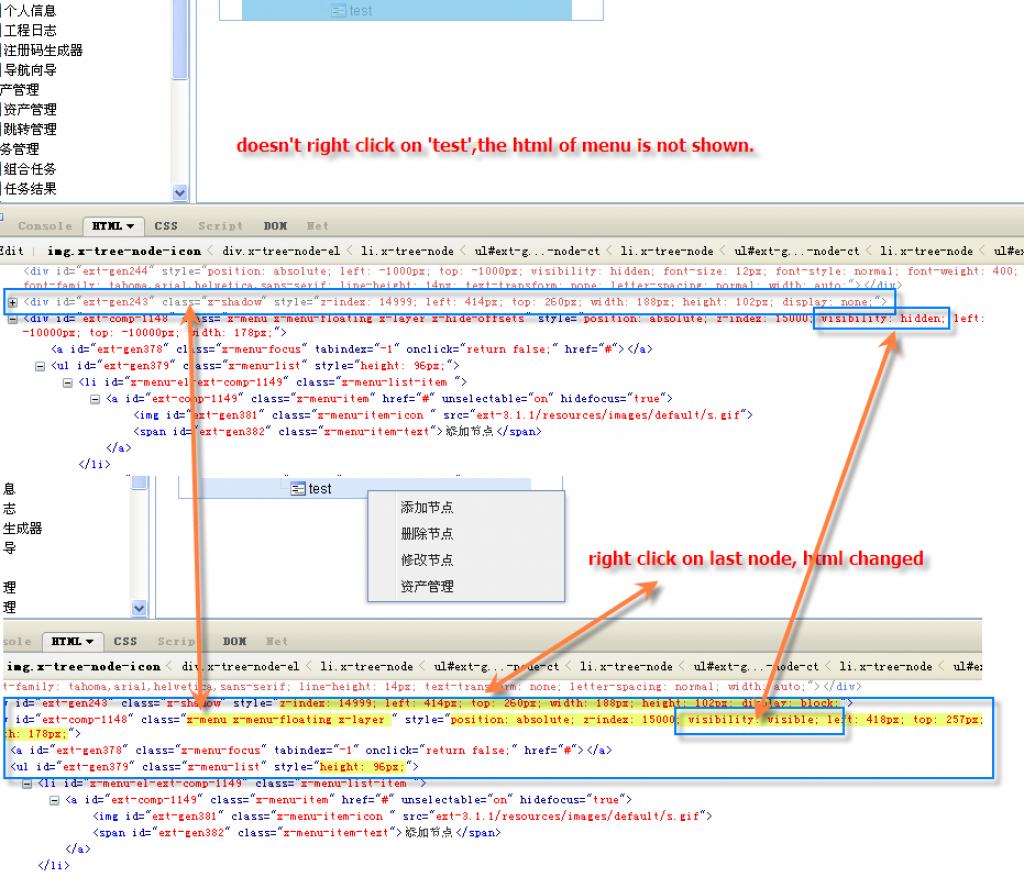
6.对于系统中弹出窗口中元素xpath的定位。系统中的弹出框,分为EXTJS的和windows的。对于EXTJS的与之前的介绍没有什么区别,还是按照div的层结构逐层查找。EXT的框架在页面源码上有些不同,像一些EXTJS的系统提示框、右键的功能菜单在未激活时源码显示为disable的状态,只有在激活的时候才会显示(见图例);对于新的windows窗口目前可能无法定位,需要借助其他工具了。

这次写这么多,基本上是我在学习xpath中遇到的问题,回过头来看看大部分都是很相似的,找到规律写起来就比较快了。再有,Xpath Checker和firebug的用处很大,在checker上动手试着找会很快上手的。下一步,看看能不能把这些抽象一下再总结一下。如果有写的不多的请大家帮忙指点哈,谢谢!
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/YBsisterchang/archive/2010/10/28/5971372.aspx