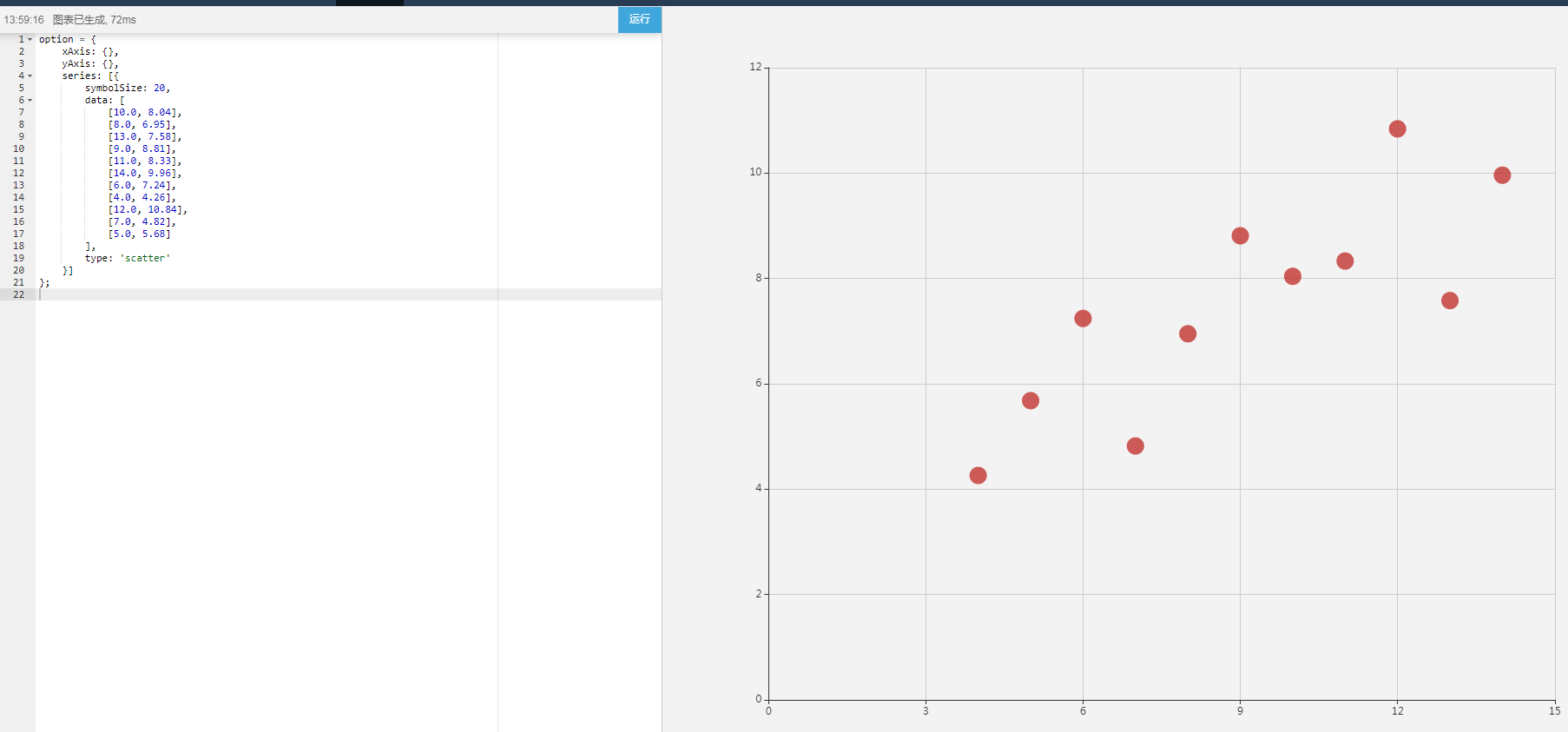
option = { xAxis: {}, yAxis: {}, series: [{ symbolSize: 20, data: [ [10.0, 8.04], [8.0, 6.95], [13.0, 7.58], [9.0, 8.81], [11.0, 8.33], [14.0, 9.96], [6.0, 7.24], [4.0, 4.26], [12.0, 10.84], [7.0, 4.82], [5.0, 5.68] ], type: 'scatter' }] };
官方普通实现代码,效果如图:

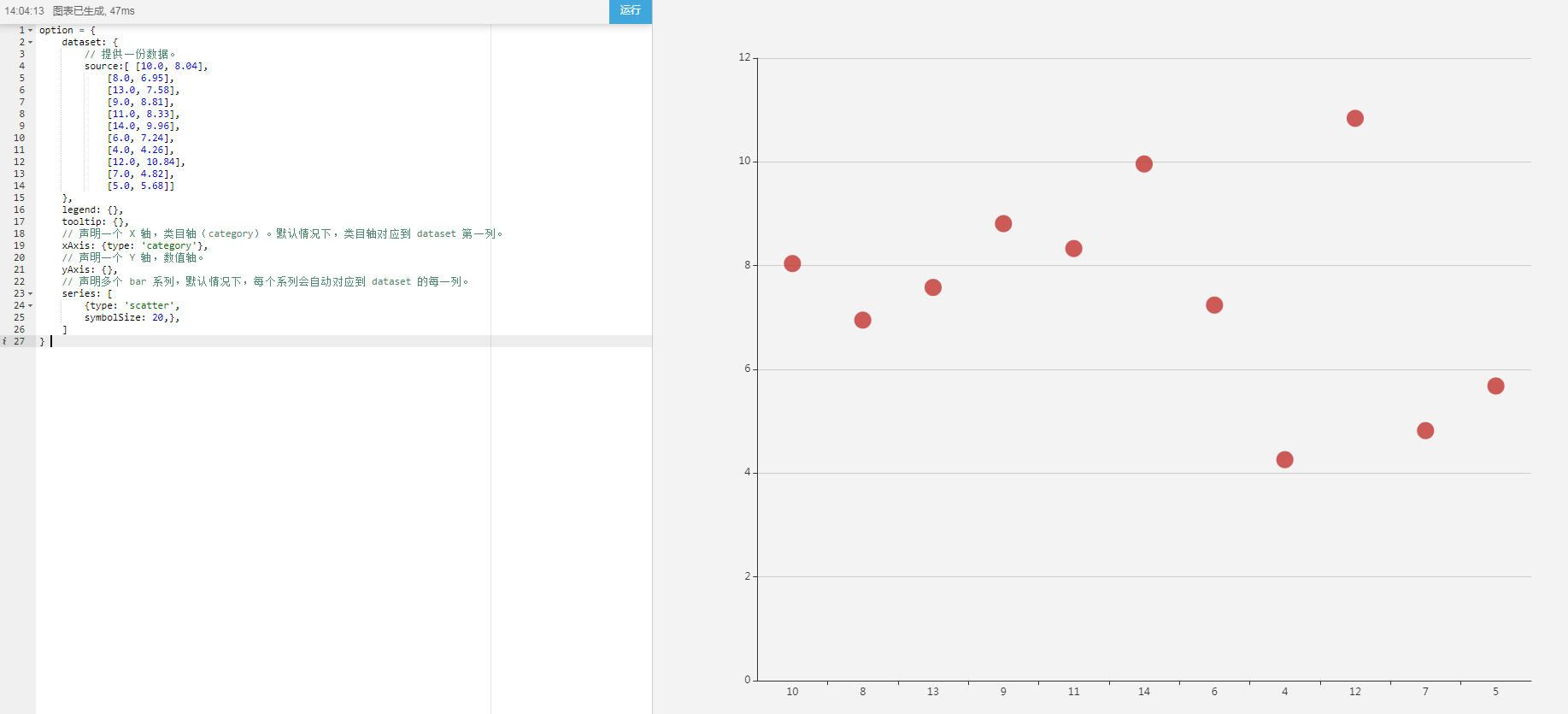
尝试用dataset实现:
option = { dataset: { // 提供一份数据。 source:[ [10.0, 8.04], [8.0, 6.95], [13.0, 7.58], [9.0, 8.81], [11.0, 8.33], [14.0, 