11.7
这之前做的前期准备:
week 1(11.1-11.14)
0. 以为是复习但其实是预习: html & css & js & Git

一些问题:
- css和js学过赛没学过
- git clone https用不了,倒腾了三天(11.1-11.3),最后改用ssh,clone下来了
- (貌似用ssh还可以附带方便push?总之今天调出来push了
- (貌似用ssh还可以附带方便push?总之今天调出来push了
git上传流程
git add --all → git commit -m "这是备注" → git push origin master
1. 配置coding平台,折腾仓库
- 小心翼翼,不要push到共用仓库去了!
2. 学ts
语言特性
- ts是js的超集;JavaScript和Java的关系就像老婆和老婆饼的关系
- ts编译:
- tsc a.ts 获得js文件
- node a.js 编译
- (貌似要在git bash才行?vscode跑不了)
- 可以加分号,注释和C一样(//和/**/)
- ts数据类型:
- any : 任意类型
- number : 双精度64位浮点值,可整数可分数
- string : 字符串
- boolean : 布尔
- 数组:let arr : number[]=[1,2];
- 元组,enum枚举,void.....
- 变量声明:
- var sum = score1 + score2 .
- var score2:number = 42.50
- console.log() : 在控制台输出内容
- 一些语句:
- if...else语句
- switch...case语句
- for循环
- for...of,forEach,every,some循环
- while循环 / do while循环
- break / continue语句
函数:
-
-
带返回值:
function function_name():return_type { // 函数定义 console.log("调用函数")
return value; } - 带参数:
function add(x: number, y: number): number { return x + y; } console.log(add(1,2))
- 带返回值 & 带参数:
function add(x : number , y : number) : number { return x + y } console.log(add(1,2))
- 可选参数:(可带可不带,必须在必须参数后面)
function buildName(firstName: string, lastName?: string) { if (lastName) return firstName + " " + lastName; else return firstName; } let result1 = buildName("Bob"); // 正确 let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了 let result3 = buildName("Bob", "Adams"); // 正确
-
数组
-
-
var array_name[:datatype] array_name = [val1 , val2 , val3] eg: var numlist:number[] = [2,4,6,8] console.log(numlist[0])
-
一些用到的点
- str.charAt(i) :返回str[i]。
- (不知道为什么要这样...貌似是可以用 === 了)
- = , == 和 ===:
- = : 赋值
- == : 强转之后相等
- === : 类型和值都相等
week 2(11.15-11.21)
3.学react
todo:

一些用到的教材
官方文档:
- 概念讲解:Hello World
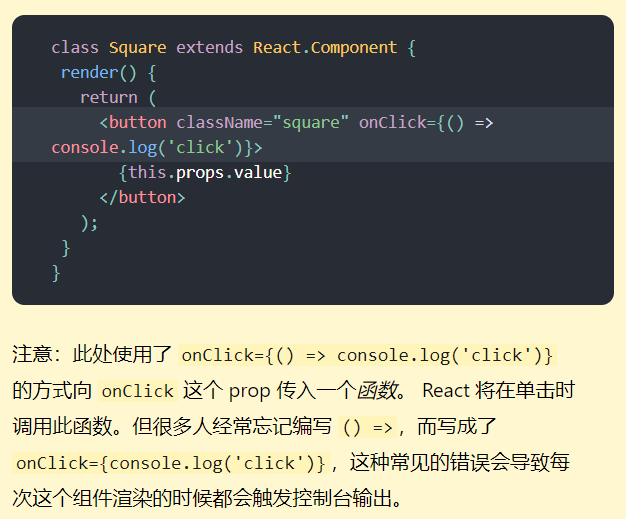
- 做井字棋: 入门教程: 认识 React
一个比较好的博客:React入门介绍-ReactDOM.render()等基础
一些用到的点
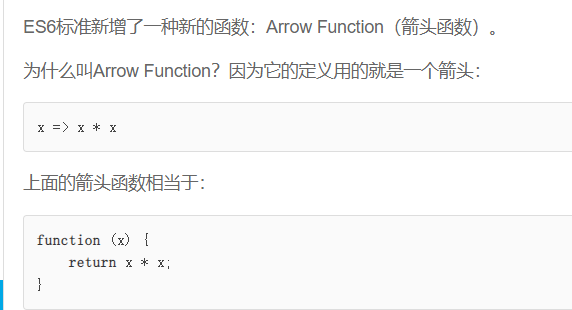
- 箭头函数: