分类:C#、Android、VS2015;
创建日期:2016-02-07
一、简介
滑动条也叫拖动条(用户可拖动改变滑动条的值),比如可让用户调节音量大小、调节屏幕亮度、调节歌曲或视频当前播放的位置、……等。
1、常用方法:
SetMax方法:设置滑动条的最大值
SetProgress方法:设置滑动条的当前值
SetSeconddaryProgress方法:设置滑动条的第2个值,该值一般用灰色背景显示推荐值或者预读取的进度值。比如在电脑上看电影时,用户在滑动条中既能看到可拖放的当前播放位置(当前值),也能看到已经下载并缓存到本机的灰色部分的进度位置(第2个值)。
2、基本用法1:用事件实现(常用)
ProgressChanged事件:当进度值发生改变时引发。
例如:
protected override void OnCreate(Bundle bundle) { ….. seekBar1 = FindViewById<SeekBar>(Resource.Id.seekBar1); seekBar1.ProgressChanged += (s, e) =>
{ if (e.FromUser) { textView1.Text = string.Format("当前值为 {0}", e.Progress); } }; }
3、基本用法2:用接口实现(仅在需要跟踪用户拖动的事件时才这样用)
这种用法要求实现SeekBar.IOnSeekBarChangeListener接口。此接口要求实现三个事件处理,分别是:
当前值改变时引发(OnProgressChanged)
用户开始拖动时引发(OnStartTrackingTouch)
用户停止拖动时引发(OnStopTrackingTouch)
例如(注意实现的接口):
public class MainActivity : Activity , SeekBar.IOnSeekBarChangeListener { protected override void OnCreate(Bundle bundle) { ….. seekBar2 = FindViewById<SeekBar>(Resource.Id.seekBar2); textView2 = FindViewById<TextView>(Resource.Id.textView2); textView3 = FindViewById<TextView>(Resource.Id.textView3); seekBar2.SetOnSeekBarChangeListener(this); } #region 实现接口 public void OnProgressChanged(SeekBar seekBar, int progress, bool fromUser) { if (fromUser) { textView2.Text = string.Format("当前值已调整到 {0}", seekBar.Progress); } } public void OnStartTrackingTouch(SeekBar seekBar) { textView3.Text = "用户开始拖动滑动条。"; } public void OnStopTrackingTouch(SeekBar seekBar) { textView3.Text = "用户停止了拖动滑动条。"; } #endregion }
记住:用接口实现的这3个方法也都有对应的事件。换句话说,也可以全部用第1种办法来实现接口中实现的这3个方法,就看你是不是需要对应的事件了。但是,如果用接口来实现,不论是不是需要,都必须实现接口中声明的方法(真是个很笨的办法)。
二、示例9—Demo09SeekBar
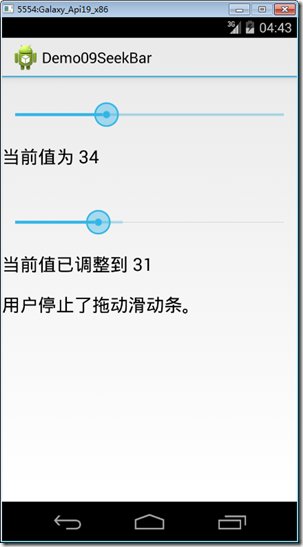
1、运行截图
拖动滑动条观察结果。
2、添加demo09_SeekBar.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!--用法1--> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/seekBar1" android:max="100" android:progress="25" android:secondaryProgress="100" android:layout_marginTop="30dp" /> <TextView android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView1" android:layout_marginTop="20dp" /> <!--用法2--> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/seekBar2" android:max="100" android:progress="25" android:secondaryProgress="40" android:layout_marginTop="50dp" /> <TextView android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView2" android:layout_marginTop="20dp" /> <TextView android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView3" android:layout_marginTop="20dp" /> </LinearLayout>
3、添加Demo09SeekBar.cs文件
using Android.App; using Android.OS; using Android.Widget; namespace ch05demos.SrcActivity { [Activity(Label = "Demo09SeekBar")] public class Demo09SeekBar : Activity, SeekBar.IOnSeekBarChangeListener { //注意: //用法1(常用)不要求实现SeekBar.IOnSeekBarChangeListener接口 //用法2(不常用)要求必须实现SeekBar.IOnSeekBarChangeListener接口 SeekBar seekBar1, seekBar2; TextView textView1, textView2, textView3; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo09_SeekBar); seekBar1 = FindViewById<SeekBar>(Resource.Id.seekBar1); textView1 = FindViewById<TextView>(Resource.Id.textView1); seekBar2 = FindViewById<SeekBar>(Resource.Id.seekBar2); textView2 = FindViewById<TextView>(Resource.Id.textView2); textView3 = FindViewById<TextView>(Resource.Id.textView3); //用法1:(常用) seekBar1.ProgressChanged += (s, e) => { if (e.FromUser) { textView1.Text = string.Format("当前值为 {0}", e.Progress); } }; // 用法2:(用接口实现) seekBar2.SetOnSeekBarChangeListener(this); } #region 用法2需要实现的SeekBar.IOnSeekBarChangeListener接口 public void OnProgressChanged(SeekBar seekBar, int progress, bool fromUser) { if (fromUser) { textView2.Text = string.Format("当前值已调整到 {0}", seekBar.Progress); } } public void OnStartTrackingTouch(SeekBar seekBar) { textView3.Text = "用户开始拖动滑动条。"; } public void OnStopTrackingTouch(SeekBar seekBar) { textView3.Text = "用户停止了拖动滑动条。"; } #endregion } }
好了,这一章的内容就讲到这了。先过一段看看有多少人关注,如果关注本博客的人很少,也就没有继续往下写的必要了。
如果你觉得内容对你有帮助,不要忘了加关注和点赞呵。