9.96], [6.0, 7.24], [4.0, 4.26], [12.0, 10.84], [7.0, 4.82], [5.0, 5.68]] }, legend: {}, tooltip: {}, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: {type: 'category'}, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [ {type: 'scatter', symbolSize: 20,}, ] }

结果不尽人意,x轴混乱了。
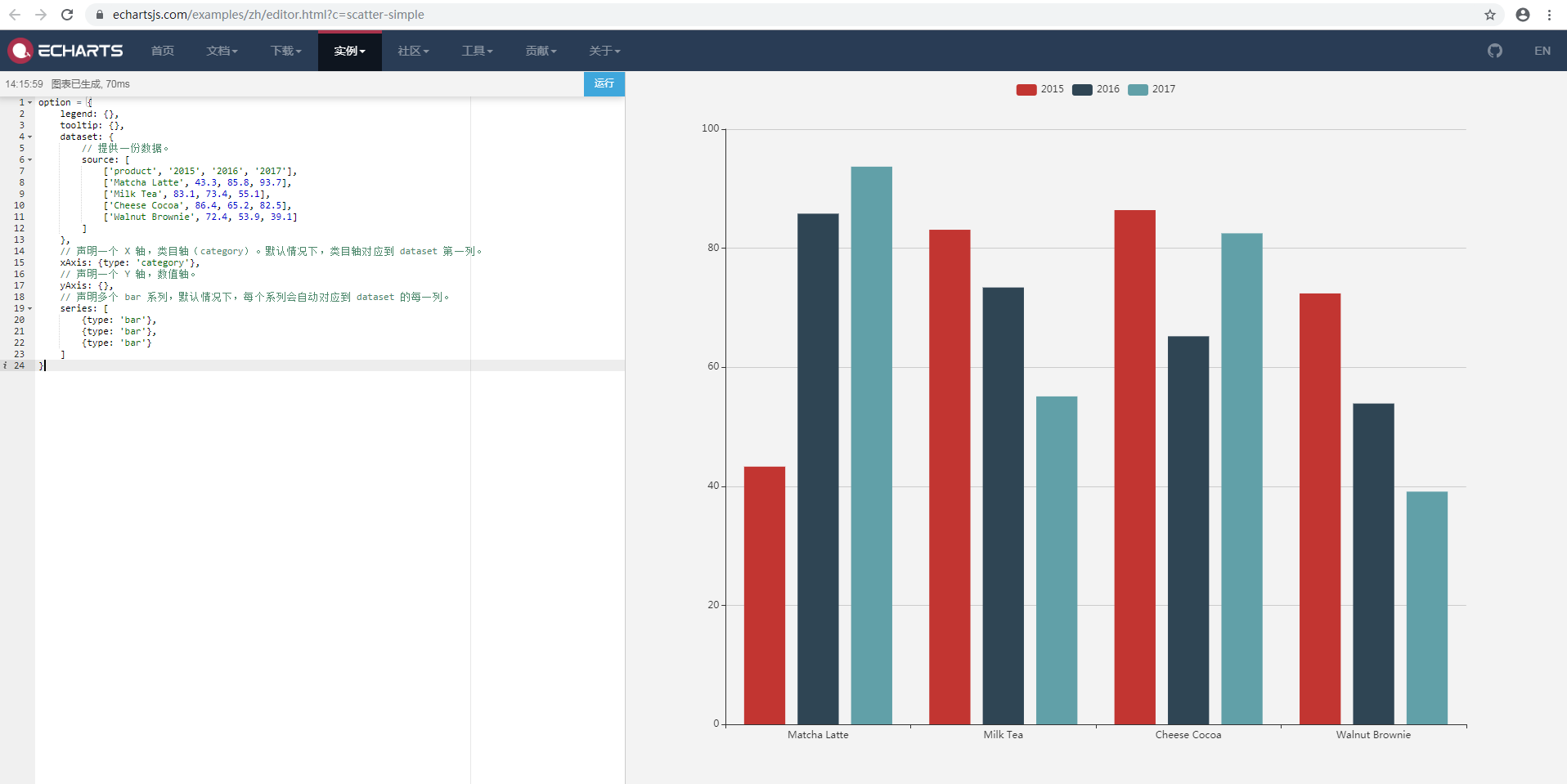
对照官方例子:
option = { legend: {}, tooltip: {}, dataset: { // 提供一份数据。 source: [ ['product', '2015', '2016', '2017'], ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ] }, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: {type: 'category'}, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [ {type: 'bar'}, {type: 'bar'}, {type: 'bar'} ] }

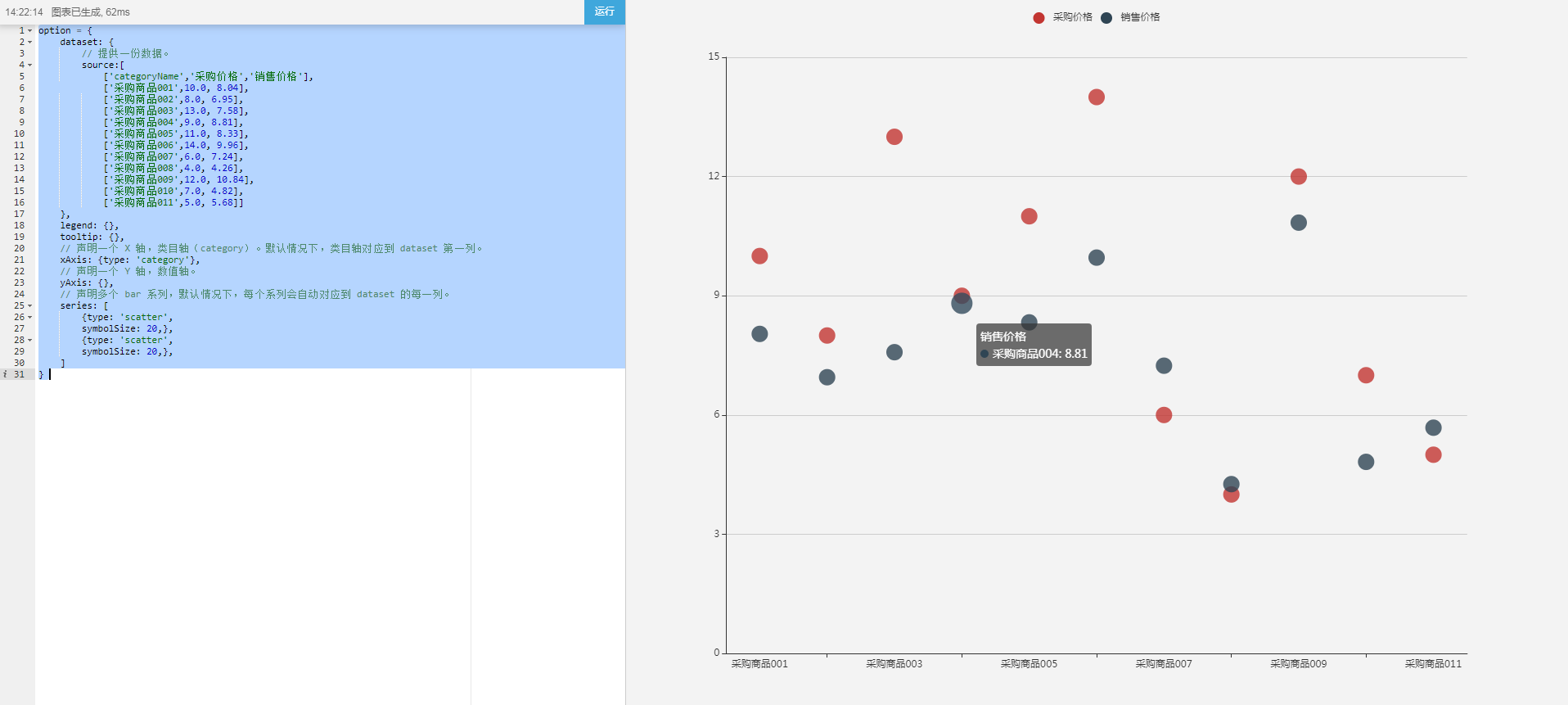
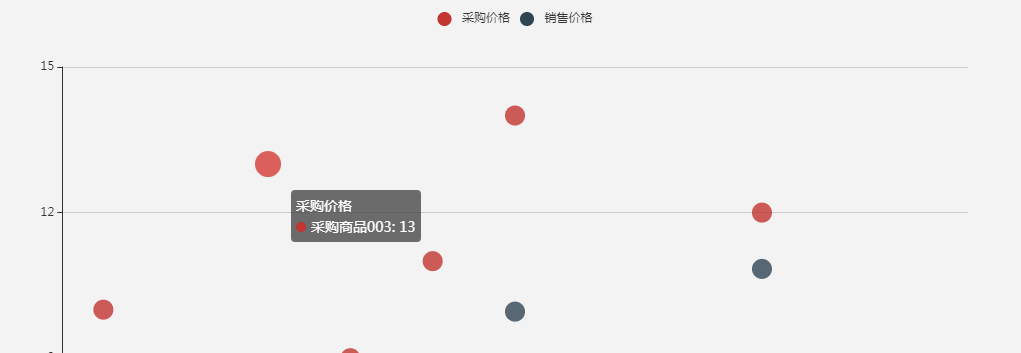
依葫芦画瓢,改造数据得到以下效果,附代码:
option = { dataset: { // 提供一份数据。 source:[ ['categoryName','采购价格','销售价格'], ['采购商品001',10.0, 8.04], ['采购商品002',8.0, 6.95], ['采购商品003',13.0, 7.58], ['采购商品004',9.0, 8.81], ['采购商品005',11.0, 8.33], ['采购商品006',14.0, 9.96], ['采购商品007',6.0, 7.24], ['采购商品008',4.0, 4.26], ['采购商品009',12.0, 10.84], ['采购商品010',7.0, 4.82], ['采购商品011',5.0, 5.68]] }, legend: {}, tooltip: {}, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: {type: 'category'}, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [ {type: 'scatter', symbolSize: 20,}, {type: 'scatter', symbolSize: 20,}, ] }


满足了用两种颜色散点分别来表示采购价格和销售价格的要求。
下一个目标是,x轴用于显示地区,商品名称仅仅用于鼠标移上去的效果显示;