table样式:
.table:表格基本样式,很少的padding,灰色的细水平分隔线。
.table-striped:斑马纹样式,隔行换色。
.table-bordered:为表格和其中的每个单元格增加边框。
.table-hover:鼠标悬停,鼠标经过数据行时,该行背景色与斑马纹背景效果相同。
.table-condensed:紧凑型表格,padding减半。
<table class="table table-striped table-bordered table-hover"> ...... </table>
tr或td样式:通过这些状态类可以为行或单元格设置颜色。
.active:鼠标悬停在行或单元格上时所设置的颜色
.success:标识成功或积极的动作
.danger:标识危险或潜在的带来负面影响的动作
.warning:标识警告或需要用户注意
.info:标识普通的提示信息或动作
<table class="table table-bordered table-hover"> <tr><th>样式表</th><th>说明</th></tr> <tr class="success"><td>..... </table>
响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<div class="table-responsive"> <table class="table"> ... </table> </div>
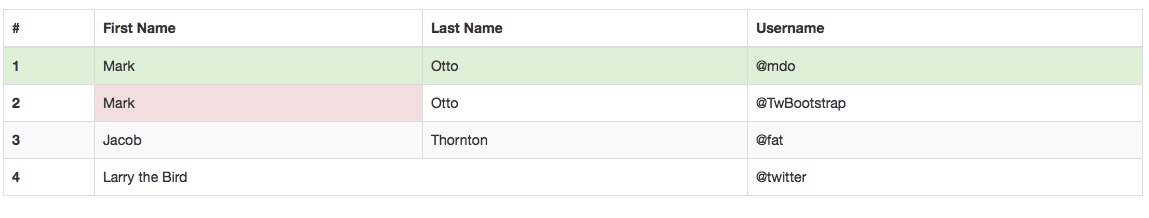
<div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr class="success"> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td class="danger">Mark</td> <td>Otto</td> <td>@TwBootstrap</td> </tr> <tr> <th scope="row">3</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">4</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div>