▓▓▓▓▓▓ 大致介绍
这次是一个简单的效果,就是思路的问题
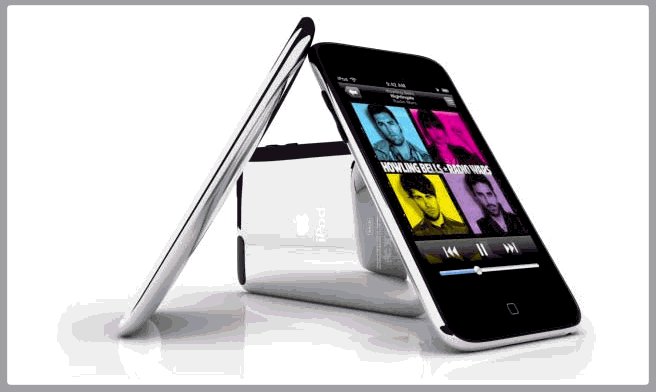
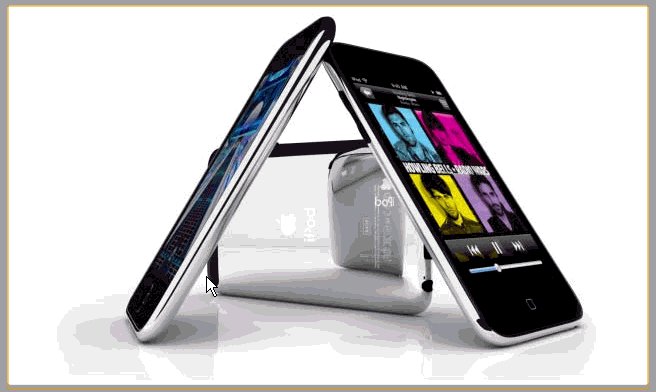
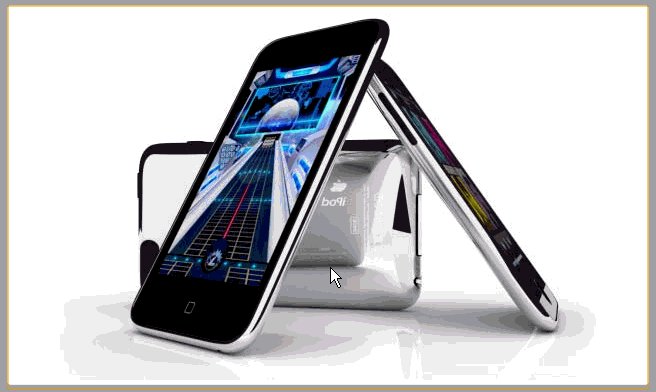
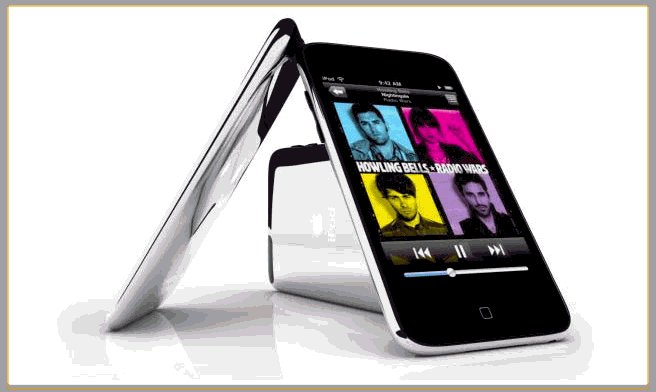
效果:

▓▓▓▓▓▓ 思路
旋转的效果就是根据鼠标的的移动距离来显示不同的图片,形成视觉差,仿佛就是在正真的旋转
由于效果是根据鼠标的移动距离来操作的,即移动的像素值。如果按照默认的情况,移动鼠标的时候图片就旋转的太快了,所以我们要给鼠标移动的距离处以15,降低图片的旋转速度。
1 var l = parseInt(-x/15);
有一个问题是在鼠标向左移动的时候,移动的距离是负的。要想正确的显示图片,就要对负值进行处理。例如-1,图片要显示最后一张即72张(图片一共有72张)。-100时要显示第44张图片,但是由于图片的命名是从1开始的,而不是从0开始的,所以要在最后加1
1 var l = parseInt(-x/15); 2 3 if(l > 0){ 4 l = l%72+1; 5 }else{ 6 l = (l + -72*(Math.floor(l/72))) + 1; 7 }
▓▓▓▓▓▓ 代码
1 <style> 2 html,body {height:100%;} 3 body {margin:0;} 4 img{ 5 640px; 6 height: 378px; 7 position: absolute; 8 left: 50% 9 top: 50%; 10 margin-top:120px; 11 margin-left:320px; 12 } 13 14 </style> 15 <script> 16 window.onload = function(){ 17 18 var x = 0; 19 var oImg = document.getElementById('img1'); 20 21 22 document.onmousedown = function(ev){ 23 24 var ev = ev || enent; 25 var disX = ev.clientX - x; 26 27 document.onmousemove = function(ev){ 28 var ev = ev || event; 29 x = ev.clientX - disX; 30 31 var l = parseInt(-x/15); 32 33 if(l > 0){ 34 l = l%72+1; 35 }else{ 36 l = (l + -72*(Math.floor(l/72))) + 1; 37 } 38 39 oImg.src = "img/Seq_v04_640x378_"+ l +".jpg" 40 41 return false; 42 }; 43 44 document.onmouseup = function(){ 45 document.onmouseup = null; 46 document.onmousemove = null; 47 } 48 49 return false; 50 } 51 52 } 53 </script> 54 </head> 55 <body> 56 <div class="img_wrap"> 57 <img id="img1" src="img/Seq_v04_640x378_1.jpg" > 58 </div> 59 </body>