LinQ-语言集成查询(Language Integrated Query)
高集成化的数据库访问技术
LINQ 2 SQL 实际是将数据库的表映射成程序中的类
会把数据库的表名原封不动的变成类名
数据库的列名原封不动的变成字段名/属性名
所有的操作都是通过Linq自动生成的一个上下文对象来进行操作的
Linq的名字+"DataContext"
一个数据库对应一个Linq
去除数据访问类的简便开发方式:
不需要新建数据库访问类,直接用< using(DataClassesContext con = new DataClassContext()){} >进行数据库访问
一、后台绑定数据 数据查询 con.Users; 或 con.Users.ToList();
public partial class Default3 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { using (DataClassesDataContext con = new DataClassesDataContext()) { Repeater1.DataSource = con.Users.ToList(); Repeater1.DataBind(); } } } }
二、删除代码 数据删除 con.Users.DeleteOnSubmit(u); 参数是要删除的完整数据
满足条件 r => r.username == Request["uname"] r是循环遍历数据的每一条数据
FirstOnDefault() 返回第一个或没有时返回默认值null
public partial class Delete : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { using (DataClassesDataContext con = new DataClassesDataContext()) { //通过提交过来的用户名查找整条用户信息 Users u = con.Users.Where(r => r.username == Request["uname"]).FirstOrDefault(); //整条信息进行删除 con.Users.DeleteOnSubmit(u); con.SubmitChanges(); //跳回主页面 Response.Redirect("Default3.aspx"); } } } }
三、添加数据
con.Users.InsertOnSubmit(u); con.SubmitChanges();
public partial class Insert : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { //要添加的数据 Users u = new Users(); u.username = TextBox1.Text; u.password = TextBox2.Text; u.nickname = TextBox3.Text; u.sex = Convert.ToBoolean(TextBox4.Text); u.birthday = Convert.ToDateTime(TextBox5.Text); u.nation = TextBox6.Text; u.@class = TextBox7.Text; //打开数据库进行操作:添加数据 using(DataClassesDataContext con=new DataClassesDataContext ()) { con.Users.InsertOnSubmit(u); con.SubmitChanges(); Response.Redirect("Default3.aspx"); } } }
四、修改数据 查询出数据然后进行修改
public partial class Update : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { //要修改的数据 using (DataClassesDataContext con = new DataClassesDataContext()) { Users u = con.Users.Where(r => r.username == Request["uname"]).FirstOrDefault(); if (u != null) { TextBox1.Text = u.username; TextBox2.Text = u.password; TextBox3.Text = u.nickname; TextBox4.Text = u.sex.ToString(); TextBox5.Text = u.birthday.ToString(); TextBox6.Text = u.nation; TextBox7.Text = u.@class; } else Response.Redirect("Default3.aspx?tt=33"); } } Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { //修改后的数据 using (DataClassesDataContext con = new DataClassesDataContext()) { Users u = con.Users.Where(r => r.username == TextBox1.Text).FirstOrDefault(); u.username = TextBox1.Text; u.password = TextBox2.Text; u.nickname = TextBox3.Text; u.sex = Convert.ToBoolean(TextBox4.Text); u.birthday = Convert.ToDateTime(TextBox5.Text); u.nation = TextBox6.Text; u.@class = TextBox7.Text; //进行修改 con.SubmitChanges(); Response.Redirect("Default3.aspx"); } } }
=============================================
基础知识:如何新建LinQ to SQL 类
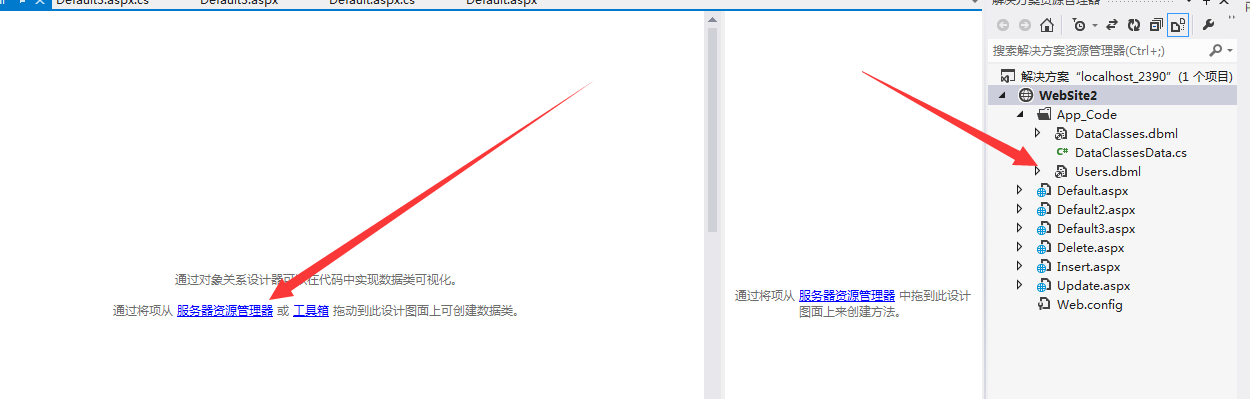
一、新建

