Node安装
Node的安装需要依赖很多,如gcc等,首先我们需要将这些安装成功,用rpm命令查看下,果然我们并没有gcc等,所以要用yum进行安装(基于centos6.9版本):
yum -y install gcc gcc-c++ kernel-devel
将依赖安装后,我们就可以进行Node的安装啦(我是直接安在了root目录下):
来到安在目录
wget https://nodejs.org/dist/v6.11.1/node-v6.11.1.tar.gz
tar -xf node-v6.11.1.tar.gz
rm -f node-v6.11.1.tar.gz
上面做的事情就是将文件压缩包下载到安装目录,解压后,将压缩包删除,用ls查看下,安装目录下多了一个文件夹node-v6.11.1.tar.gz,进入到这个文件夹:
cd node-v6.11.1
./configure
make
make install
依次执行上面的指令,其中make过程可能会久一点,指令执行完毕,Node也就安装好了,可以用node -v和npm -v来检查下。
CNPM安装
1. cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
PM2安装
npm install -g pm2
项目启动
npm run build //项目构建
pm2 start ecosystem.json //pm2启动服务
#后面的说明可以忽略
ecosystem.json文件配置:
{
"name" : "web-home-site-vue", // 应用名称
"script" : "node_modules/nuxt/bin/nuxt-start", // 实际启动脚本
"instances" : -4, //多少个进程,0为按CPU核数启动
"cwd" : "./", // 当前工作路径
"watch": [ // 监控变化的目录,一旦变化,自动重启
"bin",
"routers"
],
"ignore_watch" : [ // 从监控目录中排除
"node_modules",
"logs"
],
"watch_options": {
"followSymlinks": false
},
"error_file" : "./logs/app-err.log", // 错误日志路径
"out_file" : "./logs/app-out.log", // 普通日志路径
"env": {
"HOST": "0.0.0.0",
"PORT": "9526",
"NODE_ENV": "production" // 环境参数,当前指定为生产环境
}
}
pm2使用请参考:
http://imweb.io/topic/57c8cbb27f226f687b365636
pm2 delete web-home-site-vue //终止进程监听和node进程 web-home-site-vue:应用名
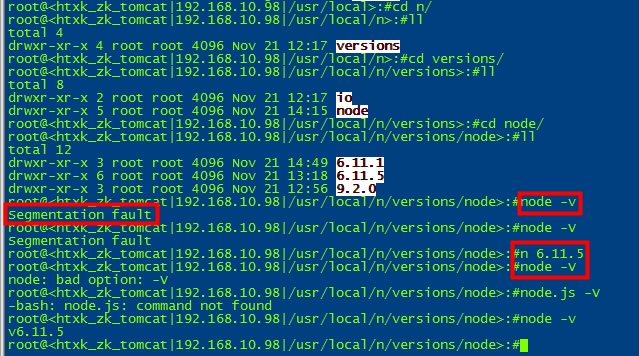
一行命令搞定node.js 版本升级
node有一个模块叫n(这名字可够短的。。。),是专门用来管理node.js的版本的。
首先安装n模块:
npm install -g n
第二步:
升级node.js到最新稳定版
n stable
n后面也可以跟随版本号比如:
n v0.10.26 或者 n 0.10.26
另外分享几个npm的常用命令
npm -v #显示版本,检查npm 是否正确安装。npm install express #安装express模块npm install -g express #全局安装express模块npm list #列出已安装模块npm show express #显示模块详情npm update #升级当前目录下的项目的所有模块npm update express #升级当前目录下的项目的指定模块npm update -g express #升级全局安装的express模块npm uninstall express #删除指定的模块
https://ixu.me/pm2.html
https://www.cnblogs.com/chyingp/p/pm2-documentation.html
https://www.iyunv.com/thread-274471-1-1.html