beyond compare 软件可以实现基本的文件对比,这点和 NotePad++ 的功能一样。但是在实现文件夹与文件夹之间的对比的话,就要使用 beyond compare 进行对比,效率是成倍提高。
网上 down 一个 beyond compare 软件。http://www.downza.cn/soft/6653.html
一、文件夹的比较
1.1、入口
打开软件之后,出现非常了非常简单明了的界面
要实现文件夹的比价的话,很显然直接点击进去。
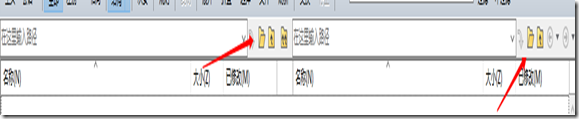
1.2、指定比对文件的路径
通过箭头所指的位置,可以指定比对文件的路径(指定之后,就会自动加载文件),之后就会自动进行文件夹之间的比对。
1.3、颜色的 区分
当文件夹之间进行比对之后,会有多种颜色,对比对的结果进行区分。
红色: 文件夹(文件之间存在不同)不同
红色: 时间戳的差异,当较新的时候,(即使两个文件是一模一样,如果时间不一致的话,也是以颜色进行区分)
灰色:时间戳的差异,当比较旧的时候,当两个文件内容即使完全一致,比较旧的文件,就以灰色进行显示。
紫色: 独有,也就是说,这个文件是独有的,所以就以紫色进行显示
灰色: 这个一个基本默认的颜色,当两个文件完全一致的时候,那么这两个文件是完全一模一样的,不存在任何的差异
一般常用的颜色,就是这些,但是这些颜色并不是唯一确定的,自己是可以通过指定去设定。、
1.4、颜色的个性化
实现文件的对比,对比的结果,以自己个性化颜色自己指定。
工具----》选项----》----》比较颜色
可以在里面,对颜色进行指定,实现颜色定制的个性化。
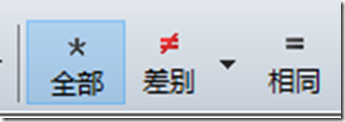
1.5、显示选择
当完成两个文件的比较的时候,大量的代码码在一起,可以几个自带的功能,对差异的位置直接进行定位显示。
全部: 比对的时候,将整个文件全部进行显示,只在差异的位置,以标红进行显示
差别: 文件只显示差异代码的位置,更加直观,不过少了与上下文之间的联系、
相同: 文件只显示相同的内容
1.6、参考
更加详细的学习资料,参考官方的网站资料: http://www.beyondcompare.cc/index.php?page=support&ref=exe