Flex调用webservice的方法在Adobe官网的doc中有明确说明。与HTTP Service、Remote Object一起作为与后台交互的方式。其可以支持WSDL1.1标准的SOAP风格WebService解决方案。官方介绍说:
Flex applications can interact with web services that define their interfaces in a Web Services Description Language 1.1 (WSDL 1.1) document, which is available as a URL. WSDL is a standard format for describing the messages that a web service understands, the format of its responses to those messages, the protocols that the web service supports, and where to send messages. The Flex web service API generally supports Simple Object Access Protocol (SOAP) 1.1, XML Schema 1.0 (versions 1999, 2000, and 2001), and WSDL 1.1 RPC-encoded, RPC-literal, and document-literal (bare and wrapped style parameters). The two most common types of web services use remote procedure call (RPC) encoded or document-literal SOAP bindings; the terms encoded and literal indicate the type of WSDL-to-SOAP mapping that a service uses.
下来附上我们将之前XFire发布的的全文检索引擎使用Flex调用:
<?xml version="1.0" encoding="utf-8"?> <s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:dc="http://digitalchina.dc.tm" xmlns:mx="library://ns.adobe.com/flex/mx" creationComplete="init()" title="全文检索" close="titlewindow1_closeHandler()" width="1600" height="800"> <s:layout> <s:BasicLayout/> </s:layout> <fx:Script> <![CDATA[ import com.dc.business.tmaas.tmgz.components.jsonLib.JSON; import com.dc.framework.common.remoterequest.BaseService; import com.dc.framework.common.tools.PopupWindow; import com.dc.business.tmaas.utils.constUtil; import mx.controls.Alert; import mx.rpc.events.ResultEvent; import mx.rpc.soap.WebService; import mx.utils.StringUtil; protected function init():void{ } /** * @author liujian * 点X关闭窗口的handler * */ protected function titlewindow1_closeHandler():void{ dispatchEvent(new Event("closed")); PopupWindow.ct_popupWindowRemove(this,null); } /** * @author liujian * 点击“退出”按钮 * */ protected function titlewindow1_cancleHandler():void{ dispatchEvent(new