demo 源码 地址 https://github.com/qqqzhch/webfans
什么是雪碧图?
CSS雪碧 即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
compass 中为我们提供了简洁的工具和方法生成雪碧图
API 在这里 http://compass-style.org/reference/compass/utilities/sprites/
雪碧图 只须掌握最简单的 方法即可
可以参考这里的API
http://compass-style.org/reference/compass/helpers/sprites/
这里我们主要送 这个API
sprite-map($glob, ...)
首先 准备几张图片 png 的图片 制作雪碧图 推荐采用png图片
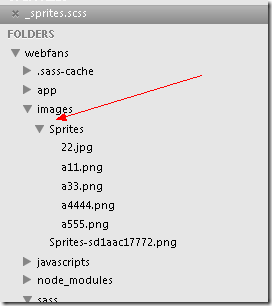
我们在图片目录下 建立Sprites 目录 这里放置那些需要合成的小缩略图
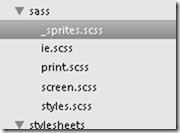
然后我们在sass目录下见一个 sass文件,用作制作雪碧图的基本配置
文件前加下划线 标志这是个小模块 不独立生成css文件
文件内容如下
@import "compass/utilities/sprites";
$sprite-default-margin:10px;
$my-icons-sprite: sprite-map("Sprites/*.png");
首先引入相关的库,然后是个设置每个小图标之间的距离,
最后是声明一个变量$my-icons-sprite 存储 图片映射sprite-map的结果
具体如何使用每个小图片呢?
代码如下
@import "compass/reset";
@import '_sprites.scss';
h1 {}
h2 {}
.mytest {
200px;
color: #eee;
}
.mying1{
300px;
height: 300px;
background: sprite($my-icons-sprite,'a11') no-repeat;
}
.mying3{
300px;
height: 300px;
background: sprite($my-icons-sprite,'a33') no-repeat;
}
.mying4{
300px;
height: 300px;
background: sprite($my-icons-sprite,'a4444') no-repeat;
}
.mying5{
300px;
height: 300px;
background: sprite($my-icons-sprite,'a555') no-repeat;
}
background: sprite($my-icons-sprite,'a555') no-repeat; 使用起来 还是计较简单的
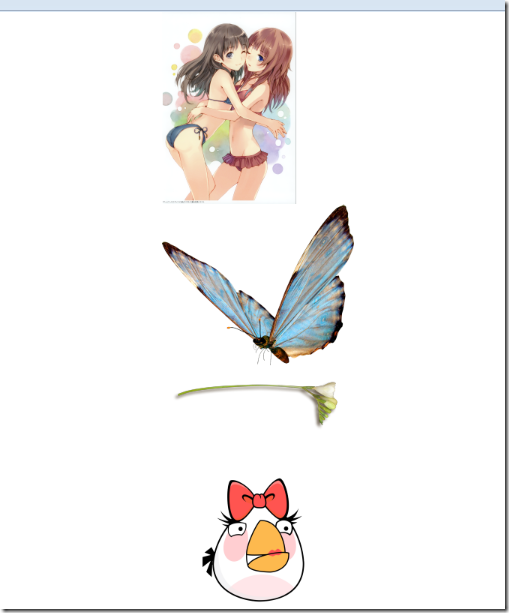
这个例子生成的 demo如下