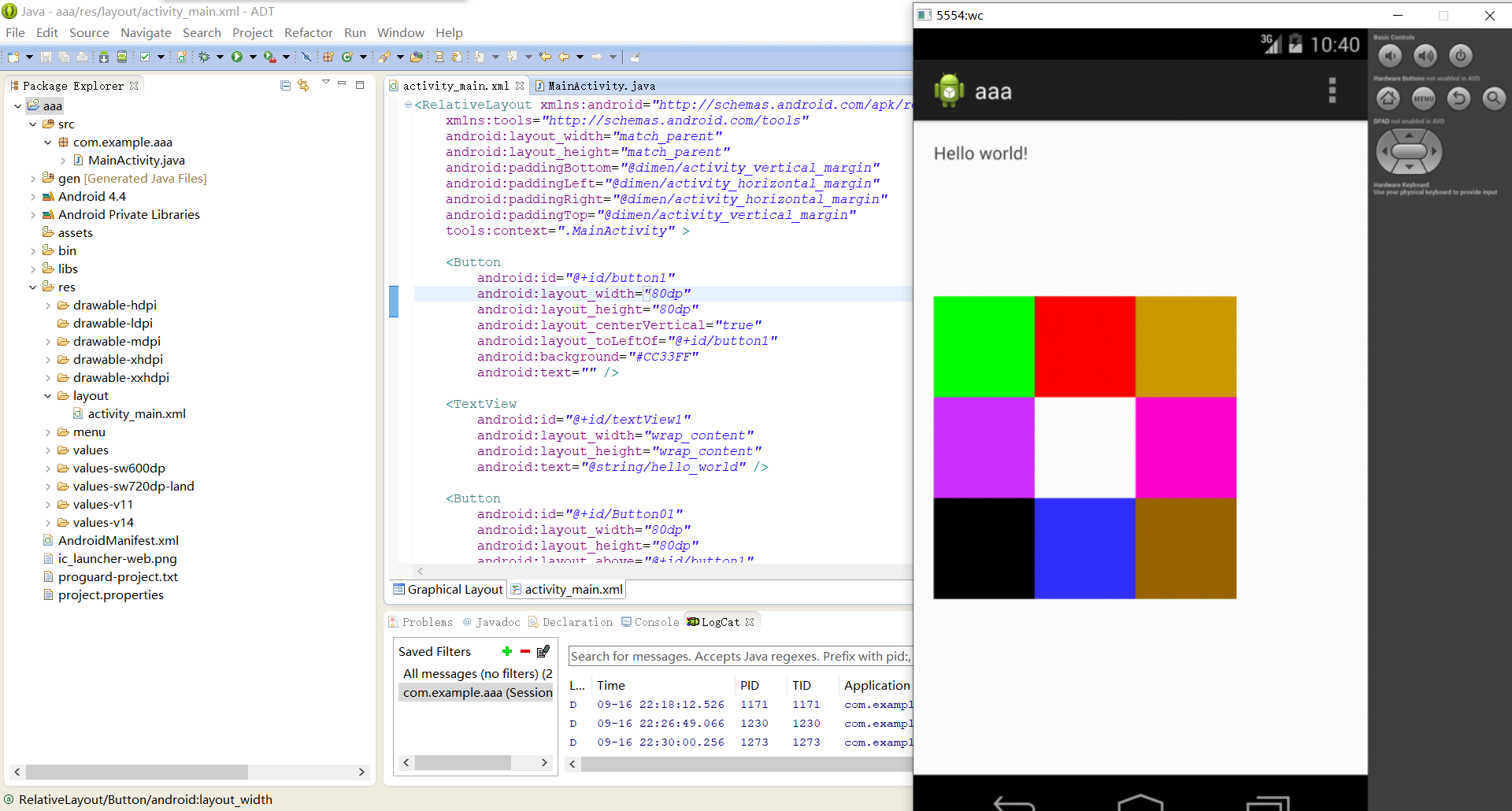
1.九宫格
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <Button 12 android:id="@+id/button1" 13 android:layout_width="80dp" 14 android:layout_height="80dp" 15 android:layout_centerVertical="true" 16 android:layout_toLeftOf="@+id/button1" 17 android:background="#CC33FF" 18 android:text="" /> 19 20 <TextView 21 android:id="@+id/textView1" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="@string/hello_world" /> 25 26 <Button 27 android:id="@+id/Button01" 28 android:layout_width="80dp" 29 android:layout_height="80dp" 30 android:layout_above="@+id/button1" 31 android:layout_alignLeft="@+id/button1" 32 android:background="#00FF00" /> 33 34 <Button 35 android:id="@+id/Button02" 36 android:layout_width="80dp" 37 android:layout_height="80dp" 38 android:layout_alignBaseline="@+id/Button01" 39 android:layout_alignBottom="@+id/Button01" 40 android:layout_toRightOf="@+id/Button01" 41 android:background="#FF0000" /> 42 43 <Button 44 android:id="@+id/Button04" 45 android:layout_width="80dp" 46 android:layout_height="80dp" 47 android:layout_above="@+id/Button03" 48 android:layout_toRightOf="@+id/Button02" 49 android:background="#FFFF00" /> 50 51 <Button 52 android:id="@+id/Button05" 53 android:layout_width="80dp" 54 android:layout_height="80dp" 55 android:layout_centerVertical="true" 56 android:layout_toRightOf="@+id/Button03" 57 android:background="#FF00CC" /> 58 59 <Button 60 android:id="@+id/Button06" 61 android:layout_width="80dp" 62 android:layout_height="80dp" 63 android:layout_below="@+id/button1" 64 android:layout_toLeftOf="@+id/Button03" 65 android:background="#000000" /> 66 67 <Button 68 android:id="@+id/Button03" 69 android:layout_width="80dp" 70 android:layout_height="80dp" 71 android:layout_below="@+id/button1" 72 android:layout_toRightOf="@+id/button1" 73 android:background="#3333FF" /> 74 75 <Button 76 android:id="@+id/Button07" 77 android:layout_width="80dp" 78 android:layout_height="80dp" 79 android:layout_above="@+id/Button03" 80 android:layout_toLeftOf="@+id/Button04" 81 android:background="#FFFFFF" /> 82 83 <Button 84 android:id="@+id/Button08" 85 android:layout_width="80dp" 86 android:layout_height="80dp" 87 