原文地址:前后端分离-前端搭建(vue) - 咸鱼-李y的个人空间 - OSCHINA - 中文开源技术交流社区
前端使用vue,那么怎么搭建vue呢
先安装nodejs以及npm
现在基本的nodejs都包含有npm,下载安装后,
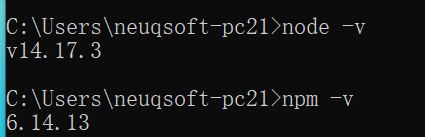
可以在cmd命令里输入
node -v 和npm -v 分别查看安装的版本

两个都显示了版本就是安装ok
nodejs安装成功之后,就安装vue
直接cmd命令里运行
npm install -g vue-cli (只需要第一次安装时执行)
选定一个开发路径
在文件里运行cmd 执行命令
vue init webpack project(文件下的项目名) 初始化你的项目,
cd project 进入你的项目目录里
npm install 下载依赖
npm run dev 启动项目
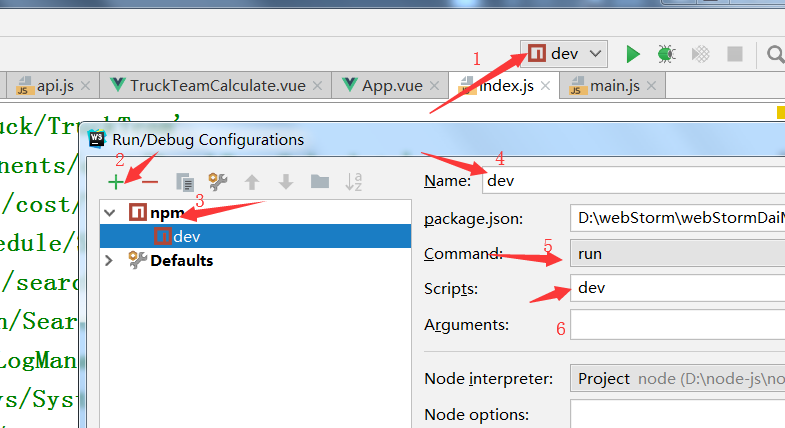
两个npm命令也可以在软件(就是下面说的那个前端开发软件)中去执行

这样弄好后 ,以后启动项目直接在这右上角就可以直接启动了 ,就不用每次都去输入命令
然后在浏览器里输入 http://localhost:8080
有个绿色的倒三角形 以及下面一些英文 说明成功了
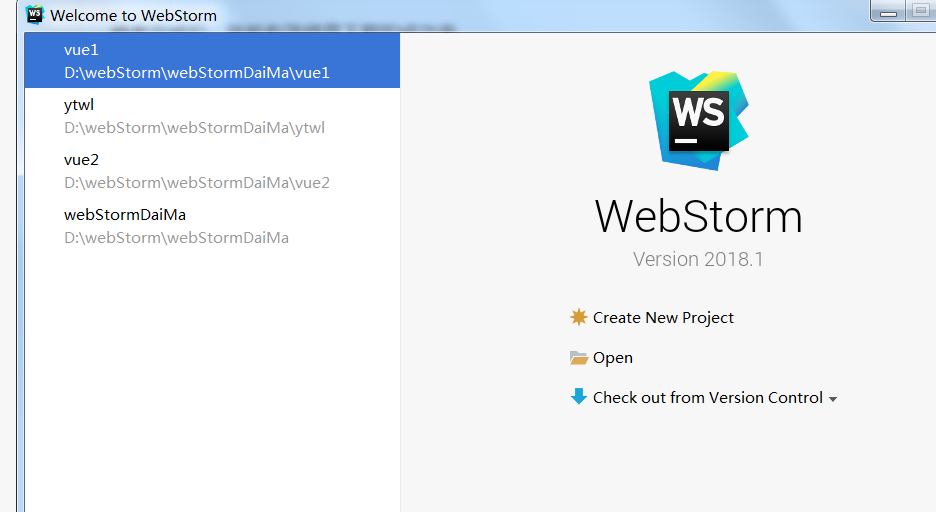
有个专门的前端开发软件和idea是同一个公司开发的软件 JetBrains WebStorm
和idea同样的快捷键
下载好了前端软件后,打开


选择这里的open 打开你刚刚创建的vue项目
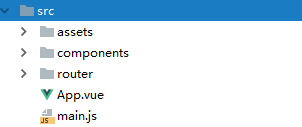
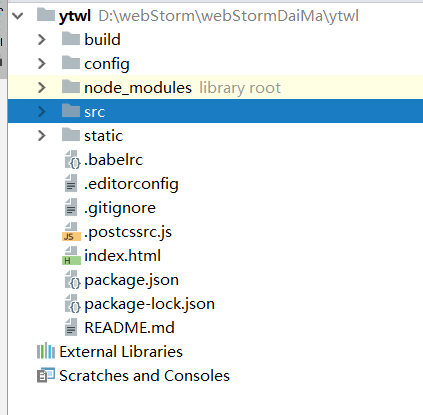
大致框架如下

使用vue开发后端,只有一个静态页面 index.html
同样是在src里面进行开发
- build 文件夹,用来存放项目构建脚本
- config 中存放项目的一些基本配置信息,最常用的就是端口转发
- node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
- src 这个目录下存放项目的源码,即开发者写的代码放在这里
- static 用来存放静态资源
- index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面
- package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
对于开发者来说,以后 99.99% 的工作都是在 src 中完成的,src 中的文件目录如下:
- assets 目录用来存放资源文件,图片等
- components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
- 推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
- router 目录中,存放了路由的js文件
- App.vue 是一个Vue组件,也是项目的第一个Vue组件
- main.js相当于Java中的main方法,是整个项目的入口js