前言

为什么要进行网络测试?
(1)验证应用/游戏在不同网络场景下表现是否符合预期,会不会触发未知的系统bug;
(2)提高不同网络场景下的用户体验;
(3)测试公用组件/SDK在不同网络状态下的稳定性
由于手机使用场景较为多变:身处不同场景的不同网络下,应用的使用效果是不一样的,在地铁、公交、车库、电梯、边远地区的网速一定没有在你家的 WIFI 下快,在网速慢的情况下可能会出现意想不到的问题,而这些场景又是不可避免的,因此网络测试显得十分重要
到底多慢才称之为弱网呢?
2G、3G 以及弱信号的 Wifi 通常被纳入弱网的测试范畴
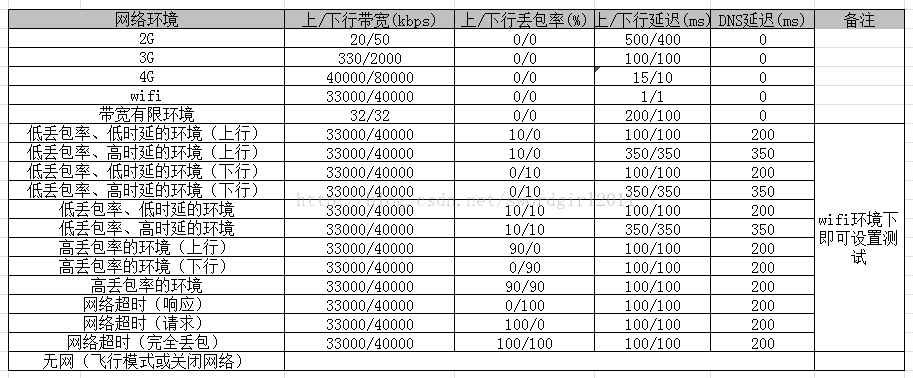
2G弱网参考:

更多场景参考:

1、网络测试的关注点
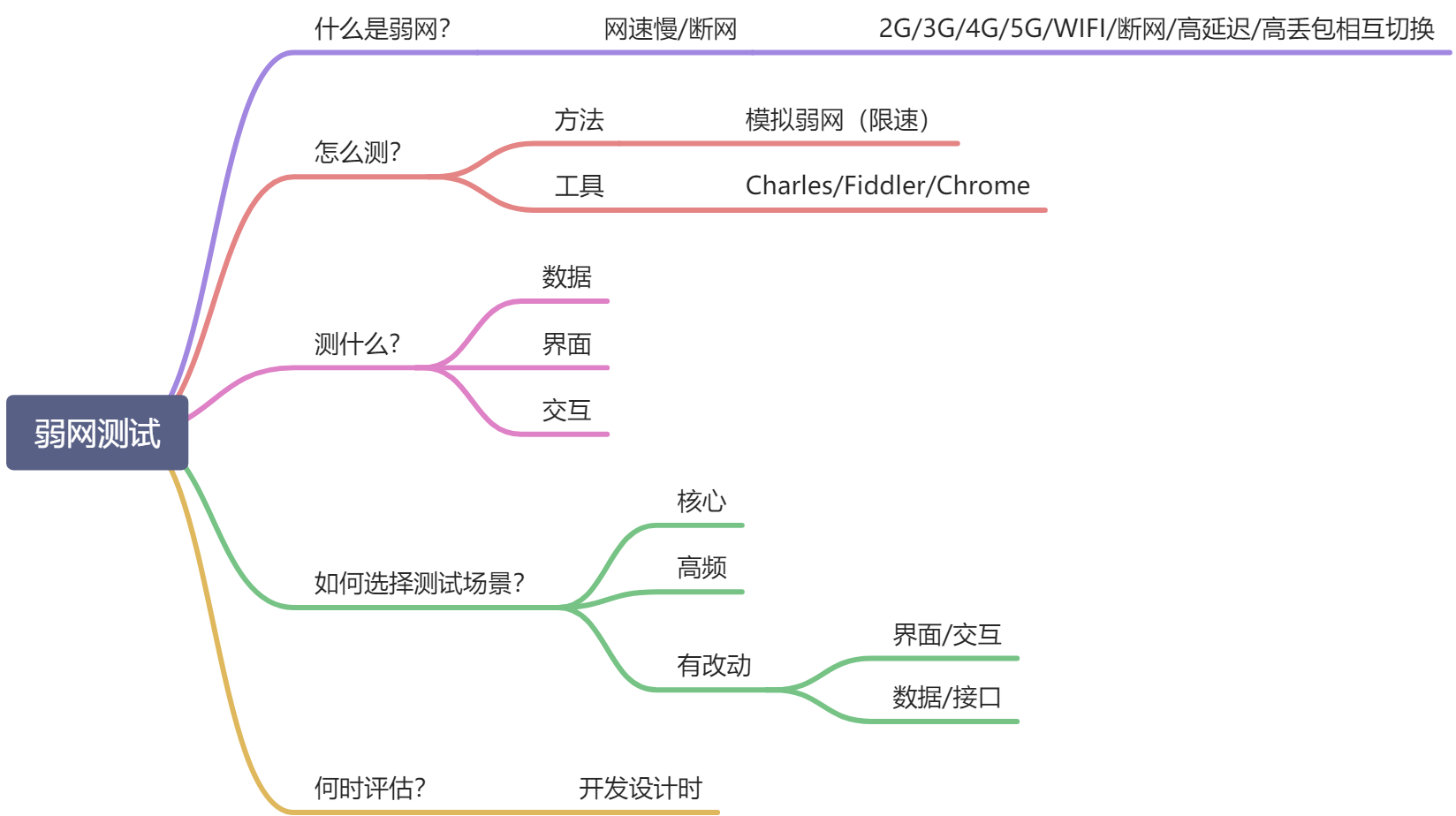
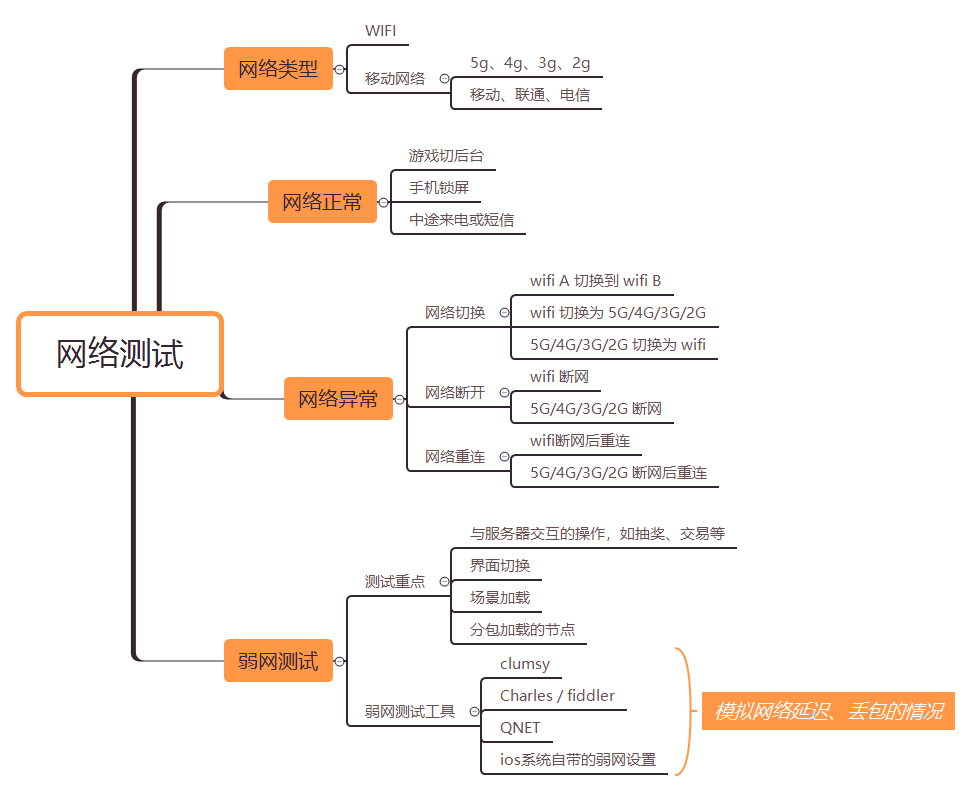
下图是一些网络测试关注点:

弱网测试测什么呢?
• 测试弱网情况下数据的准确性:不能导致数据丢失或异常
• 测试弱网情况下界面的正常显示:不能白屏或黑屏
• 测试弱网情况下交互的合理性:友好的交互提示
什么时候需要进行弱网测试?
• 在开发设计阶段进行评估
• 前后端数据交互方式有变更
• 前端设计显示有变更
如何进行弱网测试?
测试思路
• 弱网类型:2G、3G、4G、5G、高延迟、高丢包、断网等情况相互切换时
• 测试功能:
• 前端:整体呈现、产品功能、数据加载
• 后端:接口请求请况和返回状态、响应时间
• 测试异常:异常信息、容错机制、重连机制、超时情况
• 测试策略:选择核心且高频的应用场景进行测试。
• PC端:网络较为稳定,调整上下速率进行测试即可。
• 移动端:场景复杂,可考虑:网络延迟,抖动,丢包,网络环境等情况。
2、弱网测试工具的介绍
网络类型、网络正常、网络异常这些情况,相对较好进行测试。
但是弱网测试,往往需要工具配合进行测试,接下来介绍一些弱网测试工具的使用(如果小伙伴们有其他好工具介绍,欢迎留言讨论)。
作用:
用来模拟不稳定网络的情况(如延迟、丢包),检查被测游戏在差网络环境下的表现
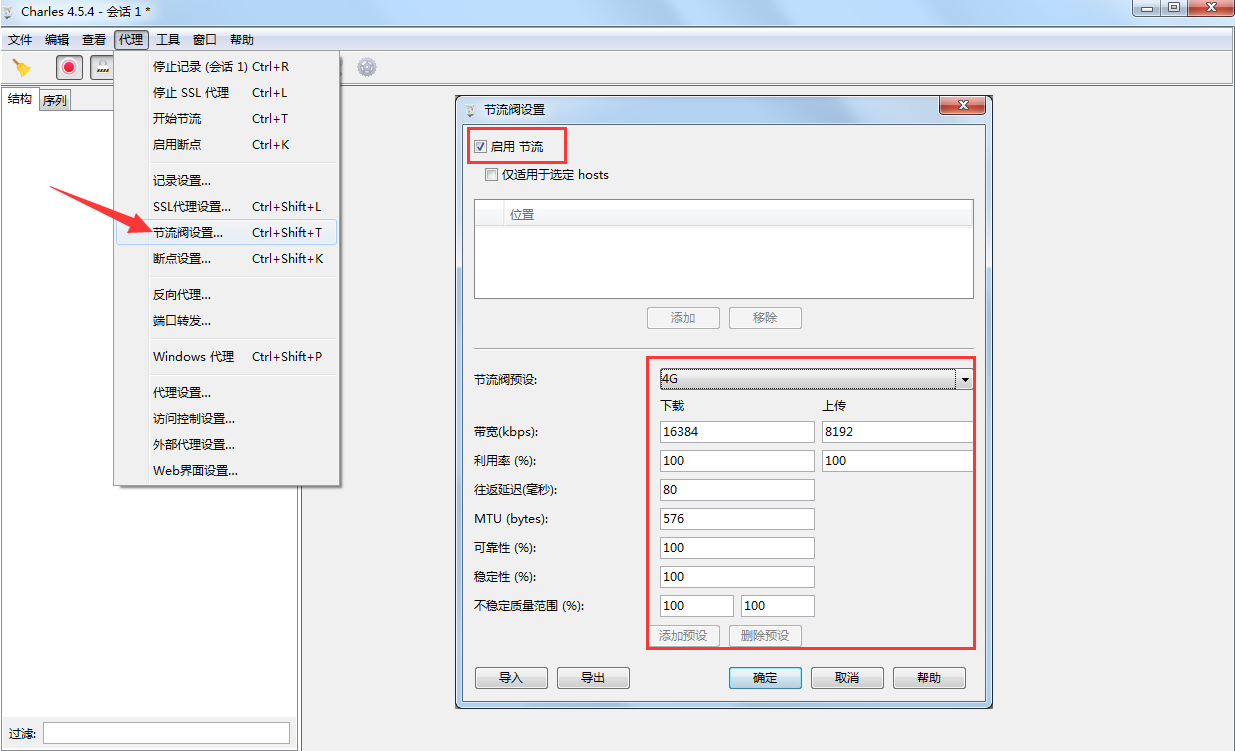
Charles
利用抓包工具 charles 进行弱网设置,适用 PC 端和移动端(IOS/Android)
打开 Proxy->Throttle Settings 界面如下

