nth-of-type:按照类型来选择,碰到一个同类型就加1
如下,为第五个.win设置样式
首先,先找到同类型(div)的第五个元素,再看class是否为win
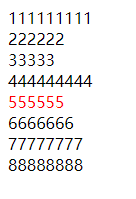
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .win:nth-of-type(5){ color: red; } </style> </head> <body> <div>111111111</div> <div class="win">222222</div> <div>33333</div> <div>444444444</div> <div class="win">555555</div> <div>6666666</div> <div>77777777</div> <div class="win">88888888</div> </body> </html>

如下,为第三个.win设置样式。
首先,先找到同类型(div)的第三个元素,再看class是否为win
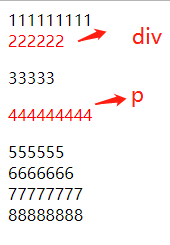
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .win:nth-of-type(3){ color: red; } </style> </head> <body> <div>111111111</div> <div class="win">222222</div> <p>33333</p> <p>444444444</p> <div class="win">555555</div> <div>6666666</div> <div>77777777</div> <div class="win">88888888</div> </body> </html>

【注意】不同类型会被当作多类,只要符合选择器规范都会选中
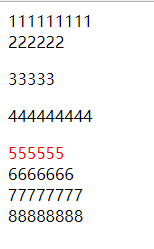
【注意】nth-of-type 按照类型来计算,如果是class那么碰到不同类型的,单独一类,符合条件的选中。
如下,将.win的第二个元素设置样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .win:nth-of-type(2){ color: red; } </style> </head> <body> <div>111111111</div> <div class="win">222222</div> <p class="win">33333</p> <p class="win">444444444</p> <div class="win">555555</div> <div>6666666</div> <div>77777777</div> <div class="win">88888888</div> </body> </html>