Event("canceled")); PopupWindow.ct_popupWindowRemove(this,null); } /** * @author liujian * 监听回车 **/ protected function keyWord_keyDownHandler(event:KeyboardEvent):void{ if(event.keyCode == Keyboard.ENTER){ search(); } } /** * @author liujian * 全文检索 * */ public function search():void{ var web:WebService = new WebService(); //获取全文检索的WSDL地址 web.wsdl = constUtil.getWSDL("QWJS"); //为调用注册监听事件 web.searchcontent.addEventListener("result",rerultFun); web.loadWSDL(); //调用全文检索WebServices发布的"searchcontent"方法 web.searchcontent(keyWord.text,"ALL",1,false); } /** * @author liujian * 结果处理 **/ public function rerultFun(event:ResultEvent):void{ if(e.result != null){ var json:String = event.result as String; var result:* = JSON.decode(json); if(result.content[0].body is String){ //“暂无内容”的场合 mainTable.addChild(makeOneRow(result.content[0].body)); }else{ //正常检索结果的场合 for each(var row:* in result.content[0].body){ mainTable.addChild(makeOneRow(row)); } } } } /** * @author liujian * 返回一个TR(略) * */ private function makeOneRow(textObj:*):CGridRow{} ]]> </fx:Script> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <dc:VGroup height="100%" width="100%" horizontalAlign="center" verticalAlign="top"> <dc:HGroup id="mainGroup" width="100%" height="95%"> <dc:Table id="mainTable" width="100%" height="100%"> <dc:Tr width="100%" id="fistRow" horizontalAlign="center"> <dc:Td width="100%" horizontalAlign="center"> <dc:Label text="检索关键字:" styleName="blueTile"/> <dc:TextInput id="keyWord" width="260" keyDown="keyWord_keyDownHandler(event)"/> <dc:Button id="btnSearch" styleName="btnSearch" label="全文检索" click="search()"/> </dc:Td> </dc:Tr> </dc:Table> </dc:HGroup> <dc:HRule width="100%"/> <dc:HGroup width="100%" height="5%" verticalAlign="middle" gap="15" horizontalAlign="right" paddingRight="5"> <dc:Button id="btnCancel" styleName="btnExit" label="退 出" click="titlewindow1_cancleHandler()"/> </dc:HGroup> </dc:VGroup> </s:TitleWindow>
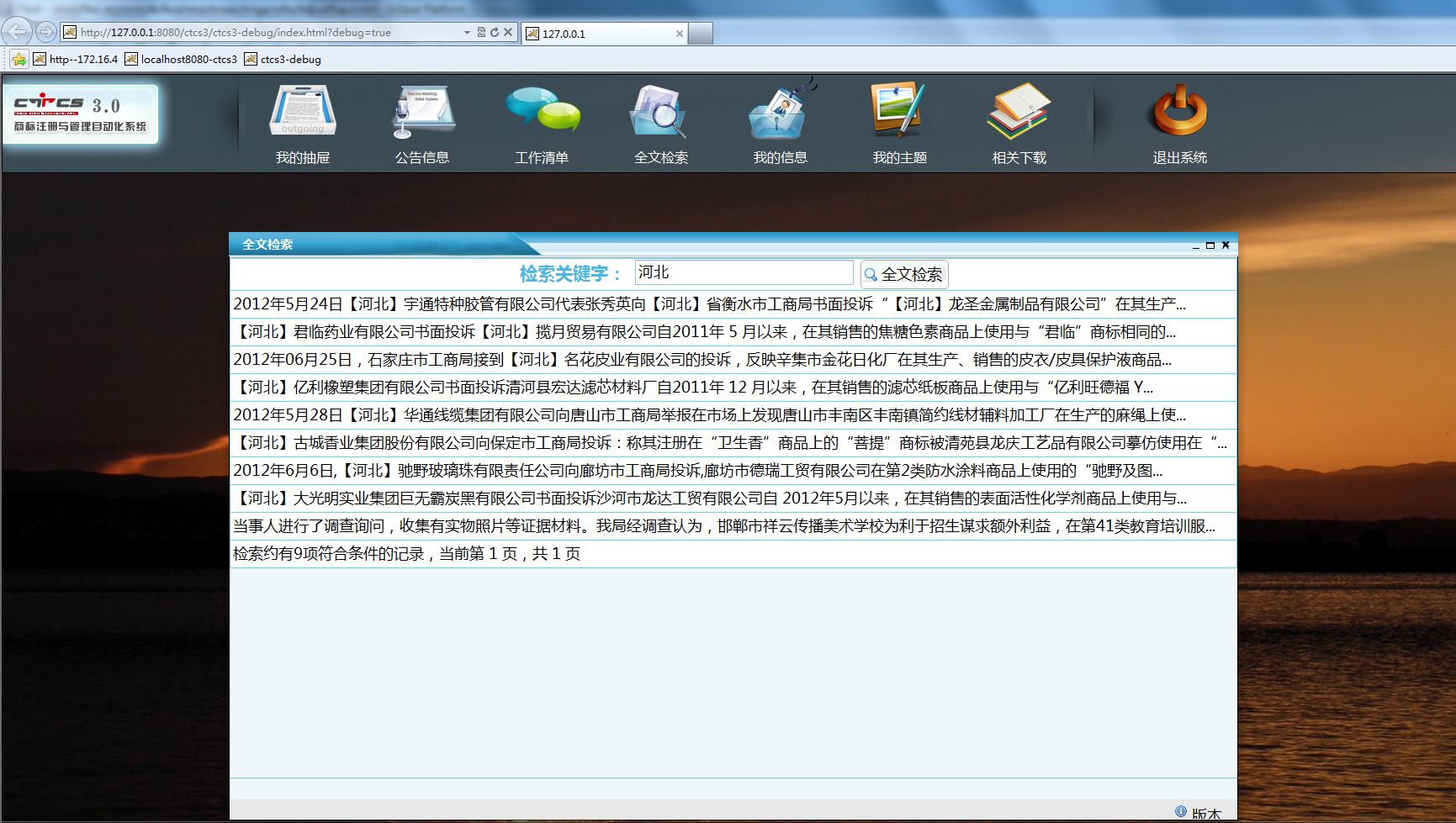
以下是效果截图: