
按下F12:

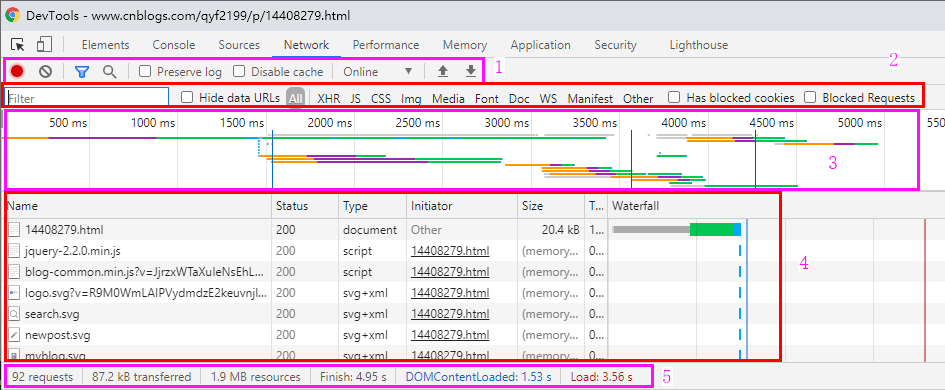
如图,从上到下依次:
1.Controls控制Network的外观和功能
2.Filters控制Requests Table具体显示哪些内容
3.Overview 显示获取到资源的时间轴信息
4.Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名就可以查看该资源的详细信息
5.Summary 显示总的请求数、数据传输量、加载时间信息
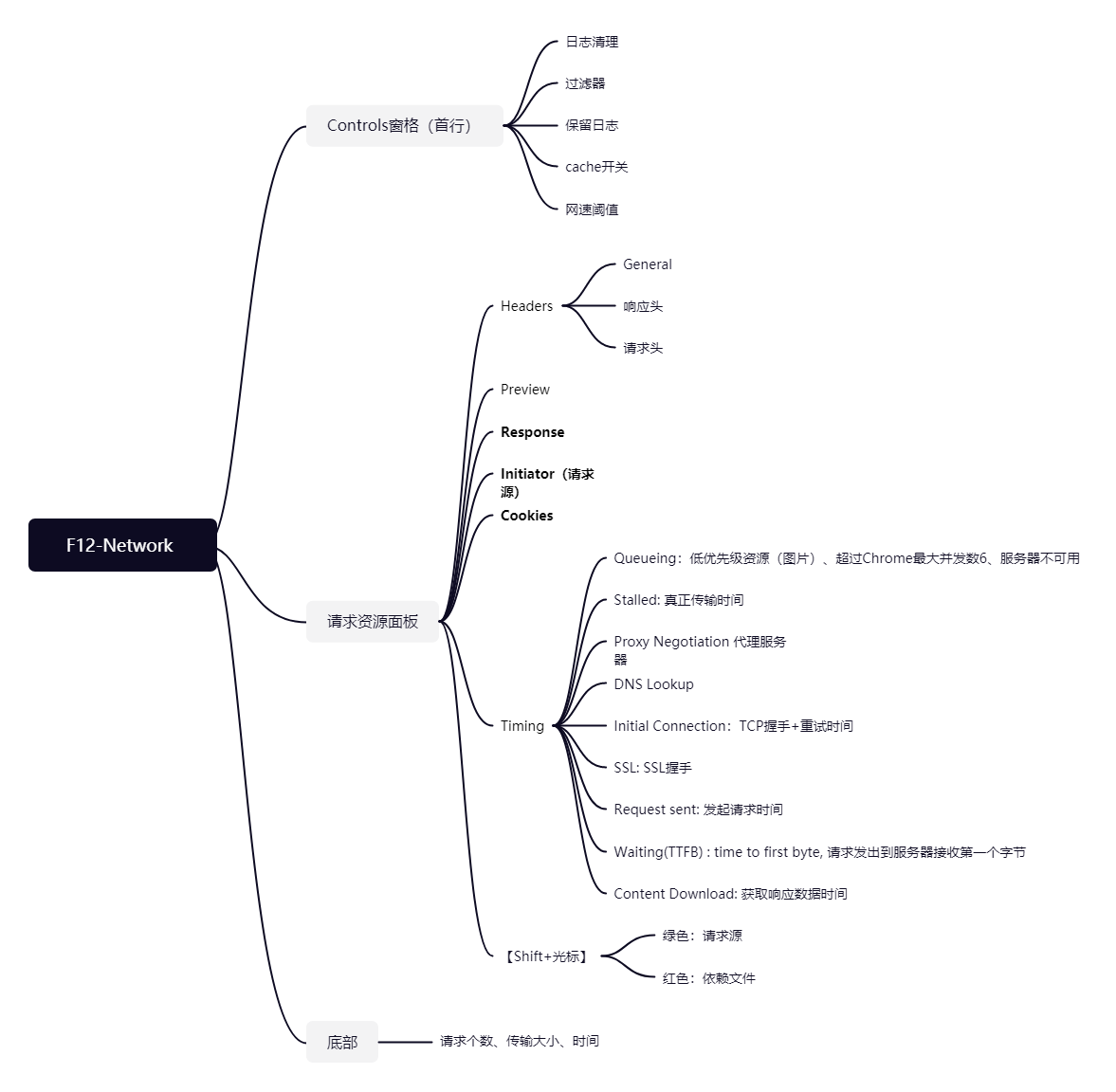
1.Controls窗格
- 网络日志录制:
 默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录
默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录 - 日志清理:
 点击清空当前的网络连接记录信息
点击清空当前的网络连接记录信息 -
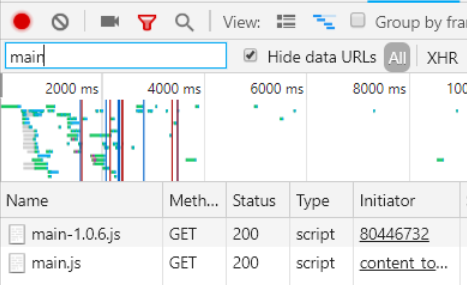
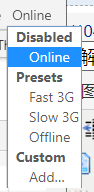
过滤器:
 可自定义筛选条件,如图
可自定义筛选条件,如图

