先写出代码
核心css代码:
.sample0{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: red; text-align: center;font-size: 26px;} .sample1{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: orange;text-align: center;font-size: 26px; .sample2{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: blue;text-align: center;font-size: 26px;}
核心html代码:
<div class="sample0">0</div> <div class="sample1">1</div> <div class="sample2">2</div>
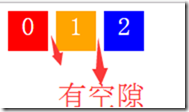
问题: display:inline-block的块之间,有空隙
原因:换行显示或空格分隔
解决方案一:margin 设置负值
核心 css 代码
.sample0{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: red; text-align: center;font-size: 26px;margin-right: -4px;} .sample1{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: orange;text-align: center;font-size: 26px;margin: 0;margin:0 -4px;} .sample2{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: blue;text-align: center;font-size: 26px;margin-left: -4px;}
解决方案二: 将html元素写紧凑(消除空格)
核心 html 代码
<div class="sample0">0</div><div class="sample1">1</div><div class="sample2">2</div>