android:layout_alignLeft="@+id/Button04" 88 android:layout_below="@+id/Button04" 89 android:background="#996600" /> 90 91 <Button 92 android:id="@+id/Button09" 93 android:layout_width="80dp" 94 android:layout_height="80dp" 95 android:layout_above="@+id/Button04" 96 android:layout_alignLeft="@+id/Button04" 97 android:background="#CC9900" /> 98 99 </RelativeLayout>

2.登陆界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.foolishfan.user_v10.Login"> <RelativeLayout android:id="@+id/login_view" android:layout_width="400dp" android:layout_height="800dp" android:layout_centerInParent="true" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="登录" android:id="@+id/login_btn_login" android:onClick="finish_login" android:background="#545bcb" android:textSize="20dp" android:textColor="#ffffff" android:layout_below="@+id/login_edit_pwd" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="52dp" /> <EditText android:layout_width="400dp" android:layout_height="60dp" android:inputType="textPassword" android:ems="10" android:id="@+id/login_edit_pwd" android:drawableLeft="@android:drawable/ic_lock_idle_lock" android:hint="请输入您的密码" android:layout_below="@+id/login_edit_account" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <EditText android:layout_width="400dp" android:layout_height="60dp" android:inputType="textPersonName" android:id="@+id/login_edit_account" android:drawableLeft="@android:drawable/ic_menu_myplaces" android:hint="请输入您的用户名" android:layout_below="@+id/logo" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="20dp" /> <ImageView android:id="@+id/logo" android:layout_width="300dp" android:layout_height="150dp" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:background="#006600" /> </RelativeLayout> <RelativeLayout android:id="@+id/login_success_view" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="15.0px" android:layout_marginRight="15.0px" android:layout_marginTop="62.0px" android:background="#ff3f3f3f" android:paddingBottom="10.0px" android:paddingTop="21.0px" android:visibility="gone" > <TextView android:id="@+id/login_success_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="#ff3f3f3f" android:textSize="20.0dip" /> </RelativeLayout> </RelativeLayout>
