FCKEditor是一款强大的在线编辑器,简单实用,多浏览器兼容,免费开源,应用十 分广泛,据他的官方网站上称有三百多万的下载量,而且无数的知名大公司正在使用它。所以FCKEditor是很值得信赖的,现在 FCKeditor项目已转向下一代版本命名CKEditor的产品开发,基本上采用Fckeditor并对部分进行了重新设计和采用新技术以改善结构, 性能更好扩展性更强。下面我们来介绍一个这两个编辑器,对于FCKEditor我们只讲一下在ASP.NET MVC中的用法其配置可以参考官方文档。
一、FCKEditor使用:
1、FCKEditor在ASP.NET MVC中的应用:
首先到http://ckeditor.com/download下载FCKeditor 2.6.5(我下载的时候报地址暂时有问题,但FCKEditor网上保有量很多,可以任意下载一个),将下载好的文件解压缩然后拷贝到你项目的Content文件夹下:
View
 View代码
View代码
<% using (Html.BeginForm())
{ %>
<%= Html.TextArea("FckEditor1", "Some Value", new { @name="FckEditor1" })%>
<input type="submit" value="提交" />
<% } %>
<p>
</p>
<script type="text/javascript">
window.onload = function() {
var sBasePath = '<%= Url.Content("~/Content/fckeditor/") %>';
var oFCKeditor = new FCKeditor('FckEditor1');
oFCKeditor.BasePath = sBasePath;
oFCKeditor.ReplaceTextarea();
}
</script>
Controller:
 Controller
Controller
2 [ValidateInput(false)]
3 public ActionResult Test(string FckEditor1)
4 {
5 this.ValidateRequest = false;
6 return Content(FckEditor1);
7 }
8 public ActionResult Test()
9 {
10 return View();
11 }
这里要注意[ValidateInput(false)]特性,它的目的是为了防止在提交时报“检测到有潜在危险的客户端输入值”,另外这里还有 个奇怪的现象就是这个View不能在Index.aspx中,在Index.aspx即使使用了[ValidateInput(false)]特性还是会 报错,换个新View就没这个问题了,不知道为什么?
2、Helper版
为了让大家使用的更简单,我写了个Helper版,大家参考下:
 Helper
Helper
2 using System.Web;
3 using System.Web.Mvc;
4 using System.Web.Mvc.Html;
5 using System.Text;
6 using System.Web.Routing;
7 using System.Collections.Generic;
8 public static class Extension
9 {
10 public static string FckEditor(this HtmlHelper htmlHelper, string sBasePath,string textName,object values)
11 {
12 StringBuilder sb = new StringBuilder();
13 sb.AppendLine("<script type=\"text/javascript\">");
14 sb.AppendLine("window.onload = function() {");
15 sb.AppendLine("var sBasePath = '" + sBasePath+"'");
16
17 sb.AppendLine("var oFCKeditor = new FCKeditor('"+textName+"');");
18 sb.AppendLine(" oFCKeditor.BasePath = sBasePath;");
19 sb.AppendLine("oFCKeditor.ReplaceTextarea();");
20 sb.AppendLine(" }");
21 sb.AppendLine(" </script>");
22 TagBuilder tagBuilder = new TagBuilder("textarea");
23 RouteValueDictionary rd = new RouteValueDictionary(values);
24 tagBuilder.GenerateId(textName);
25 tagBuilder.MergeAttributes(rd);
26 return tagBuilder.ToString()+sb.ToString();
27
28 }
29 }
View:
 代码
代码
<%=Html.FckEditor(Url.Content("~/Content/fckeditor/"), "lfm", new { x = "x" })%>
二、CKEditor使用
1、CKEditor在ASP.NET MVC中的应用:
首先到http://ckeditor.com/download下载CKEditor。
CKEditor在ASP.NET MVC的使用就相当的简单了,只需要在脚本中执行CKEDITOR.replace(id);id为你需要拥有编辑功能的textarea的id。
View:
 代码
代码
<% using (Html.BeginForm())
{ %>
<%= Html.TextArea("ckEditor1", "Some Value", new { @name="ckEditor1" })%>
<input type="submit" value="提交" />
<% } %>
<p>
</p>
<script type="text/javascript">
CKEDITOR.replace('ckEditor1');
</script>
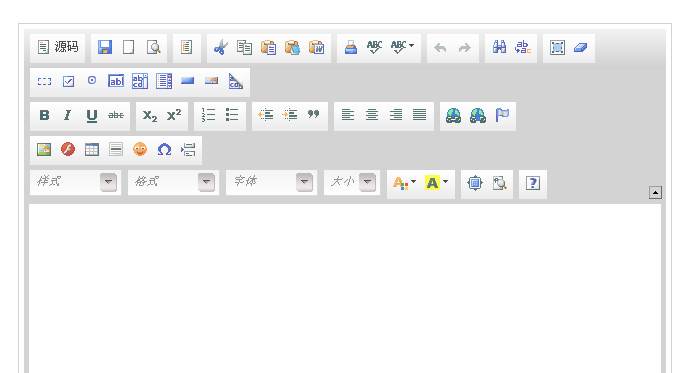
结果:
2、CKEditor配置:
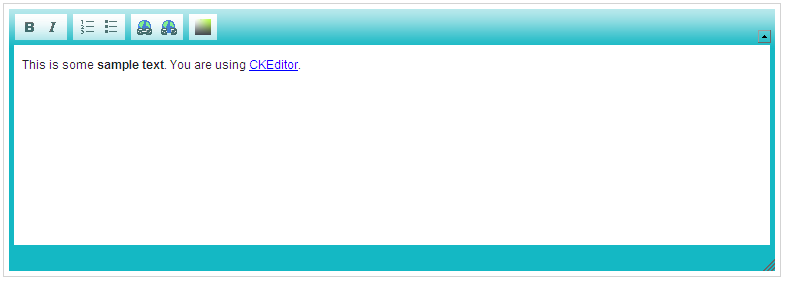
CKEditor配置也很容易, 使用CKEDITOR.replace方法,根据不同的参数来应用不同的配置,例如
 代码
代码
CKEDITOR.replace( 'editor2',
{
extraPlugins : 'uicolor',
uiColor: '#14B8C4',
toolbar :
[
[ 'Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink' ],
[ 'UIColor' ]
]
} );
</script>
得到的结果:
其他配置可以参考官方文档。同时_samples文件夹中也有大量例子可供参考。
3、CKEditor瘦身:
如果你觉得整个编辑器太大,你可以删除文件。
例如把_samples、_source、文件夹删除,进入lang文件目录,保留en.js、zh.js、zh-cn.js三个文件,其余的语言文件如果你用不到,可以删除。
三、参考