原型 prototype
我们所创建的每一个函数,解析器都会向函数中添加 一个属性prototype ,这个属性对应的对象就是我们所谓的原型对象
判断函数中是否含有prototype属性,有则返回 true,否则返回 false
函数可以是构造函数,也可以是普通函数:
如果函数作为普通函数调用prototype没有任何作用 // Person . prototype
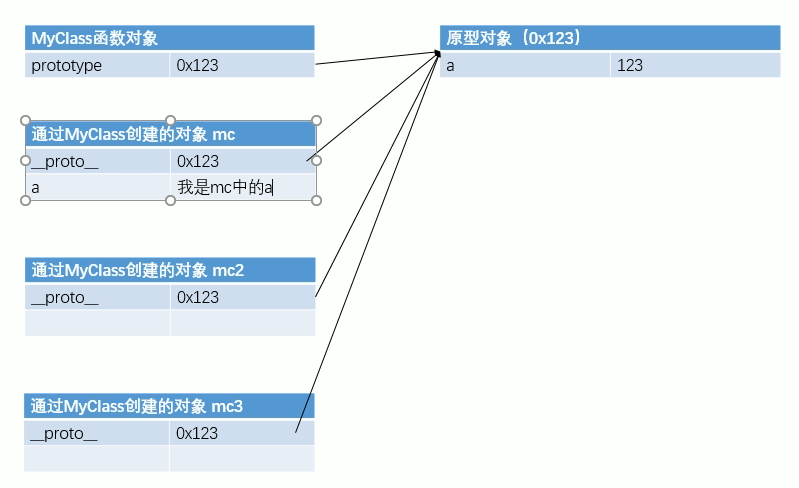
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象
可以通过__proto__来访问该属性 // per . __proto__
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,没有则会去原型对象中寻找,如果找到直接使用
例如:
MyClass . prototype . a = 123; // MyClass 原型对象中插入属性a,并赋值123
MyClass . a = 123 ; // MyClass函数自身没有a的属性,则去原型MyClass函数中查找
var mc = new MyClass( ) ; //添加构造函数
mc . a = 456 ; // 通过MyClass创建新对象 mc中新增 a 属性,并赋值 456
console . log( mc . a ) ; // 此时值是456,自身中找到,就不会去原型中查找

创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型中,这样就不用分别为每一个对象添加属性和方法,
也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
使用 in 检查对象中是否含有某个属性时,如果对象中没有该属性,但是原型中有,也会返回 true
console . log( ' name ' in mc ) ;
可以使用对象的hasOwnProperty( ) 来检查对象自身是否含有该属性,使用该方法只有当对象自身中含有属性时,才会返回 true
console . log ( mc . hasOwnProperty( 'age' ) ) ;
原型对象也是对象,所以他也有原型,当我们使用一个对象的属性或方法时,会先在自身中查找。
自身如果有,则直接使用
如果没有则去原型对象中查找,如果原型对象中有,则使用
如果没有择取原型的原型中寻找,直到找到object 对象的原型
object对象的原型没有原型(object的__proto__属性是null),如果在object中依然没有中找到属性,则返回undefined
console . log( mc . __proto__ . __proto__ )