————————— JS常用基础 —————————
前端进阶:
看游戏源码JS(源码之家)、JQuery源码(jquery.cuishifeng.cn/)
HTML+CSS:扒网站,对应修改看效果(1.my博客园 2.官网首页)
学习 LESS:lesscss.cn/
async/await 是JS中“异步”常用的关键字:
- async 声明异步:用于声明一个function是异步的;
- await 等待异步:一个异步的function执行完成
async created(){
...=await this.$http.get('...') ///////一般都是通过await来对接js代码和controller
...}
=== 用来进行严格的比较判断(必须是类型+内容都完全一致)(传统C语言的比较就是这样)
== 进行不严格比较(转换值一致即可)(我感觉是js特有的比较方式)
alert(0 == “”); // true
alert(1 == “1″); // true
alert(0 === “”); // false
alert(1 === “1″); // false
数组[1,2,3,5](Array)、日期(Date)的数据类型是 object;NaN是number;
undefined和null:
1、定义
(1)undefined:是所有没有赋值变量的默认值,自动赋值。
(2)null:主动释放一个变量引用的对象,表示一个变量不再指向任何对象地址。
2、何时使用null?
当使用完一个比较大的对象时,需要对其进行释放内存时,设置为 null。
3、null 与 undefined 的异同点是什么呢?
共同点:都是原始类型,保存在栈中变量本地。
不同点:
(1)undefined——表示变量声明过但并未赋过值。它是所有未赋值变量默认值
(2)null——表示一个变量将来可能指向一个对象。一般用于主动释放指向对象的引用
##函数默认参数undefined
function myFunction(x, y = 10) { // y is 10 if not passed or undefined(默认参数)
return x + y;
}
myFunction(0, 2) // 输出 2
myFunction(5); // 输出 15, y 参数的默认值
一些杂碎知识的随笔:
md5(password) md5(md5(password) )
render 渲染
ol是有序号的,ul是在前面打圆点
用var来声明变量(var是动态类型,可以不断赋不同类型给var)
JS对象 {name:value}键值对
window.sessionStorage.getItem('username') //会话存储的username,不用前端去el-input
ref="..." //一般都是调用其他模块
JS数组可以是混合类型:
String:
var mystr="today_is_a_good_day"
mystr.length
mystr[i] 可以用来取出String里面的一个个字符。可读不可写。
mystr.substring(1,3) // [1,3) 左闭右开







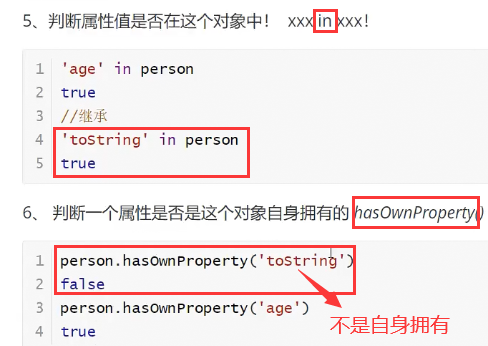
对象

![]()
上面获取值的时候,使用的key是字符串'age'


Date

var now=new Date()得到的是时间;
now.getTime()得到的是时间戳;
Map
![]()
Map与JsonObject区别:
相同点:都可以存key-value;
不同点
(1)Map可以存空;JSONObject 不可以存空,
(2)Map由jdk提供;JsonObject需要第三方jar包提供
(3)转String后,数据格式不同。JsonObject是标准的json格式。请求第三方接口需要标准的json格式,一般使用JsonObject。
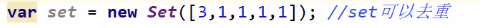
Set
 ==》[ 3, 1]
==》[ 3, 1]

迭代器(for of)
遍历数组、Map、Set,
用 for of 遍历值
用 for in 遍历下标(传统方法)

这里for...of直接针对值v;而for...in是用下表k来得到值obj [ k]
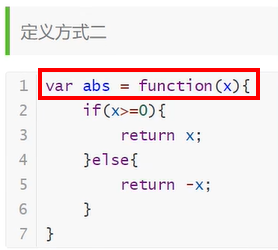
函数
函数和方法的区别:方法在对象里面,函数在对象外面。


记住:var 函数名=function(参数)
ps:后端喜欢方式一,前端喜欢方式二
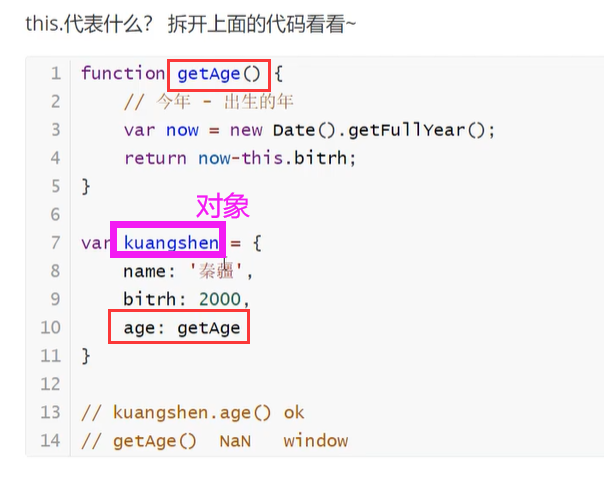
js里面函数定义的时候,形参不指定类型、函数名前面的修饰也很少,除了这个var类型+没啥用的function修饰

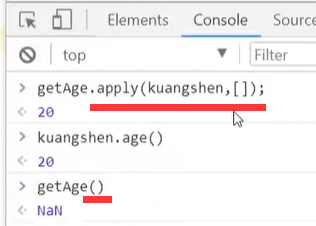
直接用getAge()时,默认this指向的对象是window,而没有具体的对象(例如kuangshen)
在JS中,控制this的指向:用apply
![]()

JS变量的作用域
(1)

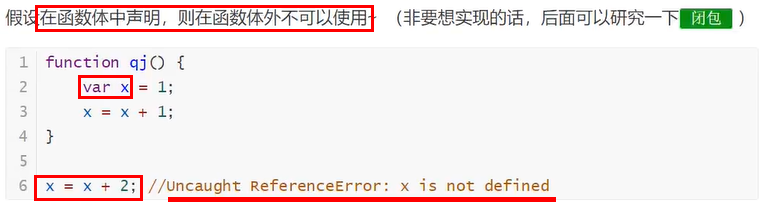
var时代,只有两种作用域:1.函数内 2.全局(函数外)
在(1)中,是函数外 直接使用 函数内变量==>不能用;
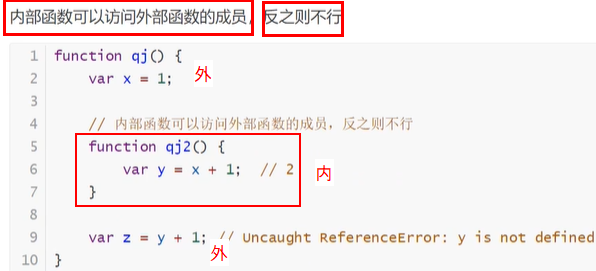
而下面的(2)和(3)都是在函数内,具体的是:内层函数调用外层函数(但都是函数内)
var变量能被外层函数调用(因为在函数内),而let 不能(因为有花括号);
let 带来新的"块级作用域",就是仅在花括号{}内才有效
let配合for循环
(2)

(3)

全局
JS 全局变量+全局函数 都自动绑定在window下


规范是:自己代码的全局变量,都放到自己定义的唯一空间名字中,
不要被自动绑定到window下(多个js在一起时,易发生冲突):

jQuery 等价于 $( )
// 是一个函数库,所有的函数都绑定在 jQuery. 的后面
var有变量提升(var变量提前到函数头部申明:申明和赋值很多是分开的);let没有变量提升
JS规范:所有的变量定义放在函数内的头部,不要在用的时候才申明;
这样便于代码的维护;
- v-on调用函数:@click="function" //可以不写括号
- 同时调用两个方法:@click="function001();function002();" //必须把每个括号、分号写上
值得注意,上面执行两个方法的顺序是不确定的,有时候function001先 /有时候function002先,
所以如果要保证方法执行顺序,最简单的方法是把后执行的方法写在先执行方法的.then回调里面
【例子】前端向后端传送数据:
const { data: res } = await this.$http.post('SensorAdd', this.addForm) //将前端页面收集到的数据 发送给后端;然后等待后端的res
console.log(res) //传送完数据给后端之后,后端的res返回
if (res.code !== 200) return this.$message.error('上传失败')
this.$message.success('上传成功')
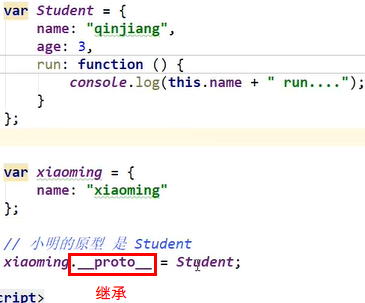
JS 面向对象(继承链)
(1)原始的方法:__proto__

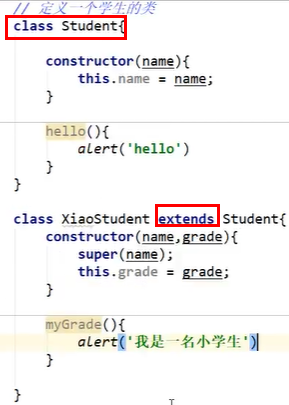
(2)ES6 引入class,和Java里面一样定义class(类)

![]()
注意:这里左边仍然是var,所以js里面格式:var d =new Dog()
查看JSON数据:
1)F12检查(好处是知道从页面到文件名(network,需要前后端都有)
2)单独后端:使用Postman来
3)单独前端:一般用console.log()来打印json,在F12里面的console看
看JSON==》前端console.log() 后端postman 前后都有看network
## try throw catch finally
throw 用于抛出异常信息
catch 在出现异常的时候才会执行
finally 最后都会执行的内容
【 let 针对局部变量】 (( let声明的变量拥有"块级作用域" ))
{ let { code, data } = res; .......} ////后端返回res参数,这里包括code和data
{ let i = 9; } // i变量只在 花括号内 有效!!!
console.log(i); // Uncaught ReferenceError: i is not defined
for (let i = 0; i < 10; i++) { // i虽然在全局作用域声明,但是在for循环体局部作用域中使用的时候,变量会被固定,不受外界干扰。
- var 全局变量
- let 局部变量
- const 常量(无法重新赋值)
$符号:表示 解除-追踪变化;如果没有$那么一般都是有动态追踪的,例如 this.$message $t()
vm.data //追踪变化
vm.$data //不追踪变化
- .trim调用方法:自动过滤用户输入的首尾空白字符,例如<input v-model.trim="msg">
- .number 用户输入值转为数值类型
- .lazy 将input事件同步(写一个字母 同步一下)==》change事件同步(焦点离开输入框 同步一下)
【箭头函数】
res=>{函数} ////////这个箭头==>是参数传进函数里面,函数直接在箭头后面花括号里面,相当于没有名字的函数
(param1, param2, …, paramN) => {expression} //相当于:(param1, param2, …, paramN) =>{ return expression; }
() => { statements } // 没有参数的函数应该写成一对圆括号。
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c; //同样支持参数列表解构;此时的 f( ) 为 6
##JS代码规范:
通常运算符 ( = + - * / ) 前后需要添加空格 ,如:var x = y + z;
通常使用 4 个空格符号来缩进代码块;
冒号后有个空格,如eyeColor: "blue"
每行代码字符小于 80
变量和函数为小驼峰法标识, 即除第一个单词之外,其他单词首字母大写( lowerCamelCase)
全局变量为大写 (UPPERCASE )
常量 (如 PI) 为大写 (UPPERCASE )
------------------------------- ES6特性 -------------------------------------
很多浏览器还停留在支持ES5
##var,let,const
##class,extends,super,this(引入了 类 这个概念)
class-->object
【js里面的this】 this总是指向调用该方法的对象!
this代表实例对象
super代表父类的实例
class定义类 extends继承
##arrow function 箭头函数 =>
function(i){i*=2; return i+1;} //ES5类似于传统Java的函数(方法)
(i)=>{i*=2; return i+1} //ES6省略了函数名、最后一个分号
另外例子:x=>x+1 相当于function(x){return x+1;}
使用箭头函数时,函数体内的this对象,就是定义时所在的对象;他的this是继承外面的
##template string 模板string
$("#result").append("There are <b>" + basket.count + "</b> " +"items in basket"); //原版
$("#result").append(`There are <b> ${basket.count} </b> items in basket`); //ES6
//原版中的多对双引号""和多个加号+ 改为:一对反引号``和多个${}用于包括动态的变量
##destructing解构:ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值(了解但不清晰这个规则)
// 请使用 ES6 重构一下代码
// 第一题
var jsonParse = require('body-parser').jsonParse
// 第二题
var body = request.body
var username = body.username
var password = body.password
//第一题重构:
import { jsonParse } from 'body-parser'
//第二题重构:
const { body, body: { username, password } } = request
##default,rest
function animal(type = 'cat'){ //括号里面 传默认参数
console.log(type)
}
animal()
##import 导入模块 export导出模块
##Promise:将嵌套格式的代码变成了顺序格式的代码。
##Generators
—————————— JSON ——————————
- 大括号保存“ 映射的集合(对象)” {对象} //对象:几个键值对、之间用逗号分隔;
- 中括号保存数组 [ ] //平级关系
- 映射用冒号(“:”)表示。名称:值 //name:value
- 并列的数据用(“,”)逗号分隔。名称1:值1,名称2:值2
JSON 和 XML,最大的不同是:XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。(JS Object Notation)
- JSON.parse(): 将一个 JSON 字符串==> JS对象。//在前端,从后端接收 "json字符串"
- 例如:var obj=JSON.parse('{ json字符串 }')
- myObj = JSON.parse(this.responseText);
- 特别说明:JSON不能存储:Date格式 or函数,只能先转为字符串然后转回 Date格式 or函数;(先用stringfy再用parse)
- JSON.stringfy(): 将 JS 对象 ==> JSON 字符串。//将前端JS对象 转为字符串给后端用
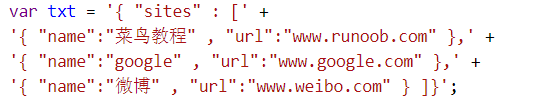
- 像这样的是JSON字符串:

- 里面包含很多 单引号、加号
- 像这样的是JSON字符串:
JSON对象,JSON字符串,JAVA对象
- JSON对象:对象的值可以用"对象.属性"的方式来访问
![]()
- JSON字符串:就是纯的字符串,比JSON对象丢失了信息/功能。
![]()
- JAVA对象:一般用方括号表示:
User[name=shily,sex="女",age=23]
—————————— AJAX ——————————
AJAX==> 异步JS and XML
AJAX 局部修改网页,而不用全部刷新
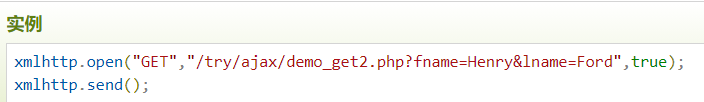
创建XMLHttpRequest 对象:var xmlhttp=new XMLHttpRequest();
GET:
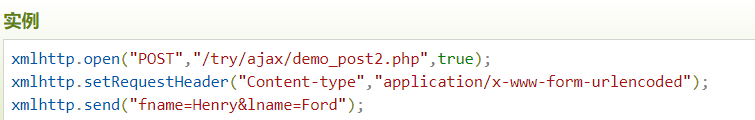
POST:
GET 更简单也更快,
在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
获取服务器响应:

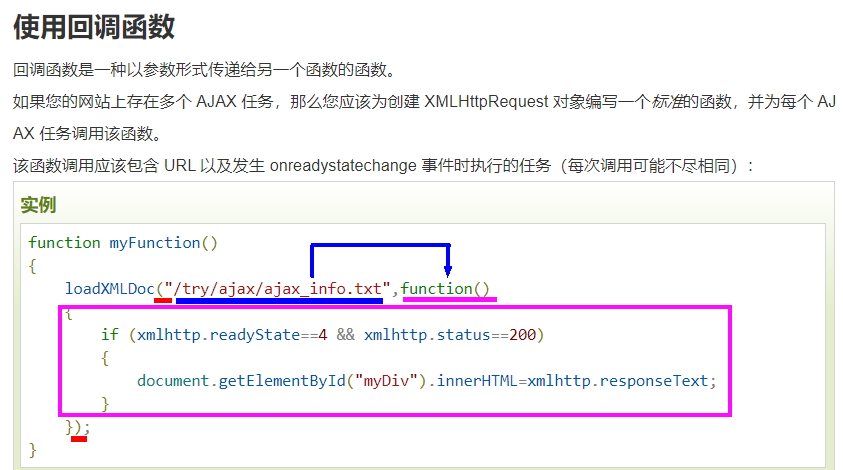
- responseText 属性: document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
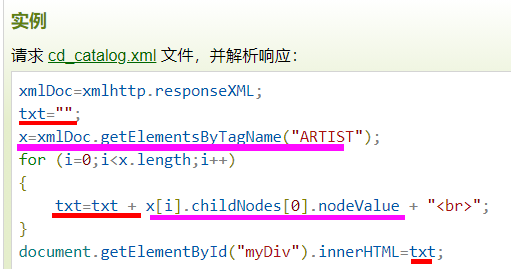
- responseXML 属性(含解析):

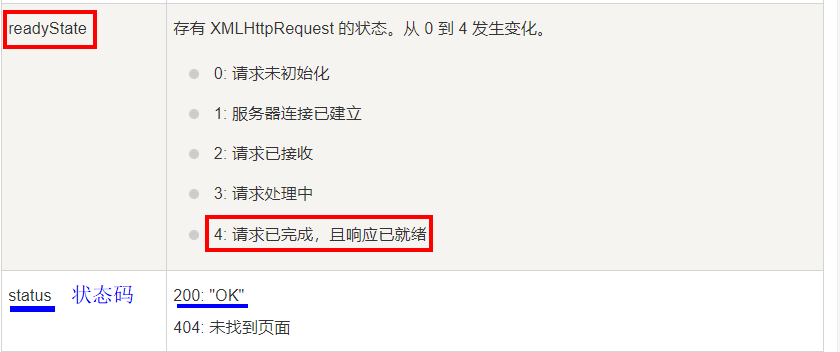
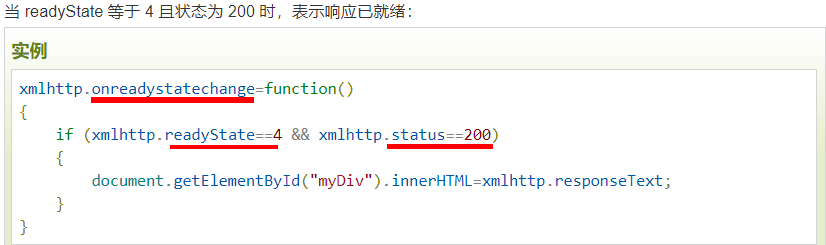
readyState:


下图中粉红色部分是标准的函数(和上图中的一样),将ajax_info.txt里面的内容传进 标准的函数,达到复用函数的效果。

BOM Browser 浏览器 对象 模型
window 浏览器窗口
window.alert()
navigator 浏览器信息
screen 全屏幕(尺寸) 属性
history![]()
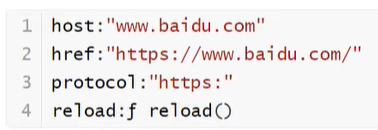
location 当前页面的URL信息


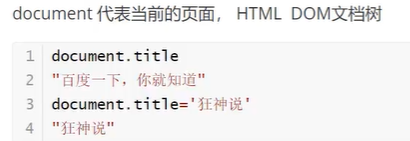
document 当前页面 文档树(DOM)
—————————— DOM ——————————
(Document Object Model)
文档 对象 模型 是 HTML 和 XML 文档的编程接口

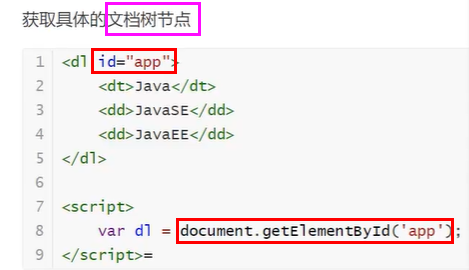
getElementById() 方法:


操作DOM对象
1)选择DOM树节点:



2)修改DOM:


3)删除节点:
步骤:先获取父节点,再通过父节点删除本节点:

4)插入DOM节点:
1.已有的DOM迁移

2.全新DOM元素


—————————— jQuery ——————————
jQuery 是一个 JS 函数库
官网 jquery.com/
中文文档 jquery.cuishifeng.cn/
引入jQuery:

上面是直接给url,也可以将包下载到前端:
![]()
jQuery公式:$(selector).action(function())
// selector 和 CSS选择器一样
// action 就是使用库里面的(事件)函数
例如:click、双击 dbclick、
blur 失去焦点、focus得到焦点
页面载入 ready、mouseMove指针在元素中移动、toggle显示/消失切换
submit 提交、hover 鼠标移动到元素上
jQuery例子:




—————————— Axios ——————————
axios和jQuery都可以实现通信
https://www.bilibili.com/video/BV1LE411T78Z (70min)
https://www.bilibili.com/video/BV1QA411b7TR (140min)
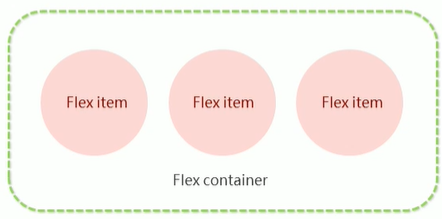
——————— Flex布局(弹性布局)———————
Flex:移动端首选,PC端很方便 但兼容性不完善
任何容器都可以指定为flex布局
父盒子设置为 flex布局后,子元素的float、clear、vertical-align属性都失效
flex分为:容器(container)属性(大) 项目(item)属性(小)

图很形象生动:https://zhuanlan.zhihu.com/p/25303493
容器属性(container)
- flex-direction (主轴)方向
flex-direction: row 主轴默认横向x轴| row-reverse | column 纵向y轴 | column-reverse; - flex-wrap 换行
flex-wrap: nowrap 不换行+缩放 | wrap 自动换行 | wrap-reverse; - justify-content 对齐(仅主轴上的对齐效果)
justify-content: flex-start左对齐 | flex-end右对齐 | center 居中 | space-between 两边贴边+均分 | space-around 均分;
- align-items 侧轴(默认y轴)对齐:这样就可以同时设置 横向+纵向 对齐方式了
align-items: stretch | flex-start | flex-end | center 侧轴居中| baseline; //stretch:占满整个容器的高度 //flex-start:最上方对齐 - align-content 侧轴(多轴)对齐:适合于有换行的多行情况,上面是适合 "侧轴单行" 的情况
align-content: flex-start | flex-end | center | space-between 多轴 贴边+均分| space-around | stretch;
(上面5个属性的默认值均为第一个)
项目属性(item)
flex的核心作用是,按屏幕大小、动态、按比例来分配子元素的空间占用比例:
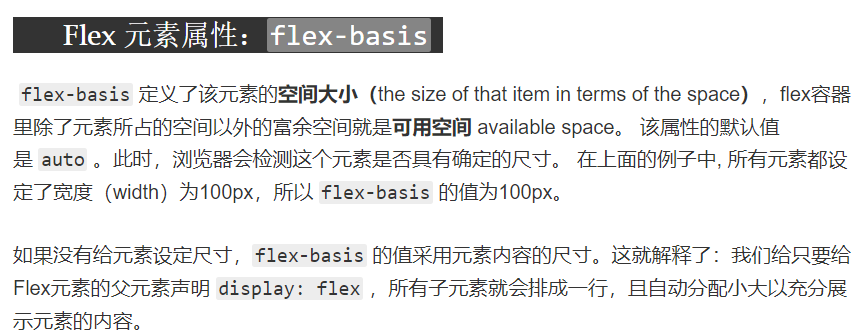
- flex-basis
flex-basis: <length> | auto; //当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
- flex-grow:相对伸张比例
flex-grow: <number>; - flex-shrink:是否收缩
flex-shrink: <number>; //如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时: 0不参与压缩,1参与压缩。 - flex ==> ( flex-grow,flex-shrink,flex-basis )的简写,默认值(0 1 auto)
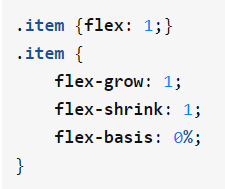
举例子:
flex:1 等同于下面三行

用到的最多的还是下面的:
( flex: 1 里面的1指的是 flex-grow=1 )

:nth-child(2) 单独写,脱离组织的特性

align-self align-self 对单个项目生效的,
align-items 则是对容器下的所有项目生效的。
order 排序 按数值升序排序 order: <integer>;
(默认是0,-1在默认值的前面)
—————————— CSS ——————————
Cascading Style Sheet 层叠样式表
可以模仿网站练习CSS:用F12中Element的箭头,可以自己修改效果(刷新就没了)
CSS和Html分离,写起来略麻烦,但是可以复用、也便于维护;
一般CSS比对应的Html行数多很多
CSS 预处理器:SASS基于Ruby;LESS基于NodeJS(建议用LESS)
这些预处理器,为CSS增加一些编程特性,
用一种专门的编程语言,设计页面样式,再通过编译器转化为CSS文件
样式优先级(就近原则):
内联/行内样式(元素内部)>内部样式表(<head>内部)>外部样式表(用link标签)>浏览器默认设置
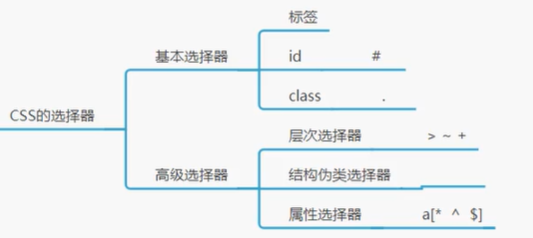
选择器:
1、标签选择器:针对p1/h3/ li/...自己建的标签=>应用到所有的同名标签 CSS里面:p1{ }
2、类选择器:HTML:class="className" CSS里面: . className{ } //这里的class可以复用,直接写到需要的html标签里 //复用的时候可以跨类型
3、id选择器:HTML:id="Name" CSS里面: # Name{ } //id必须保证全局唯一,不可以复用
不遵循就近原则,优先级:3>2>1 (id>class>标签)
CSS属性选择器==》 方括号里面[正则表达式]
- p[id] //含有任意id的p
- p[id=first] //id=first的p //id是唯一的, 不用双引号
- p[class="links item first"] //class完全匹配等号后面引号内的内容
- p[class*="links"] //class可以有多个,这里 *= 是含有"links"
- p[href^=http] // 正则:^=开头匹配; p[$=.pdf] //$=结尾匹配
CSS组合选择符:(层次选择器)
- 后代选择器 空格 div p{} div中的p //无论深入多少层都可以;(下面的子元素只能一层:
- 子元素选择器 大于号 div > p{} div中直接到p(中间不能有别的在里面)
- 相邻 兄弟选择器 div + p{} <div>之后的第一个<p>
- 后续 兄弟选择器 div ~ p{} <div>之后的全部<p> //div可以是 body /.myclass等
CSS结构伪类选择器(伪类特征是带有冒号)
伪类:
比如一个ul里面几个li,
ul li:first-child{ style }
ul li:second-child{ style }
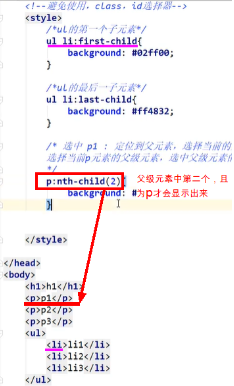
父元素:
p:nth-child(2){ style } //父元素中第二个 ,只有为p才显示
p:nth-of-type(2){ style } //父元素中第二个为p的元素

div: nth-of-type(3) { }
div: nth-child(3) { }

【CSS样式】
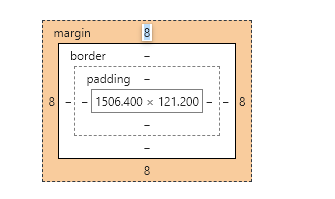
盒模型
content
padding: 20px 内边距
border: 边框
margin 外边距

盒子的具体参数可以在F12里面的盒子上直接修改参数、查看效果
盒子的大小=margin+border+padding+内容
border: 1px solid red
margin / padding:
0 0 0 0; //分别是上、右、下、左(顺时针)
0 auto; //上下为0,左右居中
10px;//上下左右都是10px
背景
background-color: gray 背景色 // rgb rgba:a是透明度
background-image 背景图像
background-repeat: no-repeat
background-position: center/ right top/ 50% 50%/ 50px 100px
上面这些,可以全部写在一个background后面
url图片背景:
![]()
渐变色:
![]()
字体
font-family: Times 字体 //font-family: 微软雅黑/楷体
font-size: 60px(px===pixels像素)
2.5em(1em相当于当前的尺寸)/100%
font-weight:900(100-900是9级粗度,400是normal)
font: bold 20px/50px Arial; //加粗 字体大小 行高 字体
文本
text-indent: 2em 缩进
- vertical-align middle 上下居中
- text-align:center 水平居中对齐
行高line-height 和 height一样的时候,就是上下居中 //height是整个块的高度
text-decoration 装饰
justify单行拉伸铺满一行
word-spacing/letter-spacing
列表
ul
li
list-style-image : url(xxx.gif) //将图像设置为列表项标志
list-style:none
表格
border:1px solid black;
text-align: right
width/height
轮廓
outline
【CSS 位置相关】
【display】
块元素<display: block>
类似<h1><p><div>是自动的块元素(占据整行)
内联元素<display: inline>
<span><a>这些是自动内联元素
>>>可以通过修饰改变其自然的属性
两者结合 inline-block:inline特性:一行可以多个并排的块元素
block特性:一个元素占据多行的高度
【float】
float: left / right =>所有inline/inline-block都排队贴着左边
clear: both //两侧都不允许有浮动
float可以摆脱父级边框的限制,不在父元素内
解决办法,避免父级边框塌陷,框不住子级元素:
1) 父类添加 overflow: hidden
2) 在父类添加一个伪类(最好的方法,不改动原有的代码):

【overflow】
解决溢出:overflow: auto
overflow: scroll 滚动条
overflow:hidden 裁剪
【position定位】
relative:相对原先位置(对父级,保留原先的位置)
例如:top: -20px; left: 30px;
absolute:相对已定位的父元素位置(如果没有父元素,则相对于浏览器定位)
fixed:相对浏览器窗口 位置是固定的(例如:"返回顶部" 图标)
sticky:基于用户的滚动位置来确定
z-index:垂直于屏幕的层级:从0 1 2 3 开始的自然数层级,0在最下层
块元素 居中,用margin: auto
文本 居中,用text-align: center;text-align: right/justify居右/等宽
左右对齐,用float: left/right(一般用于多个图片的位置浮动)
CSS伪类p:hover{ style } //hover是 "鼠标悬停" 特效 (一般会写一个初始状态和一个悬停状态)

———————————— VSCode 使用技巧 —————————————
- 代码行缩进 Ctrl+[, Ctrl+] //可以一次多行
- 上下移动一行: Alt+Up 或 Alt+Down
- Alt+Shift+F: 自动调整格式
巧妙使用Tab:
.d然后Tab,<div></div>
.className然后Tab,<div class="className"></div>
bgc Tab得到background-color
span*5, Tab得到5个<span></span>
————————————— 浏览器 ——————————————