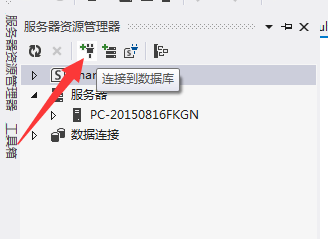
二、点击“服务器资源管理器”

三、点击“连接到数据库”

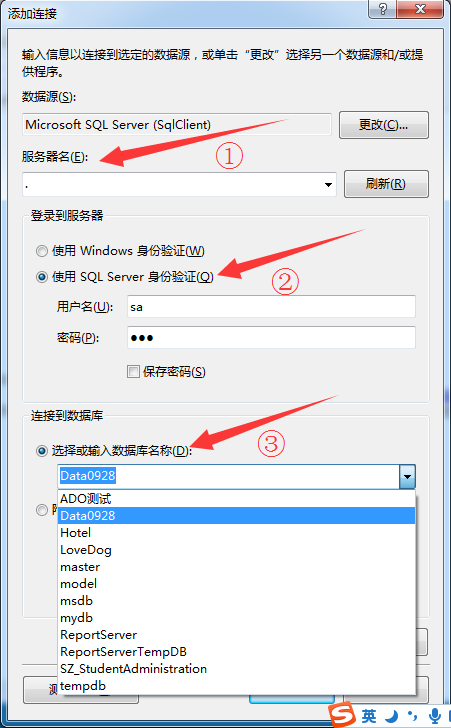
四、选择

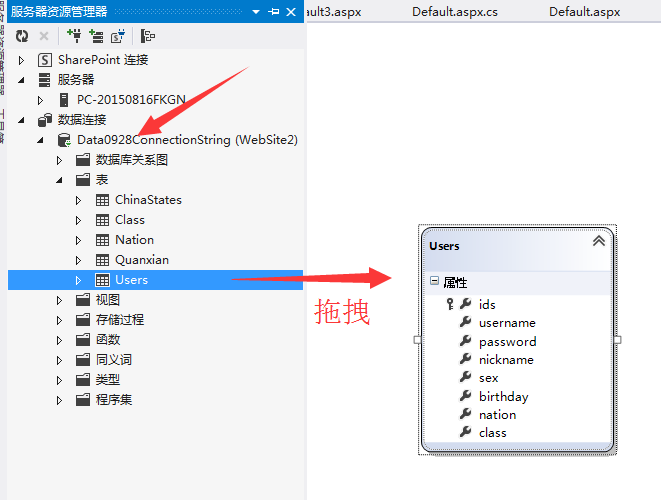
五、将需要的表拖拽至界面,系统自动生成实体类

=============================================
高级版操作-去除数据库访问类:
一、展示页面代码:

