图标添加方法
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="icon-57.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="icon-72.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="icon-114.png"> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="icon-144.png">
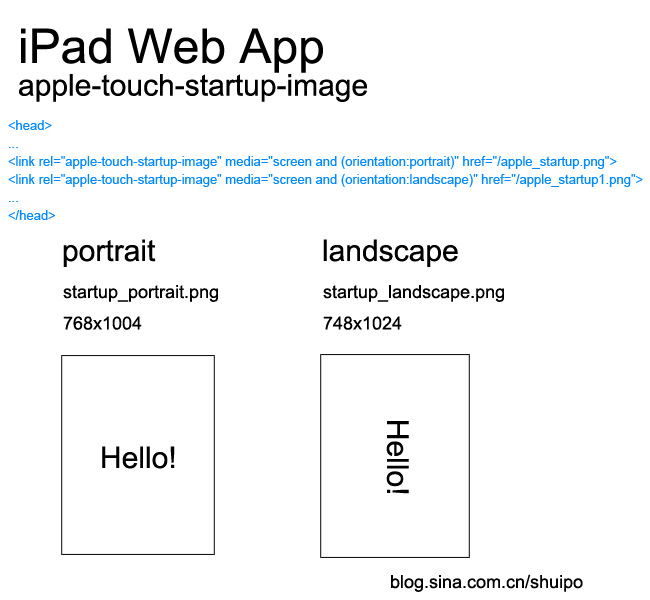
为ipad制作web应用程序的启动画面时发现个问题,只能显示竖屏图,横屏图出不来,网上的朋友都说无法解决,做了无数次尝试,终于成功,如下:
首先页面头部里要加入
<link rel="apple-touch-startup-image" sizes="2048x1496" href="icon-2048x1496.png" media="screen and (min-device- 1025px) and (max-device- 2048px) and (orientation:landscape) and (-webkit-min-device-pixel-ratio: 2)"> <link rel="apple-touch-startup-image" sizes="1536x2008" href="icon-1536x2008.png" media="screen and (min-device- 1025px) and (max-device- 2048px) and (orientation:portrait) and (-webkit-min-device-pixel-ratio: 2)"> <link rel="apple-touch-startup-image" sizes="1024x748" href="icon-1024x748.png" media="screen and (min-device- 481px) and (max-device- 1024px) and (orientation:landscape)"> <link rel="apple-touch-startup-image" sizes="768x1004" href="icon-768x1004.png" media="screen and (min-device- 481px) and (max-device- 1024px) and (orientation:portrait)"> <link rel="apple-touch-startup-image" sizes="640x920" href="icon-640x920.png" media="screen and (max-device- 480px) and (-webkit-min-device-pixel-ratio: 2)"> <link rel="apple-touch-startup-image" sizes="320x460" href="icon-320x460.png" media="screen and (max-device- 320)">
重点在下面:
两张图片必须符合宽高标准才能正常显示:
startup_portrait.png 768x1004
startup_landscape.png 748x1024
第一次怎么弄都没成功横屏的,原因看到 icon-1024*748.png,就做了一张这样的图片,其实不是这样的,应该是748x1024这样一张图片,可以看示意图,这样就成功了