最近有点忙,很久没更新博客了,一点儿干货也没上新 -_-
前段时间研究了一下测试平台搭建,也是很久以前就想研究的东西,奈何菜鸡一枚,一直没有头绪和进展。也在网上查询了一些资料,并没有找到特别详细的教程类文章,但大概了解到是用
Django框架来实现的。
目前我的前端页面已经搭建起来,具体视图功能实现还不多,就先不展示。
先抛开其它的,就从基础开始,先学习一下Django框架的基础知识。在这里记录一些自己的学习笔记,以及踏过的坑
一、Django简介
百度百科:一个开放源代码的Web框架,由Python语言编写......
重点:一个大而全的框架,啥都替你考虑好了
1. web框架介绍
具体介绍Django之前,必须先介绍Web框架的概念。
Web框架: 别人已经设定好的一个Web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
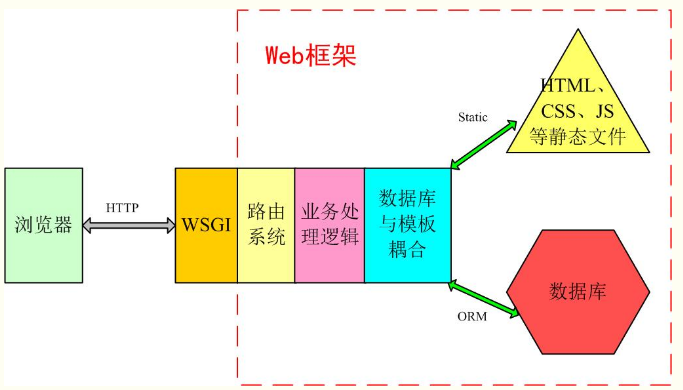
一般Web框架的架构是这样的:

其它基于Python的Web框架,如Tornado、Flask、Webpy都是在这个范围内进行增删裁剪的。例如Tornado用的是自己的异步非阻塞通信协议,Flask则只提供了最精简和基本的框架,Django直接使用WSGI通信协议,并实现了大部分Web应用相关的功能。
2. MVC/MTV介绍
MVC:
百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件工程典范,用业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种代码和文件的组织和管理形式!不要被缩写吓到了,这其实就是把代码分散到不同的文件中,把不同类型的文件又放到不同目录下的一种做法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,在使用中你慢慢体会就会逐渐明白它。
其中:
- 模型(model):定义数据库相关的内容,一般放在models.py文件中。
- 视图(view):定义HTML等静态网页文件相关,也就是那些HTML、CSS、JS等前端的东西。
- 控制器(controller):定义业务逻辑相关,就是你的主要代码。
Django觉得MVC的字面意思很别扭,不太符合它的理念,就给它改了一下。view不再是HTML相关,而是主业务逻辑V了,相当于控制器。HTML被放在Templates中,称作模板T,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
3. Django的MTV模型组织
Django的MTV分别代表:
Model(模型):和数据库相关的,负责业务对象与数据库的对象(ORM)
Template(模板):放所有的html文件
模板语法:目的是将白变量(数据库的内容)如何巧妙的嵌入到html页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个URL分发器。它的作用是将一个个URL的页面请求分别发给不同的Views处理,Views再调用相应的Model和Template。

二、Django项目实例
1. 程序安装
Python及Pycharm请自行安装。
(1)安装Django:
这里只介绍较为简单的pip命令安装方式。
win+r,调出cmd,运行命令pip install django,自动安装Pypi提供的最新版本。
如果要指定版本,可使用pip install django==3.0.6这种形式。
注意:
- 建议升级一下pip,命令
python -m pip install --upgrade pip - 如果你以前安装过django,则会使用先前缓存的安装文件
- 使用cmd,请以管理员身份运行,否则可能出现权限问题
2. 创建Django项目
创建项目之前先了解下应用和项目的关系
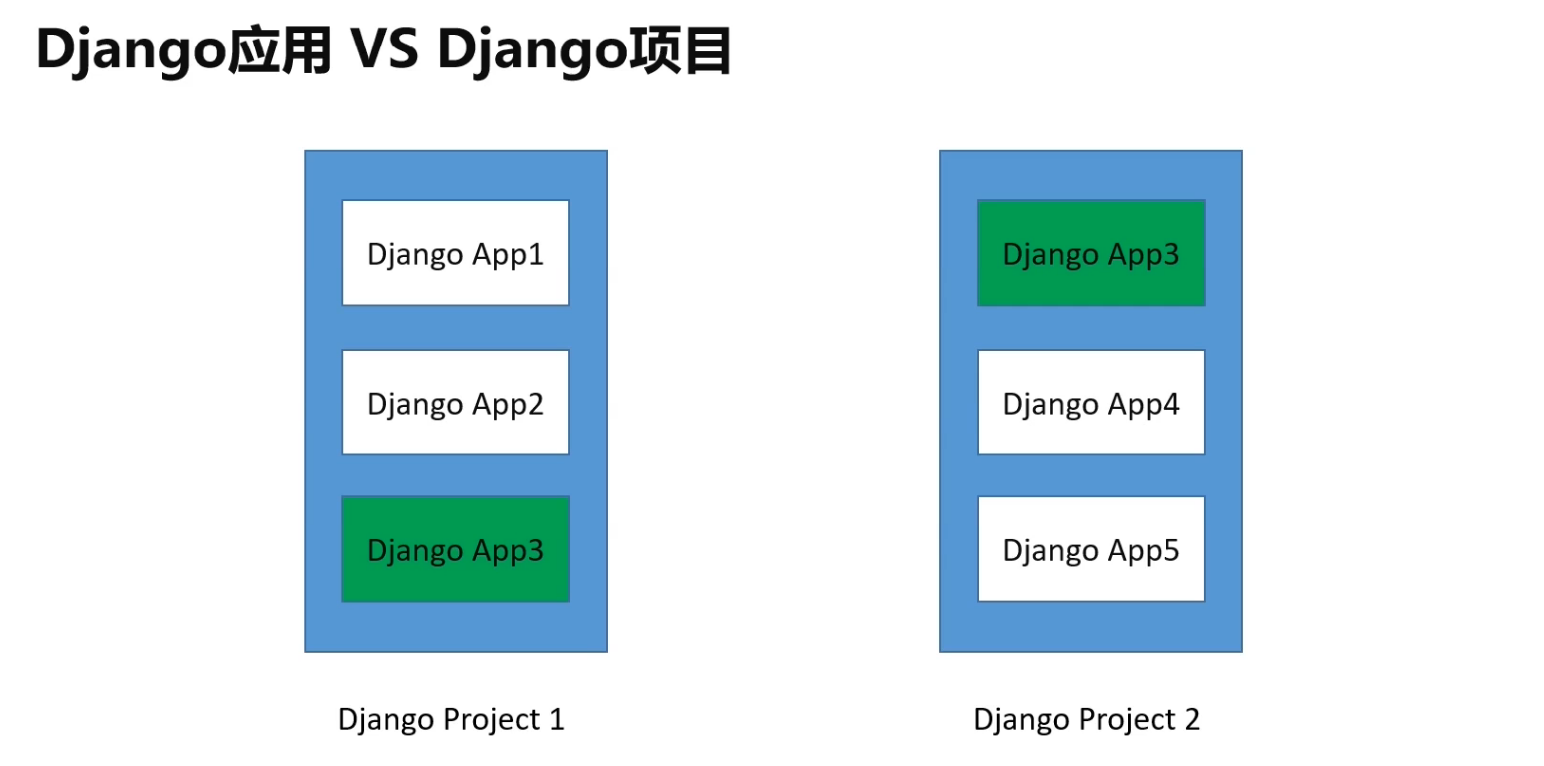
项目和应用有什么区别?应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者小型的投票程序。项目则是一个网站使用的配置和应用的集合。
项目可以包含很多个应用。应用可以被很多个项目使用。如下图:

