在struts2做Excel下载时,IE没问题,但在chrome中有如下问题:
收到了来自服务器的重复标头 来自服务器的响应包含重复标头。此问题通常是由于网站或代理配置不正确导致的。只有网站或代理管理员才能解决此问题。 错误 349 (net::ERR_RESPONSE_HEADERS_MULTIPLE_CONTENT_DISPOSITION):我们收到了多个截然不同的“Content-Disposition”标头。我们不允许此行为,以防遭到 HTTP 响应拆分攻击。
经过检查,在代码中的response头信息是:
super.getResponse().addHeader("Content-Disposition","attachment; filename="+someFile.getName()+ ".xls");
struts2的配置:
<action name="export_Excel" class="dataAction" method="export_Excel"> <result type="stream"> <param name="inputName">excelFileData</param> <param name="contentType">application/vnd.ms-excel</param> <param name="contentCharSet">UTF-8</param> </result> </action>
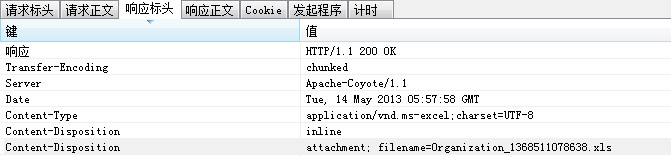
此时的response信息:

对照上面的配置,响应头的Content-Disposition莫名其妙多了一个inline的value。
根据chrome的提示,google一把,有人建议在struts2的result中设置好Content-Disposition而不是在Java中。
照建议尝试:新增Content-Disposition信息,删除在程序中的设置。另外struts2的Action中新增fileName属性,并为其添加getter。
经过修改:
<action name="export_Excel" class="dataAction" method="export_Excel"> <result type="stream"> <param name="inputName">excelFileData</param> <param name="contentType">application/vnd.ms-excel</param> <param name="contentCharSet">UTF-8</param> <param name="contentDisposition">attachment; filename=${fileName}</param> </result> </action>
Action新增fileName属性,并在构建Excel IO时初始化fileName:
private String fileName; public String getFileName() { return fileName; }
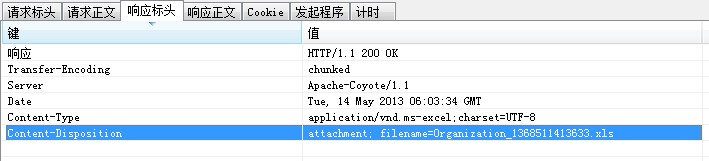
再次尝试就OK了,修改后的响应头:

总结:
使用struts2下载时,不像之前在servlet中那样直接写response的头信息,而是在result中配置,否则struts2可能会自动在response中添加一些属性,造成不可预知的后果。