charles 的预设已经有常用的网速模拟设置,根据需要设置即可,当然也可以自己添加预设,自己去研究吧
QNET
无需ROOT/越狱手机,无需连接数据线,以独立app的方式运行
只需 在任一智能手机上安装QNET网络测试工具,即完成弱网络环境搭建工作,接下来根据需要选择不同场 景进行测试即可;
除此之外,还提供了网络数据包抓包功能,便于进行网络数据问题的分析。
使用方式也是傻瓜式的,这里就不多说
ios系统自带的弱网配置
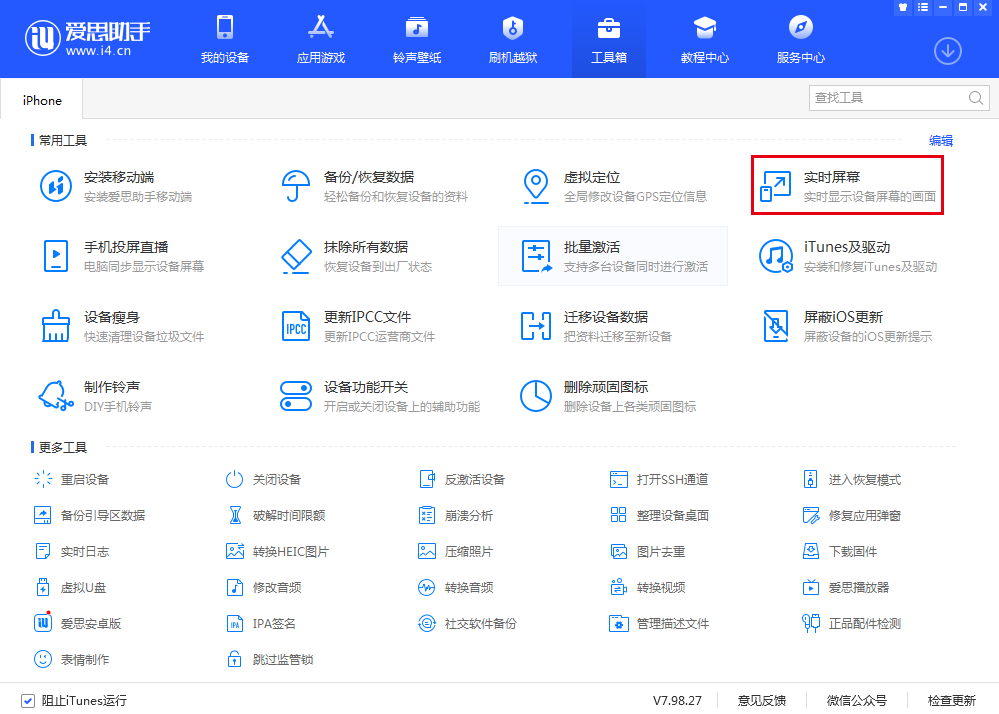
手机连接电脑,打开爱思助手——点击实时屏幕,会自动安装一个插件

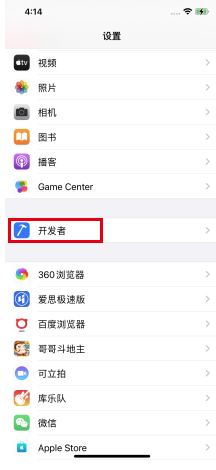
然后打开手机设置,里面就有了开发者模式

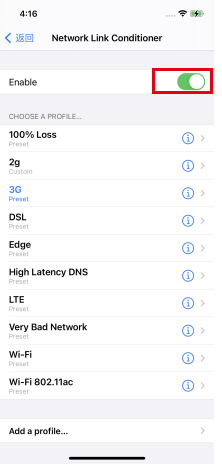
找到Network Link Conditioner -> 开启Enable
点击WiFi后面的蓝色感叹号 -> 进行参数设置


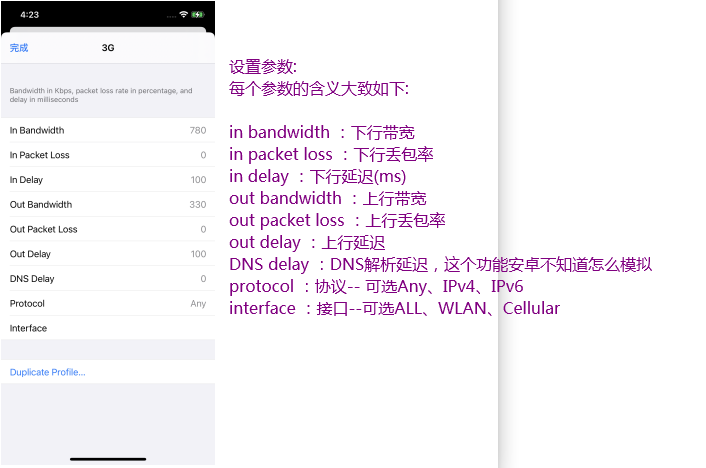
这里大致交代一下各个参数,修改然后保存即可
每个参数的含义大致如下:
in bandwidth :下行带宽
in packet loss :下行丢包率
in delay :下行延迟(ms)
out bandwidth :上行带宽
out packet loss :上行丢包率
out delay :上行延迟
DNS delay :DNS解析延迟,这个功能安卓不知道怎么模拟
protocol :协议-- 可选Any、IPv4、IPv6
interface :接口--可选ALL、WLAN、Cellular