第一种方式
先进入到你想要创建项目的文件夹,先进入到相应的盘符(cmd命令行)
然后输入django-admin startproject projectName,这时候项目就创建好了!
第二种方式
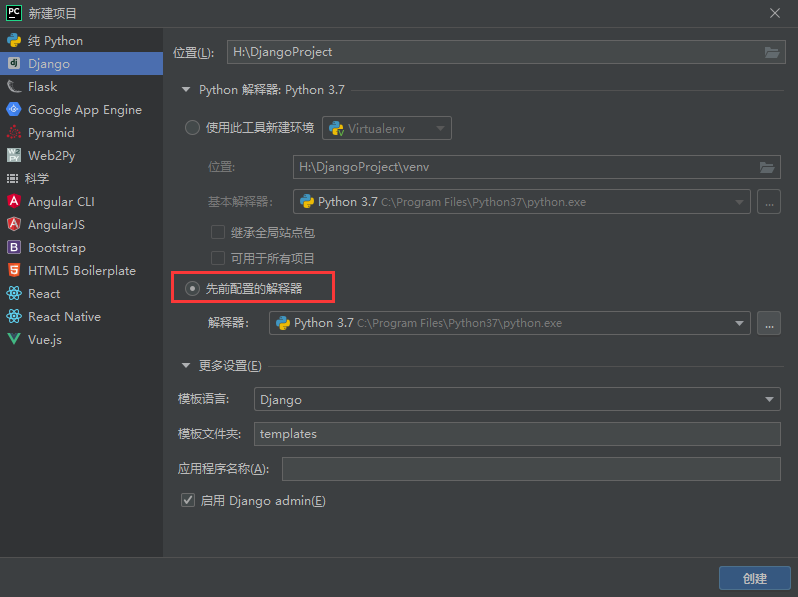
打开pycharm专业版,点击file-->new project,出现下面的对话框

选择Django栏目,输入项目名称,选择先前配置的解释器,点击创建。(注:这里暂不考虑虚拟环境问题)
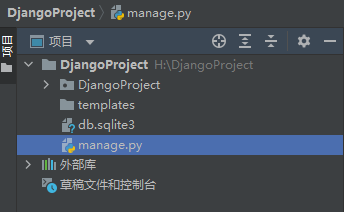
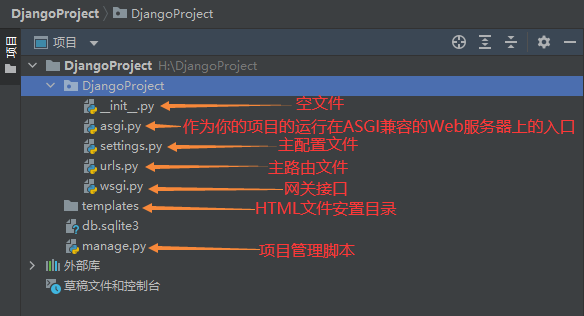
Django将自动生成目录结构:

与项目同名的DjangoProject目录中是项目核心文件。templates目录是HTML文件存放处,也就是MTV中的T。manage.py是Django项目管理文件

3. 创建APP
在每个Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也可以有联系。所有的APP共享项目资源。
在Pycharm下方的Terminal终端中输入命令:
python manage.py startapp login
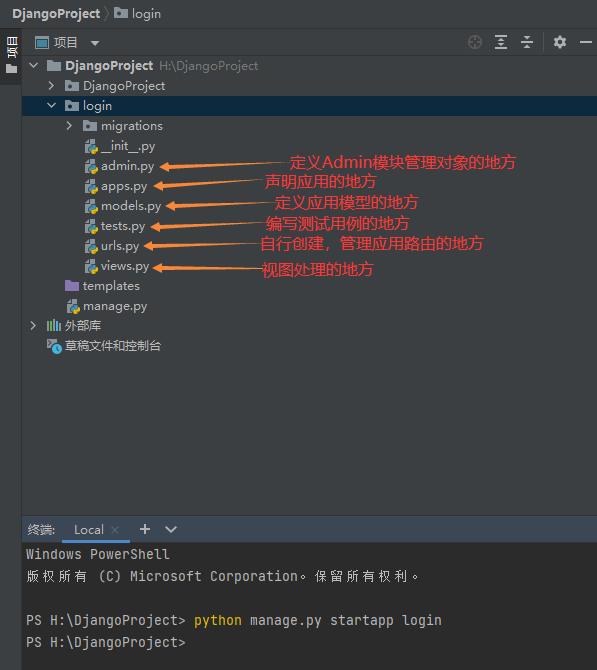
这样就创建了一个叫做login的APP,django自动生成“login”文件夹,及一系列文件:

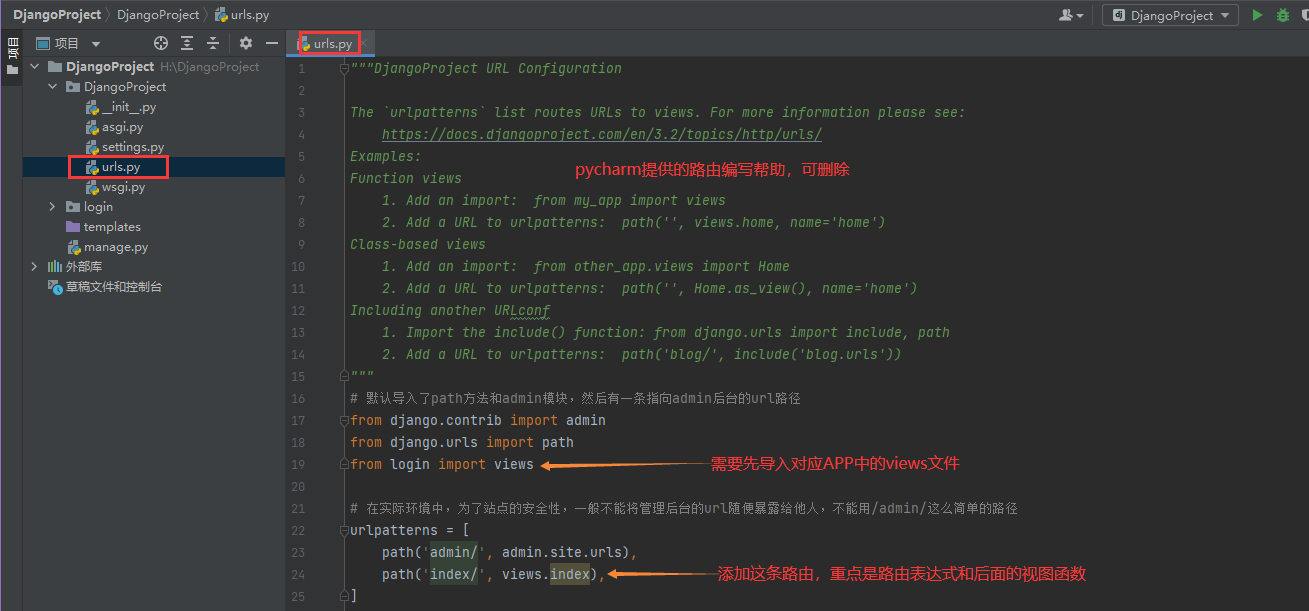
4. 编写路由
路由是浏览器输入url,在Django服务器响应url的转发中心。路由都写在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑也就是视图。简单的urls编写方法如下图:

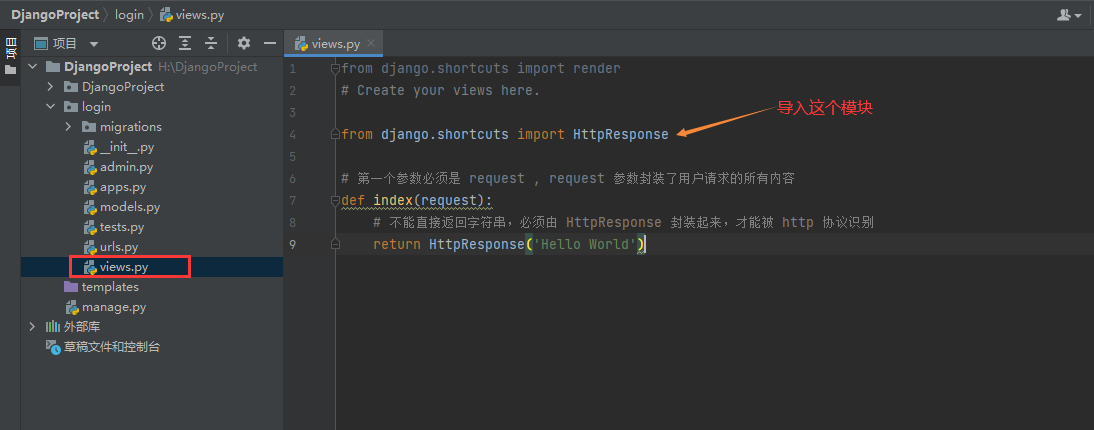
5. 编写视图函数
'''
路由转发用户请求到视图函数,
视图函数处理用户请求,也就是编写业务处理逻辑,一般都在views.py文件里
'''

6. 运行web服务
命令行的方式是:
python manage.py runserver 127.0.0.1:8000
或者
python manage.py runserver
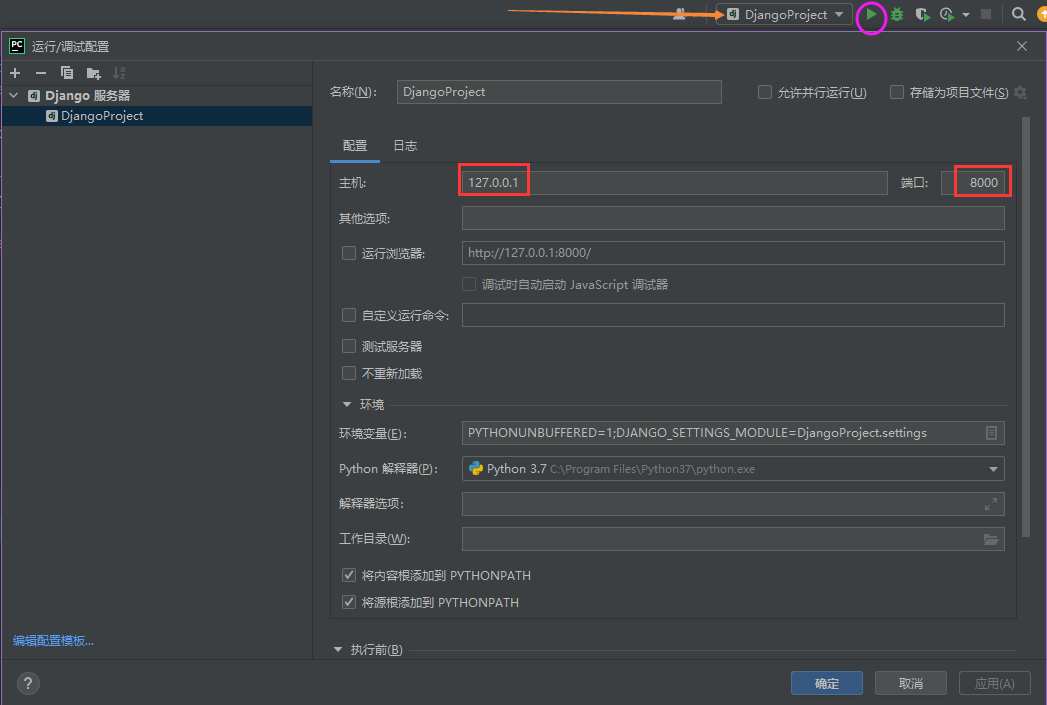
但在Pycharm中,可以先编辑配置,
在host中填入127.0.0.1,port中填入8000。
OK确定之后,点击绿色的三角,web服务就运行起来了

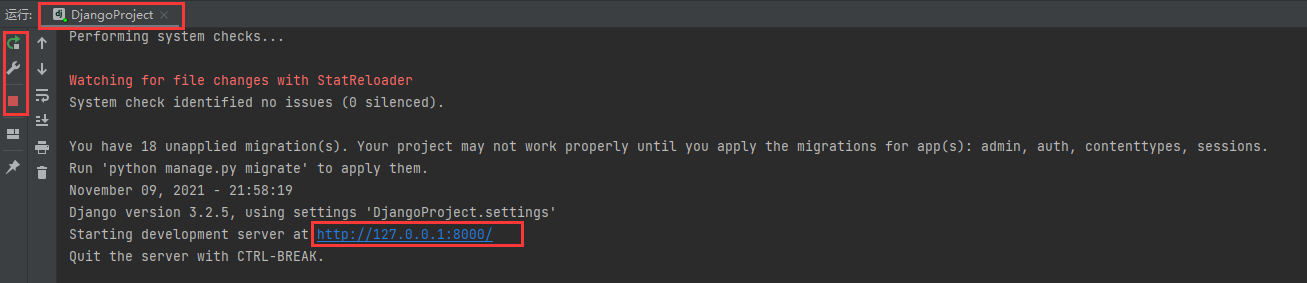
然后按下图所示点击链接:

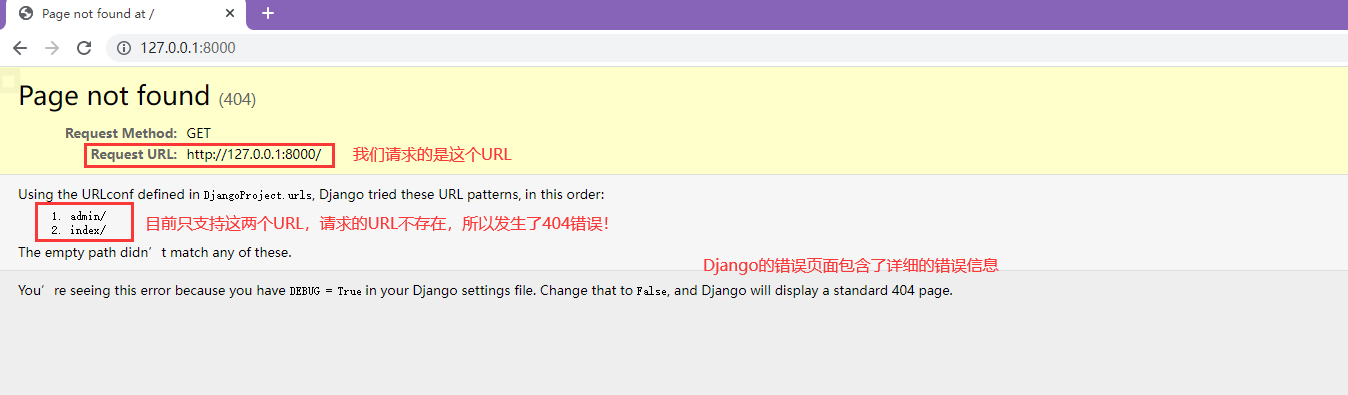
自动跳转到浏览器程序界面。显示的却是下图的404页面:

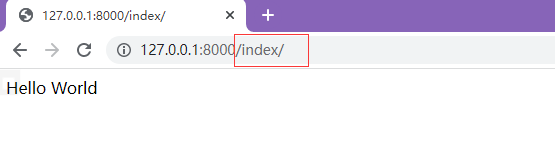
修改一下url,添加“/index/”,就一切ok了!

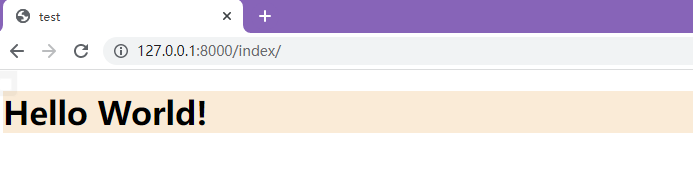
可以看到'Hello World!'欢迎词了!
至此,一个最简单的Django编写的web服务就启动成功了。
7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将HTML文件返回给用户。
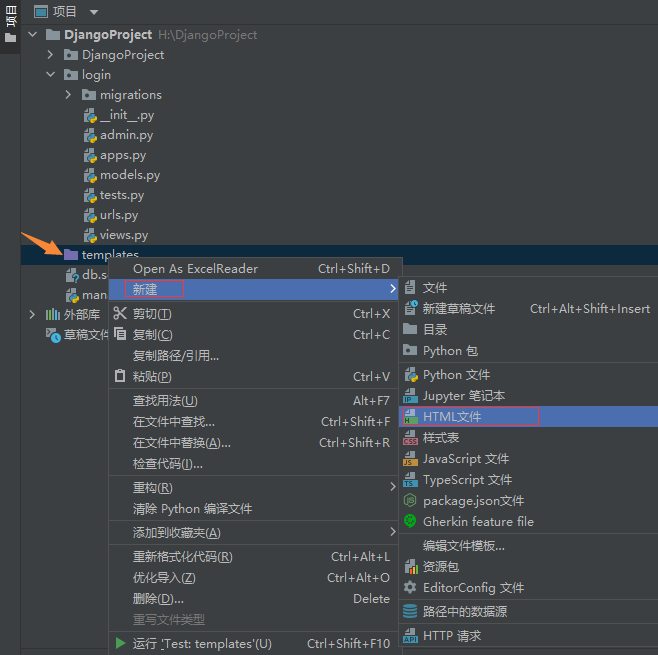
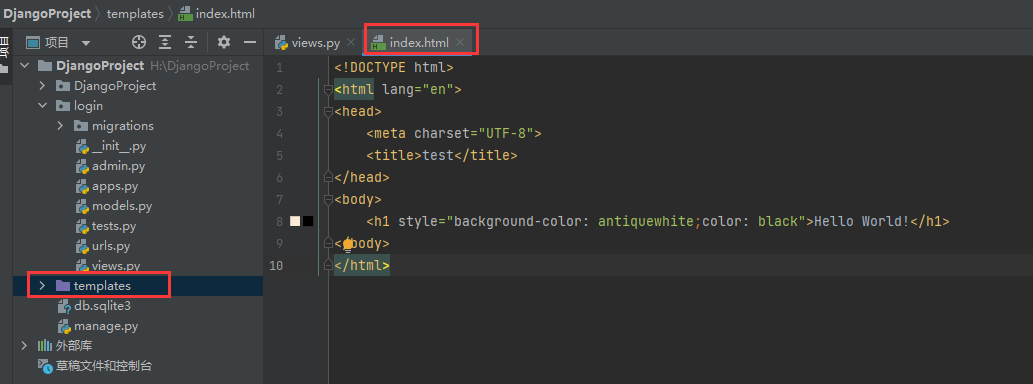
下面在templates目录中新建一个index.html文件:

代码如下:

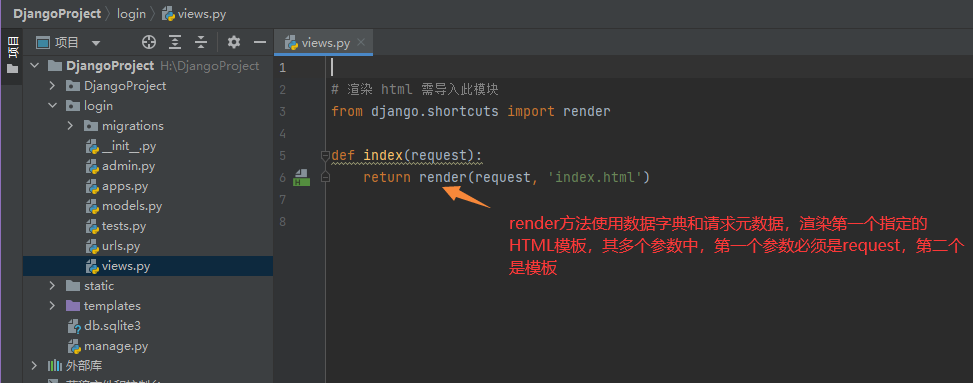
再修改一下views文件:

为了让django知道HTML文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用无需修改

接下来,可以重新启动web服务。在浏览器刷新一下,会看到带有样式的“Hello World”

注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
现在已经可以将HTML文件返还给用户了,但是这还不够,前端三大块HTML、CSS、JavaScript,还有各种插件,它们齐全才是一个完整的页面。在Django中,一般将这些静态文件放在static目录中。
接下来,在DjangoProject项目中新建一个static目录
你的CSS、JS和各种插件都可以放置在这个目录里。比如这里,我又在static下新建了一个js目录,然后拷贝了一个jquery-3.2.1.min.js进来:

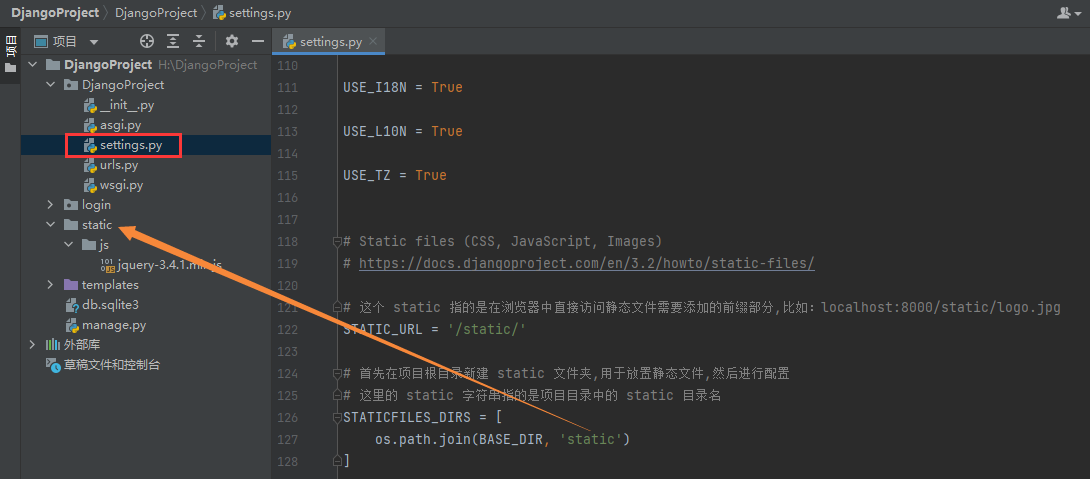
为了让Django知道这个static目录的存在,并能够找到这个目录,需要对settings进行配置:

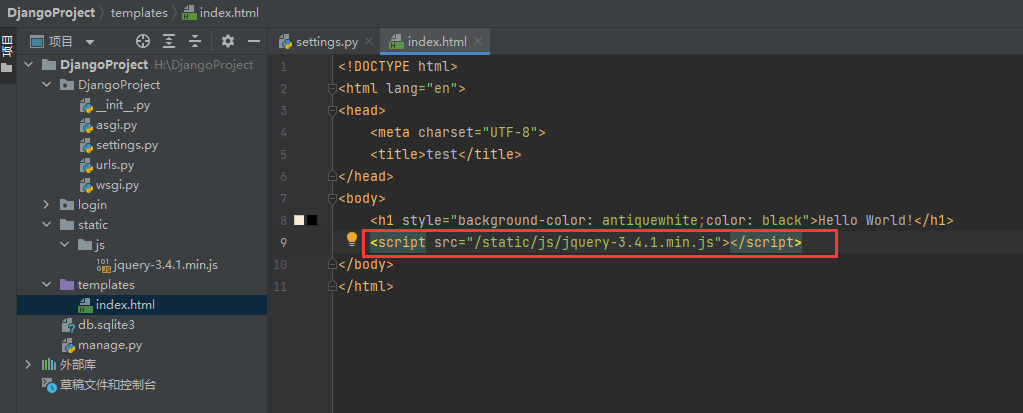
现在,就可以在index.html中引入js文件了:

当然,现在啥都看不出来,因为仅仅引入了一个jqurey而已
9. 接收用户发送的数据
前面,已经将一个要素齐全的HTML文件返还给了用户浏览器。
但这还不够,因为web服务器和用户之间没有动态交互。
下面准备设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
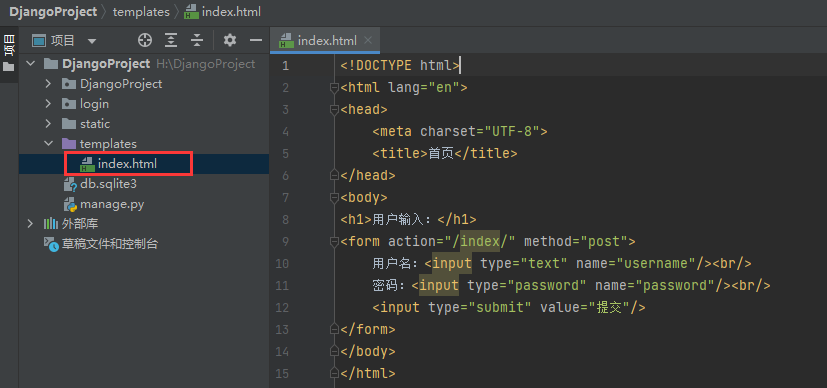
先修改index.html文件。删除原来的内容,写入下面的内容:

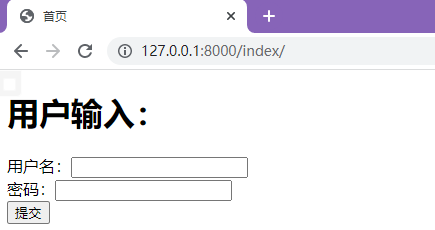
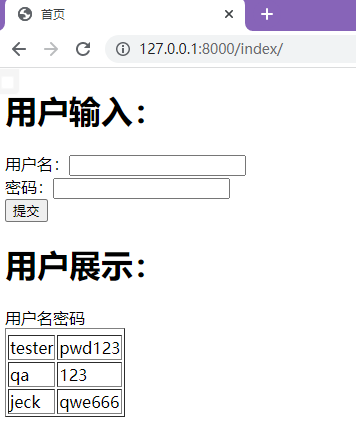
重启web服务,刷新页面,如下图所示:

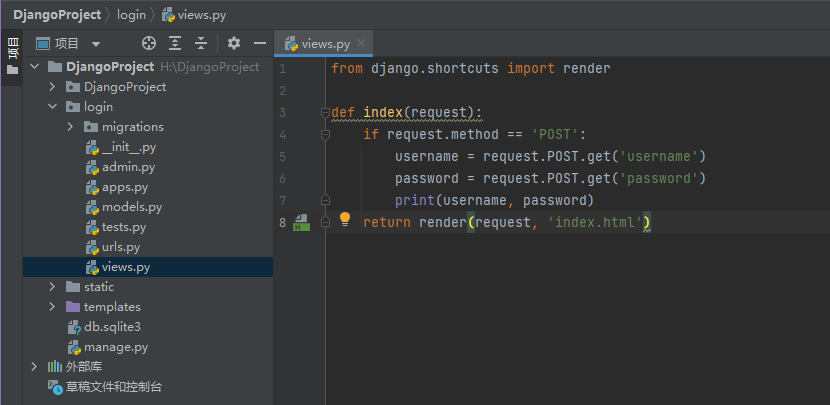
这时候先不要往输入框内输入信息。先修改views.py文件:

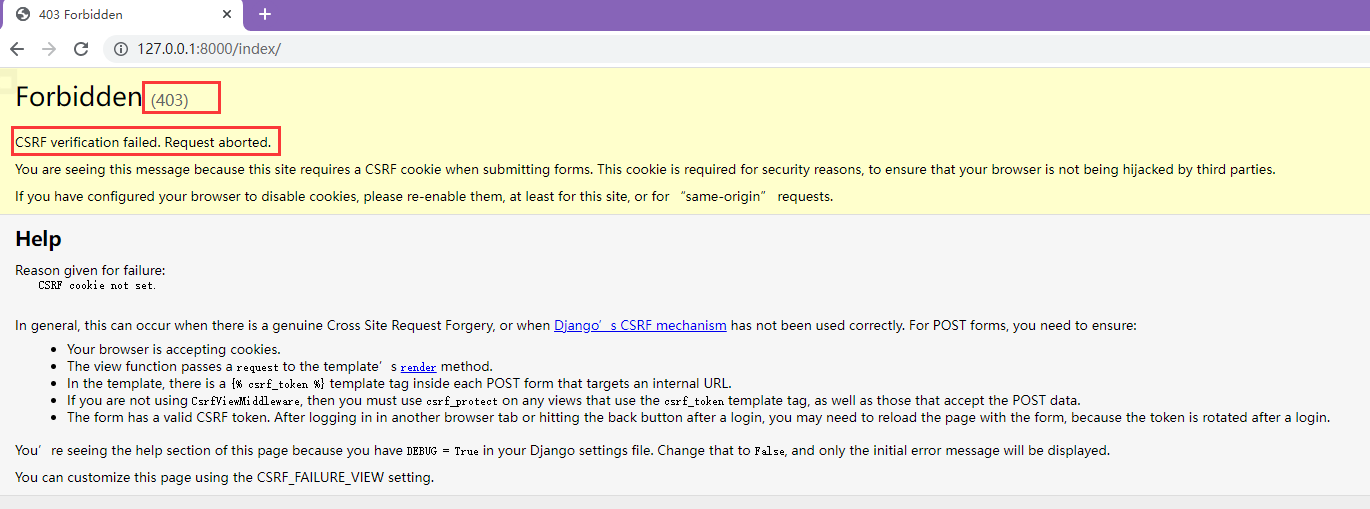
重启web服务,刷新index页面,然后随便输入点什么东西,点击提交,结果出现了下面的403页面

这是因为django有一个跨站请求保护机制,这需要我们在index.html文件中加入一行{% csrf_token %}

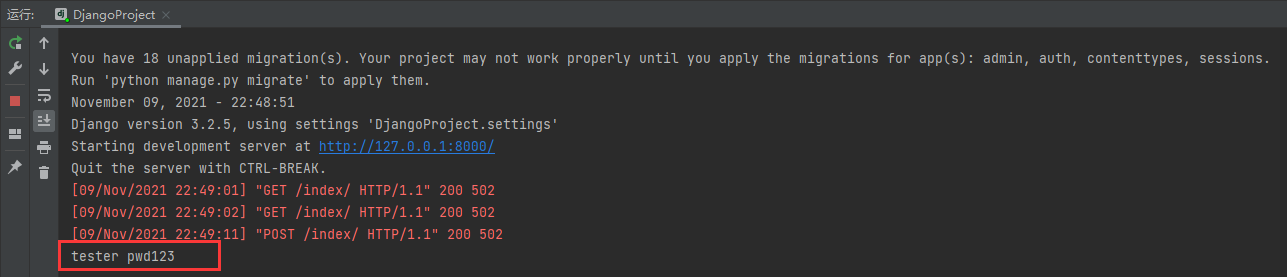
再次进入浏览器,刷新index页面,输入点东西,这次就能成功提交了,
然后我们在Pycharm中可以看到print语句打印出来的相应数据了

10. 返回动态页面
现在已经收到了用户的数据,但返回给用户的依然是个静态页面。
通常我们会根据用户的数据,进行处理后再返回给用户。
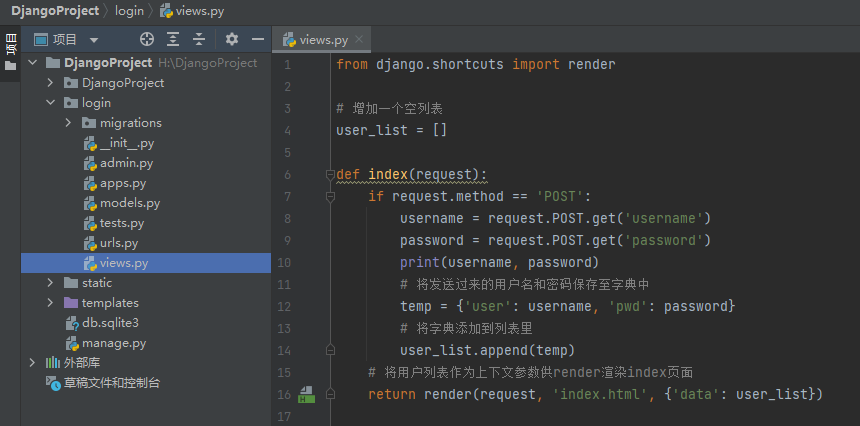
先改造views.py文件:

