转载自https://blog.csdn.net/FE_dev/article/details/75948659
说明
vertical-align属性,是CSS属性中一个比较重要的属性,也是比较不好理解的一个。
我们今天就来说说它。
解释
先来看看他的定义。
定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表格中,这个属性会设置单元格框中的单元格内容的对齐方式。
上面这段话,的确不是很好理解,没关系,我们先不用去管他,不过我们先要记住一个事情。
只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。
我们继续来看看,vertical-align 可以取的值


你可能会奇怪,一个div 里面 放一个 img 会有什么事呢?
div的背景是蓝色,我们来看看效果图。 
奇怪的事情出现了,为什么图片下面会有一点点的空隙呢?
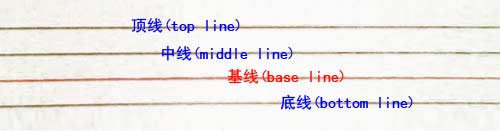
这就要说到 vertical-align 和 line-height ,不过在这之前我们要先说说,vertical-align 的默认值 baseline,看下面这张从张鑫旭大神那借来的图就好了。
我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。图中的红色线即为基线。
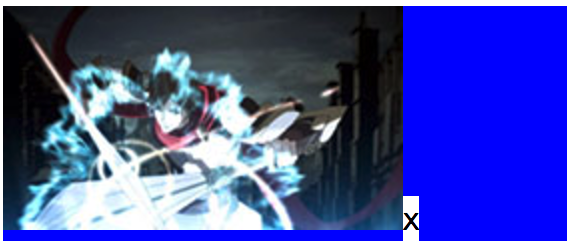
我们在图的旁边写点字看看,就很清楚了。
我们能看见,图片是和文字x的下边缘,也就是基线对齐的,并不是和底线对齐。
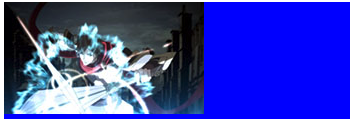
现在我们调整图片的 vertical-align 属性值 为bottom,看看会怎样

效果图
好了,那一点点的空隙没有了,这个时候你可能又有问题问了,最开始的时候,图片旁边没有文字啊,那vertical-align 应该没用啊,为什么下面还有空隙呢?
这个呀,就是要注意的地方了,其实,图片下面会有一点点的空隙,最根本的原因是因为,baseline发生了移动,不过我们为了方便记忆和理解,可以认为图片旁边有一个空白节点,他和文字的表现是一样的,所以我们设置图片的 vertical-align 就能解决这个问题。
既然我们知道了这些,那我们就能想到更多的解决方案了。
1、设置vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我们知道vertical-align 的默认值是 baseline,它会和文字的基线对齐,我们直接去掉文字的高度也是可以了的,而文字的高度是由行高决定的,所以我们直接给div设置 line-height: 0; 也能解决问题。
3、说一下 line-height,它的默认值一般为1.2,当 line-height取值为数字或百分数时,它是基于当前字体尺寸来计算的,也就是font-size的大小,所以我们直接给div设置font-size: 0; 也是可以解决问题的。
4、我们最开始提到过,只有元素属于inline或是inline-block ,vertical-align属性才会起作用。所以我们直接让vertical-align属性失效也可以解决问题,那就直接给img 设置 display: block; 就可以了
总结
这次主要说了一些 vertical-align属性的基础的东西。
但是还是有一些要注意的地方。
1、只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
2、vertical-align,取值是百分数值时,是相对于此标签继承的line-height值决定的。
3、line-height,取值是百分数值时,是相对于当前的font-size值决定的。
4、文中提到的图片下方会有空隙,必须是HTML5文档声明才会有的,其他的文档声明没有空白,就是必须要有<!DOCTYPE html>这句才可以。
最后 推荐几篇讲 vertical-align 的文章