- 保留日志开关:
 重新加载当前页面的时候,之前的请求资源信息将会保留
重新加载当前页面的时候,之前的请求资源信息将会保留 - Cache开关:
 是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。
是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。 - 网速阀值:
 设置限速模拟各种网络环境下的不同用户访问本页的情况。
设置限速模拟各种网络环境下的不同用户访问本页的情况。
2.请求资源面板

- Name:资源名称、URL路径(main.css)
- Type:请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
- Initiator:请求源:标记请求是由哪个对象或者进程发起的
- Size:从服务器下载的文件和请求的资源大小,若从缓存中取得,会显示“xxx cache”
- Time:请求或下载的时间,从发起Request到获取到Response所用的总时间
- Waterfall:显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可查看该请求的详细信息
2.1查看具体资源的详情
点击某个资源的Name可查看该资源的详细信息

- Headers:该资源的HTTP头信息
- Preview:根据所选的资源类型(JSON、图片、文本)显示相应的预览
- Response:显示HTTP的Response信息
- Cookies:显示资源HTTP的Request和Response过程中的Cookies信息。
- Timing:显示资源在整个请求生命周期过程中各部分花费的时间
①Headers.查看资源HTTP头信息
列出资源的请求URL、HTTP方法、响应状态码、请求头和响应头以及它们各自的值、请求参数等等。

②Preview.查看资源预览信息
可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息


③Response.查看资源HTTP的Response信息
④Initiator.查看资源Initiator信息(请求源)

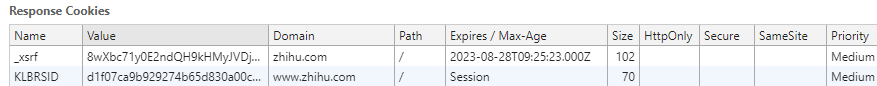
⑤Cookies.查看资源Cookies信息

⑥Timing.可显示资源在整个请求生命周期过程中各部分时间花费信息

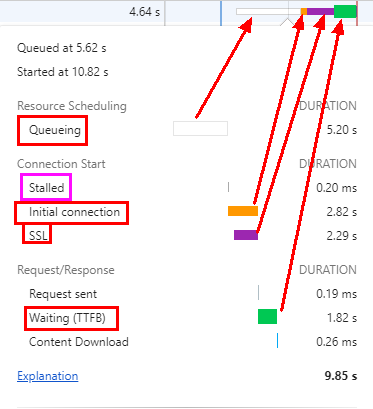
以下时间花费是串行的:
Queueing:排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6)
Stalled:从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间
Proxy Negotiation:与代理服务器连接的时间花费
DNS Lookup:执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0
Initial Connection / Connecting :建立连接的时间花费,包含了TCP握手及重试时间
SSL:完成SSL握手的时间花费
Request sent:发起请求的时间
Waiting (Time to first byte(TTFB)) :是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了
Content Download:获取Response响应数据的时间花费
2.2 查看资源 请求源 /依赖源
通过按住Shfit并且把光标移到资源名称上,

按住shift,然后光标在vendor这个文件上,
绿色是这个文件的请求源,(绿色请求了这个vendor)
红色是这个文件依赖的文件(vendort请求红色)
3.查看DOMContentLoaded和load事件信息

DOMContentLoaded 事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。
Load 事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。