再改造index.HTML文件:

说明:Django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉HTML中的相应部分,详细语法入门后再深入学习。
接下来,重启服务,刷新浏览器,多输入几次。

可以看到,不仅获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。
在Pycharm控制台中,也能看到每次输入的数据
11. 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库的需求是毫无疑问的,Django通过自带的ORM框架操作数据库,并且原生支持轻量级的sqlite3数据库。下面来看一看:
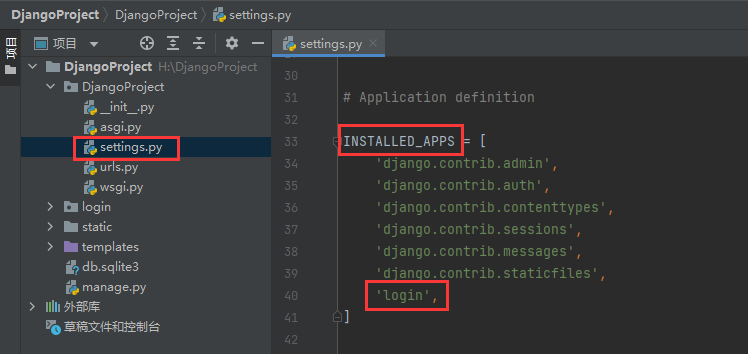
使用数据库前,需要先注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
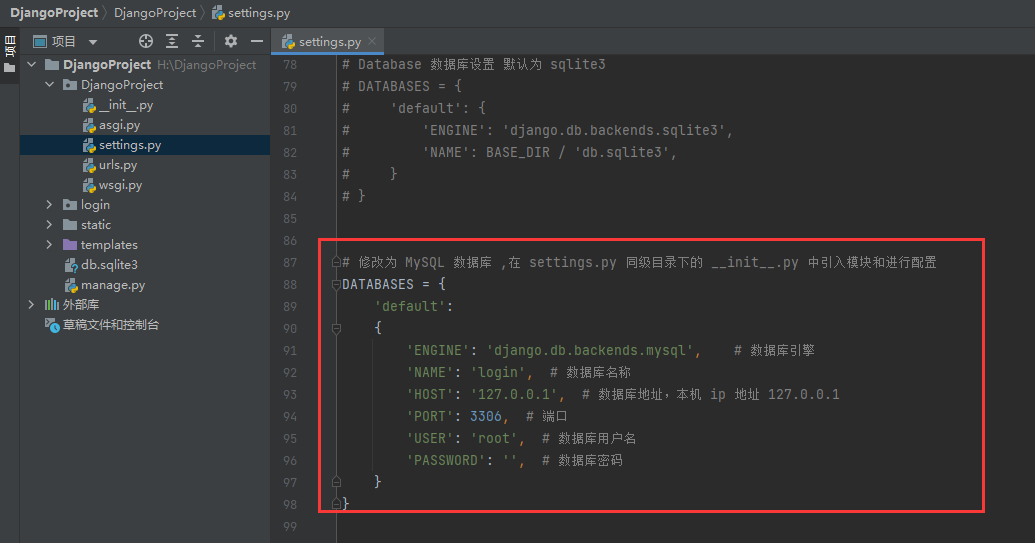
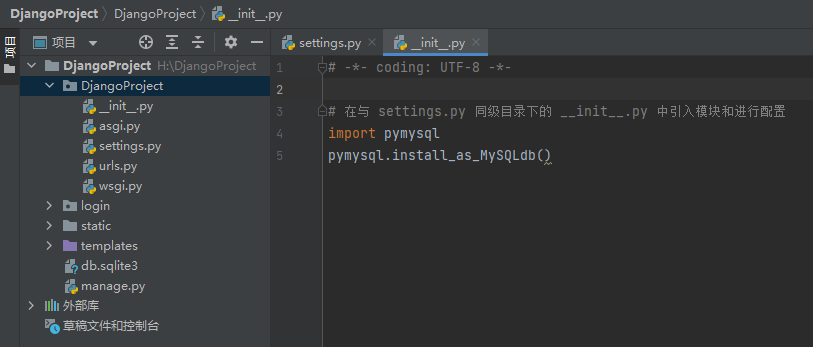
然后在settings中,配置数据库相关的参数,如果使用sqlite3,则不需要做任何修改。
这里我使用的是mysql


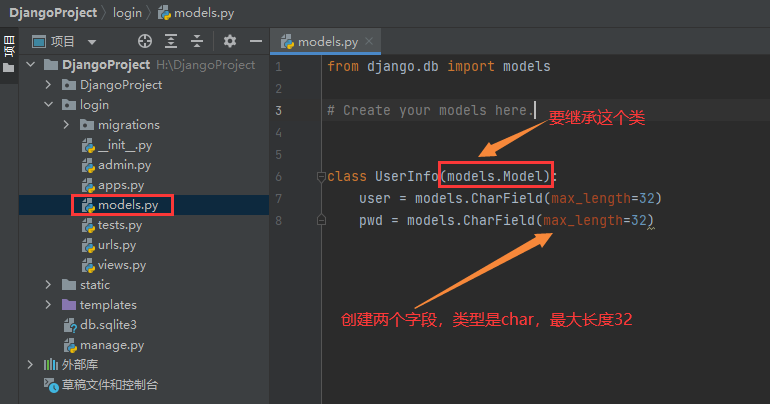
再编辑models.py文件,也就是MTV中的M

现在创建了2个字段,分别保存用户的名字和密码。
接下来要在Pycharm的Teminal中通过命令创建数据库的表了。有2条命令,分别是:
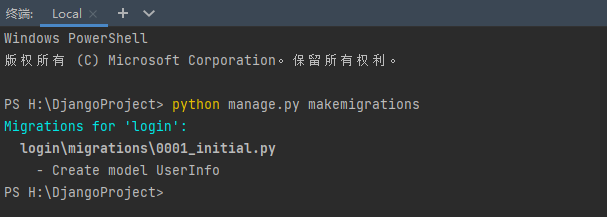
python manage.py makemigrations

