document对象
document对象 文档操作 HTML文档操作
**找元素
*通过ID找元素(唯一)


*通过class找元素(通过数组取值)


*通过标签找元素


*表单找元素


**操作内容
先找元素
获取内容

修改内容

含标签获取内容

加其他标签修改内容

**操作属性
先找元素
获取属性


修改属性

删除属性 +

**操作样式(只能操作内敛)
找到元素
获取样式

修改样式

通过方法修改样式
找元素

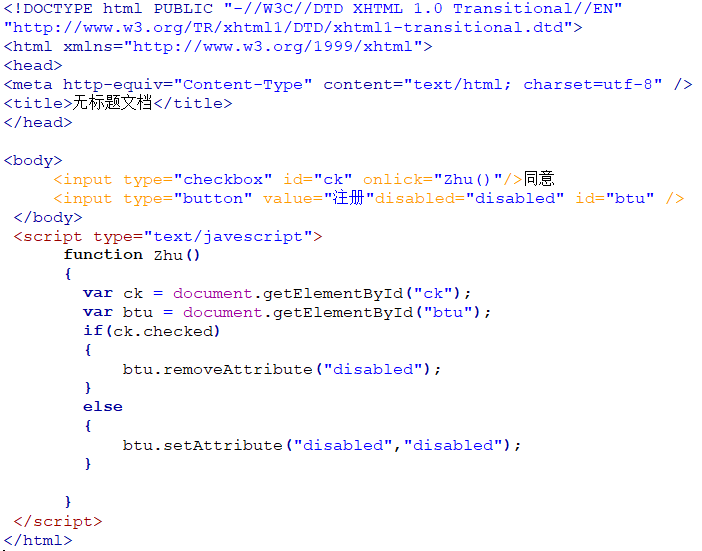
例题
选中同意注册可用

鼠标放上时变色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> #caidan{ 600px; height:40px; border:1px solid #666; } .xiang{ 100px; height:40px; float:left; text-align:center; line-height:40px; vertical-align:middle; } </style> <body> <div id="caidan"> <div class="xiang" onmousemove="Bian(this)" onmouseout="Hui(this)">首页</div> <div class="xiang"onmousemove="Bian(this)"onmouseout="Hui(this)">首页</div> <div class="xiang"onmousemove="Bian(this)"onmouseout="Hui(this)">首页</div> <div class="xiang"onmousemove="Bian(this)"onmouseout="Hui(this)">首页</div> <div class="xiang"onmousemove="Bian(this)"onmouseout="Hui(this)">首页</div> <div class="xiang"onmousemove="Bian(this)"onmouseout="Hui(this)">首页</div> </div> </body> <script type="text/javascript"> function Bian(a) { a.style.backgroundColor = "red"; a.style.color = "#fff"; } function Hui(a) { a.style.backgroundColor = "#fff"; a.style.color = "#000"; } </script> </html>
等待十秒可注册
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <span>10</span> 10 <input type="button" value="注册" disabled="disabled" id="btu"/> 11 </body> 12 <script type="text/javascript"> 13 window.setTimeout("Zhu()",1000); 14 function Zhu() 15 { 16 var shu = document.getElementById("shu"); 17 if(parseInt(shu.innerHTML)<=0) 18 { 19 document.getElementById("btu").removeAttribute("disabled"); 20 21 } 22 else 23 { 24 shu.innerHTML = parseInt(shu.innerHTML)-1; 25 window.setTimeout("Zhu()",1000); 26 } 27 } 28 </script> 29 </html>