对象的概念:
基本数据类型:都是单一的值 ,值和值之间没有任何联系 例如:" hello ",123,true . . .
使用基本数据的类型,我们所创建的变量都是独立的,不能成为一个整体。
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
对象相当于一个容器,把不同的单独的个体组合到一块,成为一个整体。
对象的创建方式:
1.构造函数: var obj = new Object( ) ;
obj . name = " 孙悟空 " ; // 使用 . 的方式添加属性和值
obj [ age ] = 19; // 使用 [ ] 的方式添加属性和值
2.字面量: var obj2 = {
name : " 孙悟空 " ,
age : 18
}
对象的分类:
1.内建对象:
- 由ES标准中定义的对象,在任何的 ES 的实现中都可以使用。
- 比如:Array Boolean Date Math Number String RegExp Function Events
2.宿主对象:
- 由JS的运行环境提供的对象,目前来讲主要是指浏览器提供的对象
- BOM(Window,Navigator,Screen,History,Location)
DOM(Document,Element,Attribute,Event)
3.自定义对象:
- 由开发人员自己创建的对象
创建对象:
方式一:
- 使用 new 关键字调用的函数,是构造函数construction
构造函数是专门用来创建对象的函数
- 使用 typeof 检查一个对象时,会返回object
var obj = new Object () ;
在对象中保存的值称为属相,向对象添加属性 —> 语法:对象 . 属性名 = 属性值 ; // obj . name = " 孙悟空 “ ;
- 对象的属性名不强制要求遵守标志符的规范(什么乱七八糟的名字都可以使用) // obj . var = " hello " ;
- 但是我们使用中还是尽量按照标识符的规范去做
注意:如果要使用特殊的属性名,不能采用 . 的方式来操作,需要使用另外一种方式:
使用 [ ] 这种形式去操作属性,更加灵活
在 [ ] 中可以直接传递一个变量,这个变量值是多少就会读取哪个属性
语法:
对象[ " 属性名 " ] = 属性值;
例:
obj [ " 123 " ] = 789 ;
obj [ " nihao " ] = " 你好 " ;
var n = "123" ;
console . log(obj [ n ] ) ; // n = "123"
方式二:
- 使用对象字面量创建对象
在创建对象时,直接指定对象中的属性,对象字面量的属性名可以家引号也可以不加,建议不加
语法:{ 属性名:属性值,属性名:属性值 . . . }
var obj2 = {
name : " 猪八戒 ” ,
age : 28 ,
gender : " 男 "
} ;
查询对象:
读取对象中的属相 ,语法:对象 . 属性名 ;// obj . name ;
如果读取对象中没有的属性,不会报错而是会返回undefined
修改对象的属性:
修改对象中的属相 ,语法:对象 . 属性名 = 新值 ;// obj . name = "猪八戒" ;
删除对象的属性:
删除对象的属性,语法:delete 对象 . 属性名 ; // delete obj . name
in 运算符:
检查一个对象中是否含有指定的属性,如果有则返回 true,没有则返回 false
语法:
" 属性名 " in 对象 ;
" name " in obj ;
特别注意:
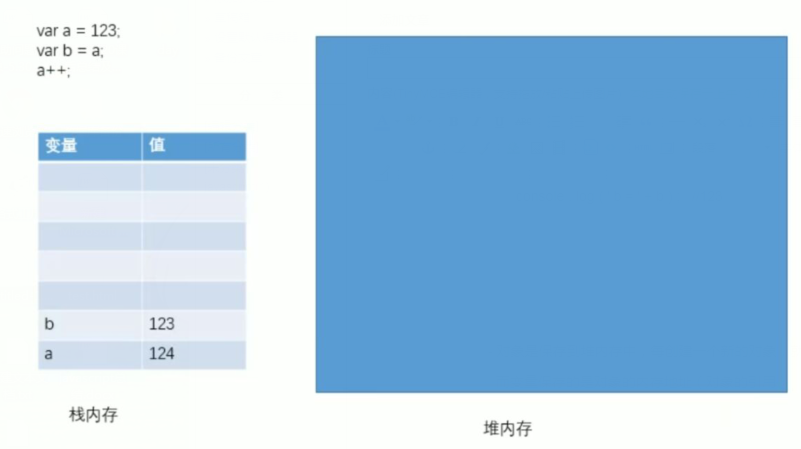
- JS中的变量都是保存在栈内存中存储的
- 值与值之间是独立存在的,修改一个变量不会影响其他的变量
var a = 123 ;
var b = a ;
a ++ ;
console . log ( ' a = ' + a ) ; //124
console . log ( ' b = ' + b ) ; //123

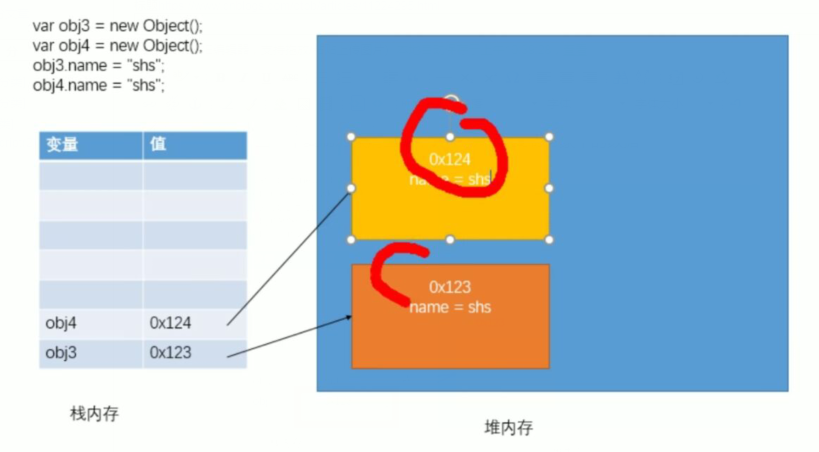
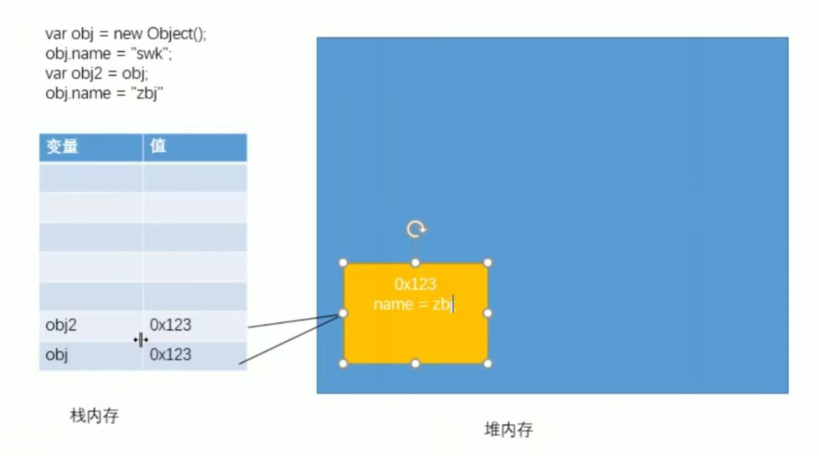
- 对象是保存到堆内存中,每创建一个新的对象,就会在推内存中开辟出一个新的空间,
而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,
当一个通过一个变量修改属性时,另一个也会受到影响

当一个复制对象清空时,并不影响被复制对象中的数据

- 当比较两个基本数据类型的值时,就是比较值。
- 而比较两个引用数据类型时,它是比较的对象的内存地址,如果两个对象是一模一样,但是地址不同,他也会返回 false