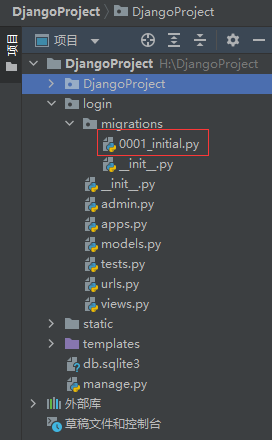
这会在login目录中的migrations目录中生成一个0001_initial.py迁移记录文件

再输入命令:
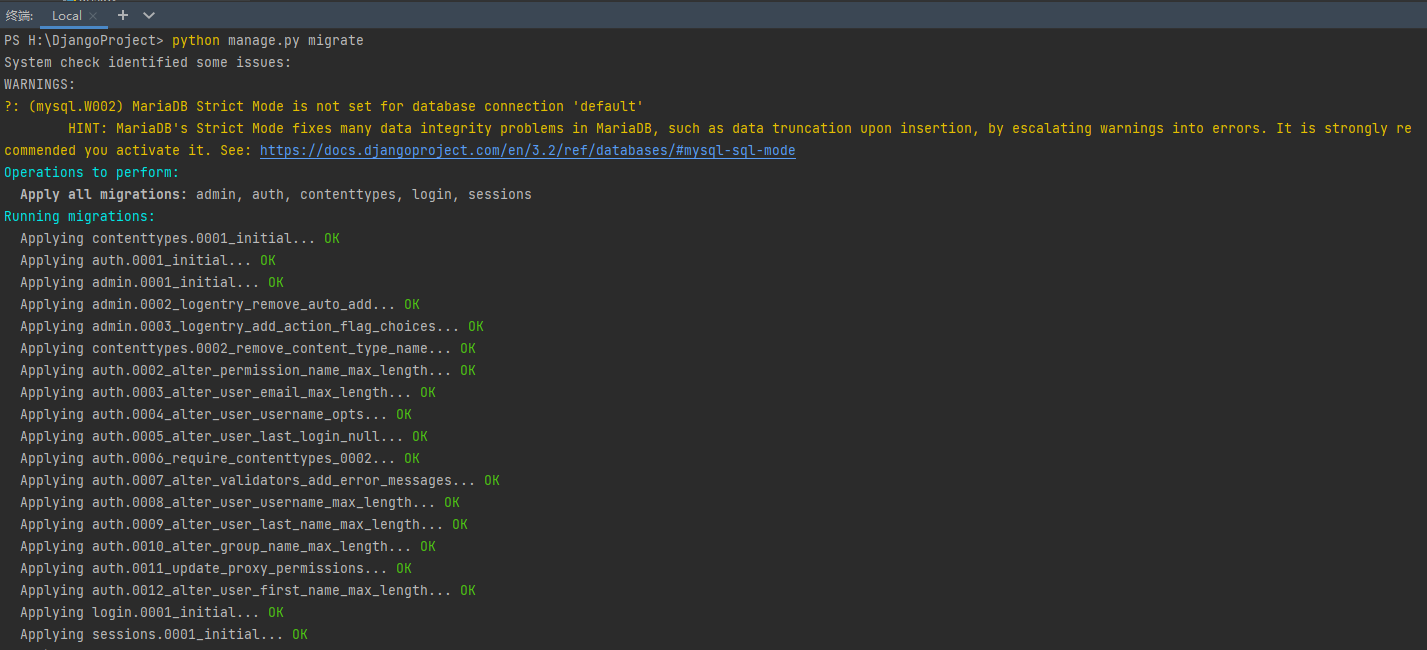
python manage.py migrate
运行结果如下:

这样,就在数据库中将所有app的数据表都创建好了:

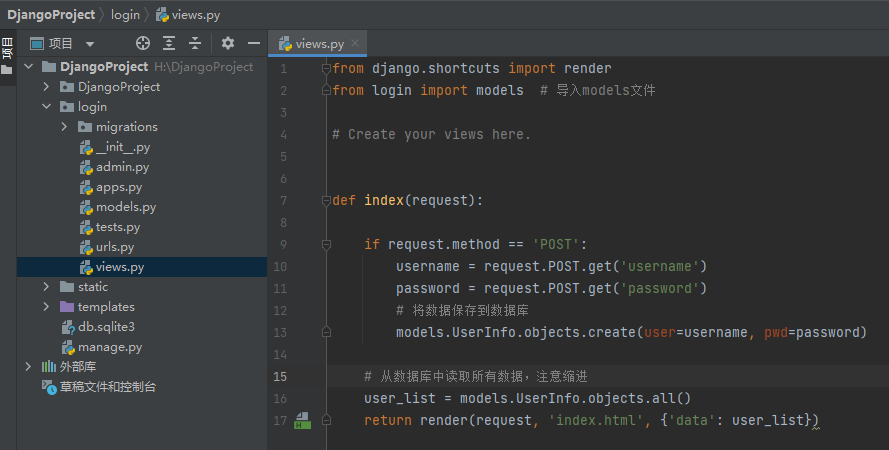
现在,接着来修改views.py中的业务逻辑

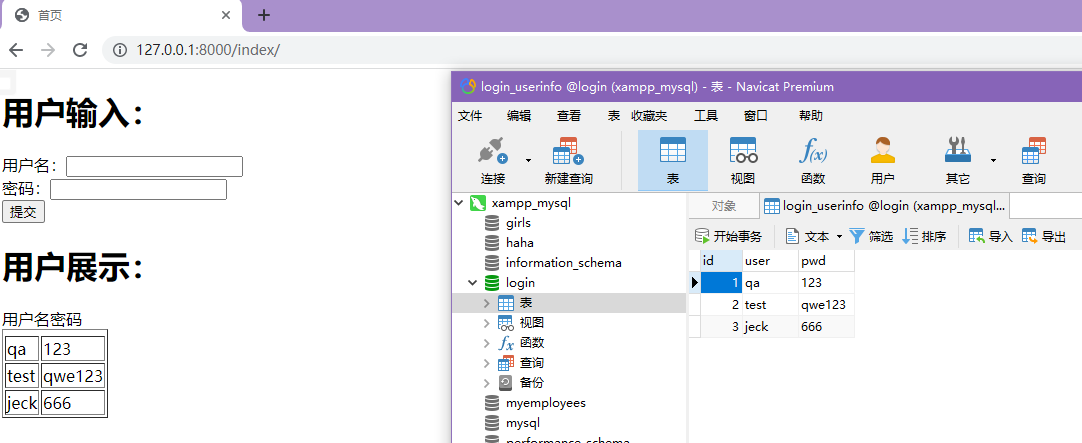
重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。
任何时候都可以从数据库中读取数据,展示到页面上,不会因为服务器中途关闭,丢失先前的数据了。

至此,一个要素齐全,主体框架展示清晰的Django项目完成了。