分类:Unity、C#、VS2015
创建日期:2016-04-11
一、简介
在地形编辑器一节中,已经告诉了你如何使用已经创建好的树来形成大片树林。这一节告诉你在 Unity 5.3.4中如何利用【树木创建器】一步一步地创建一棵树:
当你学会了创建树的基本操作后,你就可以根据自己的需要创建任意形状的树了:

二、导入Unity自带的Environment组件
如果你原来没有导入Unity自带的Environment组件,需要导入它:
办法是:鼠标右击工程视图下的Assets文件夹,选择Environment,在弹出的窗口中,单击【All】按钮,然后单击【Inport】按钮。
此时,在Standard Assets文件夹下就会看到导入的资源:

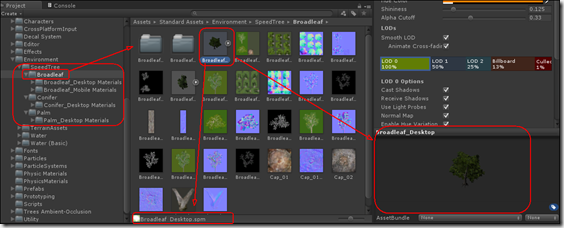
依次单击Environment/SpeedTree文件夹下的各个子文件夹,观察子文件夹中的文件,以便对其结构有一个大概的了解。
另外,除了树组件(SpeedTree)以外,Environment下还包含地形组件(TerrainAssets)以及水组件(Water)。
导入Environment以后,就可以直接使用这些组件了。
三、创建第一棵树
1、创建场景
先添加一个Demo06文件夹,然后在该文件夹下创建一个名为Demo06Scene的场景:

双击打开该场景。
2、添加一棵新树
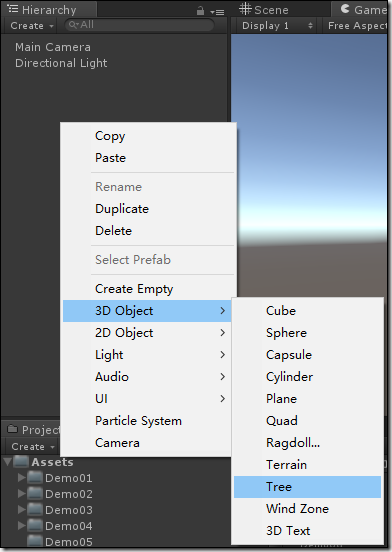
要在刚创建的场景中创建一个新的树 (Tree) 资源,需要先鼠标右击层次视图(Hierarchy),选择【3D Object】->【Tree】:
此时在工程视图 (Project View) 中创建了一个文件名为Tree的预制体文件,将该文件拖放到Demo06文件夹中:

拖放后,在Demo06文件夹下就可以看到这个文件,将其换名为Demo06Tree01以方便识别是哪个例子创建的:
换名后,在当前打开的场景中,即可看到实例化的Demo06Tree01树(如果看到的不是这样,将其旋转缩放一下就看到了):

现在这棵新树还很简单,只有一个树干,接下来我们为它添加树枝、树叶。
3、观察树木创建器的大致结构
选中这棵树,先在检视器 (Inspector) ) 中看一下树木创建器的大致结构(红色框):
检视器中提供了塑造和雕刻你所创建的树的所有工具和属性。
在【Tree】选项卡下,可看到呈现节点的树木层级视图 (Tree Hierarchy) :树根 (Tree Root) 节点和一个单一的树枝组 (Branch Group) 节点(称为树干)。
为了方便介绍,以后将树木创建器中右下角的4个小按钮(小红色框内)从左到右分别命名为【按钮1】、【按钮2】、【按钮3】、【按钮4】:
【按钮1(Add Leaf)】:添加树叶。向当前选择的组节点添加一个树叶组节点。
【按钮2(Add Branch)】:添加树枝。向当前选择的组节点添加一个树枝组节点。
【按钮3(Copy Node)】:复制节点。复制当前选择的组。
【按钮4(Delete Node)】:删除节点。删除层次视图 (Hierarchy) 中当前选择的组或场景视图 (Scene View) 中的一个节点或一个样条线点。
除了这4个按钮外,还有:
【树木状态(Tree Stats)】:树木的状态信息(在4个小按钮的上方),此状态告诉你树木具有多少顶点、多少三角形和多少种材质。
【外部重载(External Reload)】:也叫刷新,即再次计算整棵树(该按钮在4个小按钮的左边)。在树叶网格已改变的情况下,可使用此按钮。
4、添加树枝(Adding Branches)
在【Tree】选项卡中,单击【按钮2(Add Branch)】添加一个树枝:

选中刚添加的树枝,利用4个按钮下方的【移动树枝】、【旋转树枝】、【自定义树枝】按钮,以及【按钮4(Delete Node)】,通过鼠标拖放小方块在场景中改变该树枝的形状:
单击主树干,然后单击【按钮2(Add Branch)】,按照上面介绍的相同的办法,再添加另一个树枝:

在树干上创建了树枝后,还可以进一步选择次级树枝组 (Branch Group) 并再次单击【按钮2(Add Branch)】在新创建的树枝上添加更小的树枝。微调这个组的值,可继续创建更多连接至次级树枝的树枝。
现在,这棵简单的树的树枝结构已经完成,如果游戏场景不是发生在冬天,那么还需要在树枝上添加树叶(Leaf)。
5、添加树叶
添加树叶和添加树枝的操作基本上是一样的。基本步骤是:先选中某个树枝节点,然后单击【按钮1(Add Leaf)】按钮即可。
如果想进行非常细致地塑造,也可以再在最小的树枝上添加另一个树叶组。
下图是分别在树干和2个树枝上各添加一个树叶后的场景:

现在,树叶仅仅被渲染成不透明的平面。这是因为在为它们添加材质之前,我们需要先调整树叶的值(大小、位置、旋转等)。调整合适以后,就可以为其添加材质了。
6、添加材质
为了使树看起来更加逼真,还需要在树枝和树叶上应用材质 (Material)。
(1)创建树枝材质
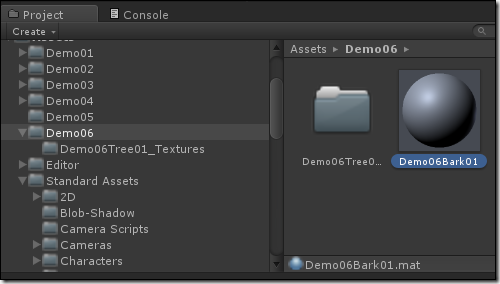
鼠标右击Demo06文件夹,选择【创建 (Create)】 -> 【材质 (Material)】 ,在该文件夹下创建一种新材质,并将其重命名为Demo06Bark01,意思是Demo06文件夹下创建的第1个树皮(Bark)材质。
在着色器 (Shader) 下拉菜单中,选择【自然 (Nature)】 -> 【树木创建器树皮 (Tree Creator Bark)】:

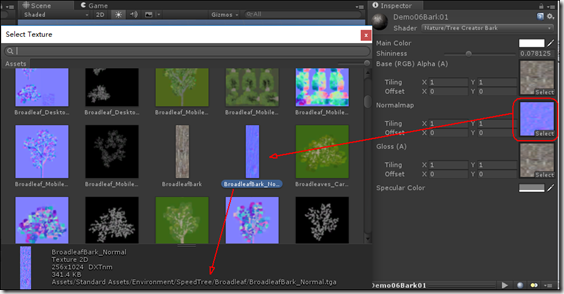
将【基础(Base)】属性和【光泽 (Gloss)】属性都选择【BroadleafBark】纹理:
法线贴图 (Normalmap) 属性使用【BroadleafBark_Normal】纹理:

这样在Demo06文件夹下就得到了创建的树枝材质(Demo06Bark01.mat文件):
选择某个树枝,将创建的树枝材质应用到该树枝:

依次选择其他树枝,直到全部应用材质为止。
(2)创建树叶材质
按照与创建树枝材质同样的步骤,再创建一个文件名为Demo06Leaf01.mat的材质。
在着色器 (Shader) 下拉菜单中,选择【自然 (Nature)】 -> 【树木创建器树叶 (Tree Creator Leaves)】:
指定纹理:

这就得到了树叶材质:
选择某个树叶,将材质应用到该树叶:

对所有树叶都做同样的处理,直到所有树叶应用完毕。
现在再来看看添加材质后的这棵树(每个树枝上都有一个树叶):
选中某个树叶,观察【Frequency】属性的值,可看出此时该值默认为1:
接下来将【Frequency】属性的值调整为42,即得到下面的效果:
对另外两个树枝执行同样的操作,就得到了我们希望的树:
说明:创建树是一个反复试验的过程,总的原则是一般不要创建太多的树叶/树枝,因为太多的话会影响渲染的性能。
7、添加角色控制器
最后再添加一个第1人称角色控制器,以便旋转、拉伸、移动场景:

按【播放】按钮预览运行效果。