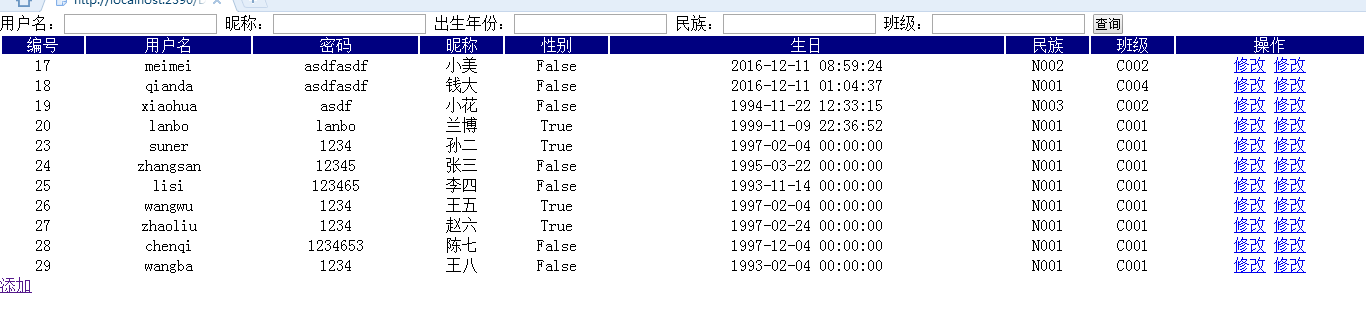
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> * { padding: 0px; margin: 0px; } </style> </head> <body> <form id="form1" runat="server"> <div> 用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 昵称:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> 出生年份:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> 民族:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox> 班级:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="查询" /> <br /> <table style=" 100%; text-align: center;"> <tr style="background-color: navy; color: white;"> <td>编号</td> <td>用户名</td> <td>密码</td> <td>昵称</td> <td>性别</td> <td>生日</td> <td>民族</td> <td>班级</td> <td>操作</td> </tr> <asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <tr> <td><%#Eval("ids") %></td> <td><%#Eval("username") %></td> <td><%#Eval("password") %></td> <td><%#Eval("nickname") %></td> <td><%#Eval("sex") %></td> <td><%#Eval("birthday") %></td> <td><%#Eval("nation") %></td> <td><%#Eval("class") %></td> <td> <a href="Update.aspx?uname=<%#Eval("username") %>">修改</a> <a href="Delete.aspx?uname=<%#Eval("username") %>">修改</a> </td> </tr> </ItemTemplate> </asp:Repeater> </table> <a href="Insert.aspx">添加</a> </div> </form> </body> </html>
二、后台数据绑定

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Default3 : System.Web.UI.Page { DataClassesDataContext con = new DataClassesDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { using (con) { Repeater1.DataSource = con.Users.ToList(); Repeater1.DataBind(); } } } }
三、using(){}增删改查(同上)
=============================================
低阶版操作-新建数据库访问类:
一、展示页面代码:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> * { padding: 0px; margin: 0px; } </style> </head> <body> <form id="form1" runat="server"> <div> 用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 昵称:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> 出生年份:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> 民族:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox> 班级:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="查询" /> <br /> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table style=" 100%; text-align: center;"> <tr style="background-color: navy; color: white;"> <td>编号</td> <td>用户名</td> <td>密码</td> <td>昵称</td> <td>性别</td> <td>生日</td> <td>民族</td> <td>班级</td> <td>操作</td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td><%#Eval("ids") %></td> <td><%#Eval("username") %></td> <td><%#Eval("password") %></td> <td><%#Eval("nickname") %></td> <td><%#Eval("sex") %></td> <td><%#Eval("birthday") %></td> <td><%#Eval("nation") %></td> <td><%#Eval("class") %></td> <td> <a href="Update.aspx?uname=<%#Eval("username") %>">修改</a> <a href="Delete.aspx?uname=<%#Eval("username") %>">修改</a> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> <a href="Insert.aspx">添加</a> </div> </form> </body> </html>
二、新建 LinQ to SQL 类

三、新建数据访问类

using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// DataClassesData 的摘要说明 /// </summary> public class DataClassesData { DataClassesDataContext con = null; public DataClassesData() { con = new DataClassesDataContext(); } //查询 public List<Users> Select() { return con.Users.ToList(); } //添加 public void Insert(Users u) { con.Users.InsertOnSubmit(u); con.SubmitChanges(); } //删除 public void Delete(string uname) { Users u = con.Users.Where(r => r.username == uname).FirstOrDefault(); if (u != null) { con.Users.DeleteOnSubmit(u); con.SubmitChanges(); } } }

==================================================
属性扩展:
新建一个类 → partial → 删除其结构函数 → 进行属性扩展
