1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>布局练习</title>
6 <link href="../static/css/try.css" rel="stylesheet"/>
7 </head>
8 <body>
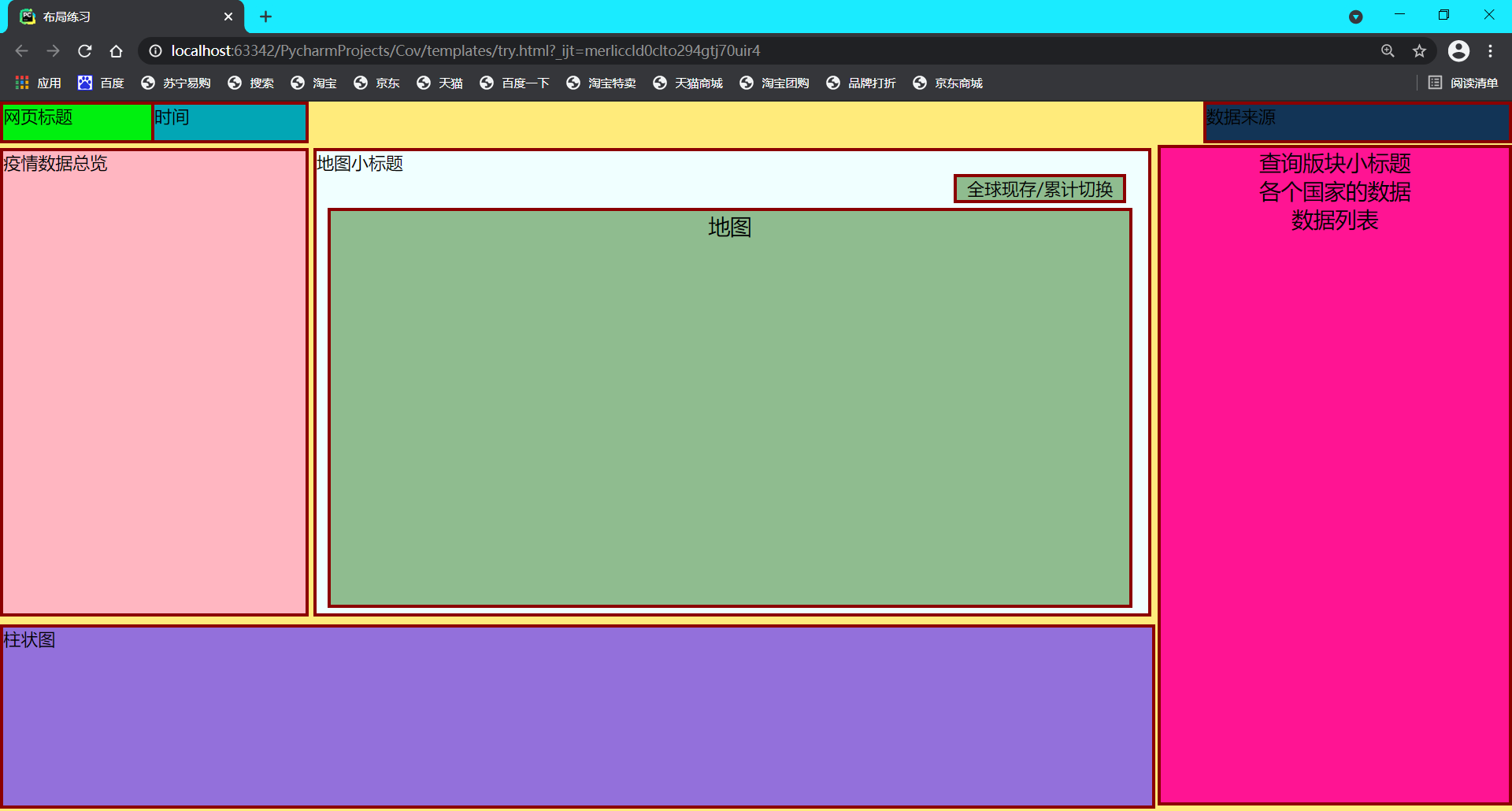
9 <div id="page_title">网页标题</div>
10 <div id="time">时间</div>
11 <div id="source_title">数据来源</div>
12 <div id="left">疫情数据总览</div>
13
14 <div id="middle">
15 地图小标题
16 <div id="map">地图</div>
17 <div id="btn">全球现存/累计切换</div>
18 </div>
19
20 <div id="right">查询版块小标题
21 <div id="etctitle">各个国家的数据</div>
22 <div id="res_data">数据列表</div>
23 </div>
24 <div id="column">柱状图</div>
25 </body>
26 <html>
try.css
1 body{
2 margin: 0;
3 background: #ffeb7b;
4 }
5 #page_title{
6 background-color: #00f00f;
7 position: absolute;
8 width: 10%;
9 height: 5%;
10 /*margin: 10px 10px 10px 10px;*/
11 border: darkred solid 3px;
12 }
13 #time{
14 background-color: #02a6b5;
15 position: absolute;
16 width: 10%;
17 height: 5%;
18 left: 10%;
19 /*margin: 0px 0px 0px 0px;*/
20 border: darkred solid 3px;
21 }
22 #source_title{
23 background-color: #123456;
24 position: absolute;
25 width: 20%;
26 height: 5%;
27 right: 0;
28 /*margin: 10px 10px 10px 10px;*/
29 border: darkred solid 3px;
30 }
31 #left{
32 background-color: #FFB6C1;
33 position: absolute;
34 width: 20%;
35 height: 65%;
36 top: 5%;
37 margin: 10px 10px 10px 0px;
38 border: darkred solid 3px;
39 }
40 #middle{
41 background: azure;
42 position: absolute;
43 height: 65%;
44 width: 55%;
45 top: 5%;
46 left: 20%;
47 margin: 10px 10px 10px 10px;
48 border: darkred solid 3px;
49 }
50
51 #map{
52 position: absolute;
53 text-align: center;
54 font-size: 20px;
55 background: darkseagreen;
56 top: 10%;
57 margin: 10px 0px 10px 10px;
58 height: 85%;
59 width: 96%;
60 border: darkred solid 3px;
61 }
62 #btn{
63 position: absolute;
64 text-align: center;
65 background: darkseagreen;
66 margin: 0px 10px 10px 10px;
67 right: 10px;
68 /*height: 5%;*/
69 width: 20%;
70 border: darkred solid 3px;
71 }
72 #right{
73 position: absolute;
74 text-align: center;
75 font-size: 20px;
76 background: darkseagreen;
77 top: 30px;
78 right: 0;
79 margin: 10px 0 10px 10px;
80 height: 92%;
81 width: 23%;
82 border: darkred solid 3px;
83 }
84 #column{
85 position: absolute;
86 left: 0;
87 background: mediumpurple;
88 margin: 10px 0 10px 0;
89 height: 25%;
90 width: 76%;
91 top: 72%;
92 border: darkred solid 3px;
93 }
界面:

Tomorrow the birds will sing.