jQuery与Ajax入门慕课学习笔记
加油吧

1.了解JavaScript库

2介绍jQuery


3.Web页面开发的两个要素
在使用HTML开发页面时,有两个基本点
选择HTML页面上哪些元素
在这些元素上做哪些动作
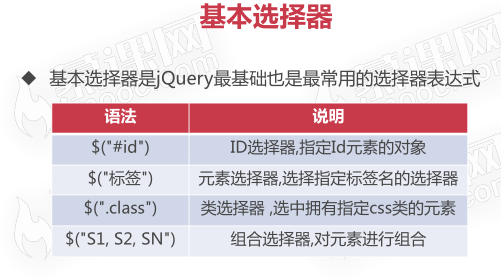
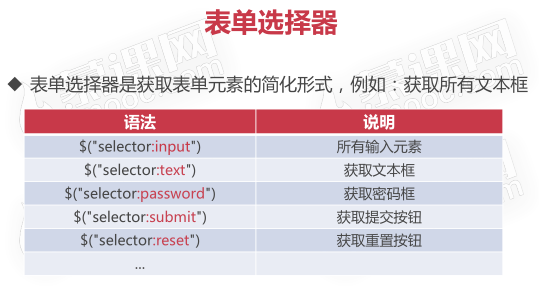
4.jQuery选择器






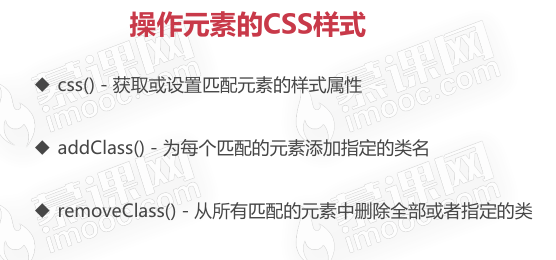
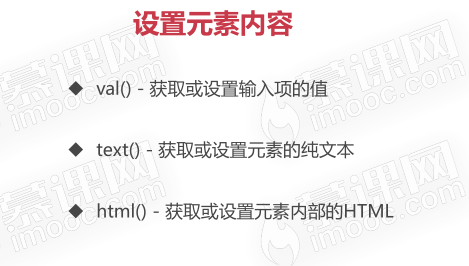
5.操作元素属性

<script type="text/javascript">
//获取属性值只存储的是第一个符合条件的属性
//设置的时候是全部设置
//移除是全部移除
var href_attr=$("a[href*='163']").attr("href");
alert(href_attr);
$("a[href*='163']").attr("href","http://www.163.com");
var attr=$("a").attr("href");
alert(attr);
$("a").removeAttr("href");
</script>

<script type="text/javascript">
//# id选择器 .class选择器
//$("select").addClass("highlight");
//组合选择器.class a #btnSelect
//后代选择器 A B 子选择器 A>B
//兄弟选择器 A~B,是选择A后面的平级B,之前的选不到
//属性选择器a[href='xxx'] ^开头 $结尾 *包含
document.getElementById("btnSelect").onclick=function(){
var selector = document.getElementById("txtSelector").value;
//jquery的选择器方法
//选择器表达式
$("*").removeClass("highlight");
$(selector).addClass("highlight");
}
</script>

<script type="text/javascript"> $("input[name='uname']").val("admin"); var v=$("input[name='uname']").val(); alert(v); //text与html方法最大的区别在于对于文本中的html标签是否进行转义 //$("span.myclass").text("锄禾日当午,汗滴禾下土"); $("span.myclass").html("<b>锄禾日当午,汗滴禾下土</b>"); var c=$("span.myclass").text(); alert(c); </script>
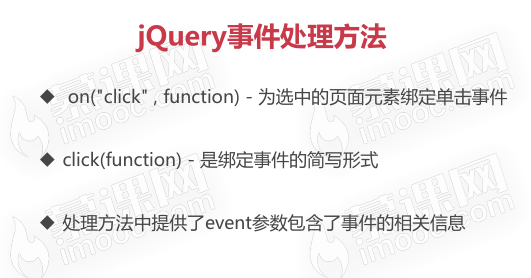
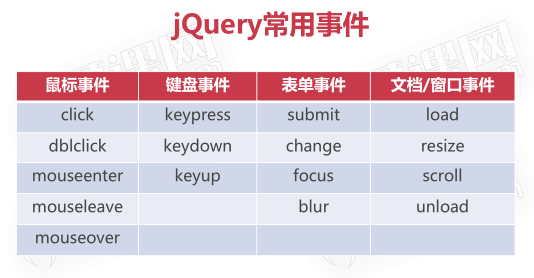
6.jQuery事件处理方法


<script type="text/javascript"> alert("欢迎光临"); $("#blue").click(function(){ $("div.div2").css("background-color","blue"); $("div.div2").text("蓝色背景"); }); $("#green").click(function(){ $("div.div2").css("background-color","green"); $("div.div2").text("绿色背景"); }); $("input[name='color']").keypress(function(event){ if(event.keyCode==66){ $("div.div2").val(""); $("div.div2").css("background-color","blue"); }else if(event.keyCode==71){ $("div.div2").val(""); $("div.div2").css("background-color","green"); } }) </script>

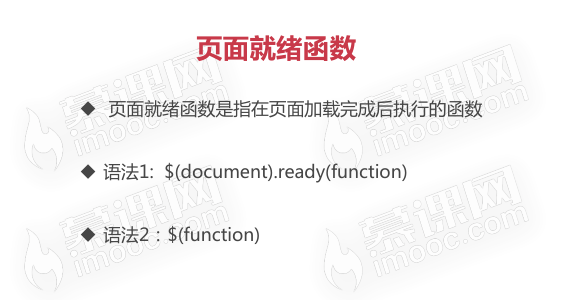
$(function(){ $.ajax({ "url" : "/ajax/channel", "data" : {"level" : "1"}, "type" : "get" , "dataType" : "json" , "success" : function(json){ console.log(json); for(var i = 0 ; i < json.length ; i++){ var ch = json[i]; $("#lv1").append("<option value='" + ch.code + "'>" + ch.name + "</option>") } } }) })}
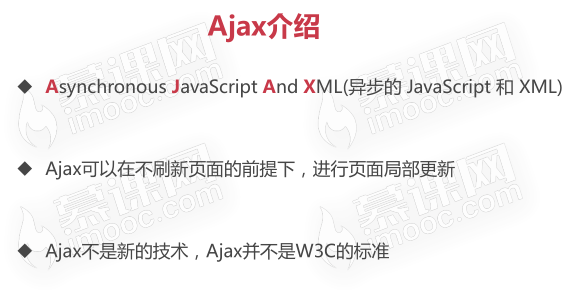
7.Ajax介绍


<script> $("#btnLoad").click(function(){ //创建XmlHttpRequest对象 var xmlhttp; if(window.XMLHttpRequest){ xmlhttp=new XMLHttpRequest(); }else{ xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } console.log(xmlhttp); //发送Ajax请求 xmlhttp.open("GET","http://localhost:8080/ajax/content","true"); xmlhttp.send(); //处理服务器响应 xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4&&xmlhttp.status==200){ var t=xmlhttp.responseText; alert(t); $("#divContent").html(t); } } }) </script>
8.jQuery与Ajax

get()post():https://www.w3school.com.cn/jquery/ajax_get.asp
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $(function(){ $.ajax({ "url" : "/ajax/channel", "data" : {"level" : "1"}, "type" : "get" , "dataType" : "json" , "success" : function(json){ console.log(json); for(var i = 0 ; i < json.length ; i++){ var ch = json[i]; $("#lv1").append("<option value='" + ch.code + "'>" + ch.name + "</option>") } } }) }) $(function(){ $("#lv1").on("change" , function(){ var parent = $(this).val(); console.log(parent); $.ajax({ "url" : "/ajax/channel" , "data" : {"level" : "2" , "parent" : parent}, "dataType" : "json" , "type" : "get" , "success" : function(json){ console.log(json); //移除所有lv2下的原始option选项 $("#lv2>option").remove(); for(var i = 0 ; i < json.length ; i++){ var ch = json[i]; $("#lv2").append("<option value='" + ch.code +"'>" + ch.name + "</option>") } } }) }) }) </script> </head> <body> <select id="lv1" style="200px;height:30px"> <option selected="selected">请选择</option> </select> <select id="lv2" style="200px;height:30px"></select> </body> </html>