分类:Unity、C#、VS2015
创建日期:2016-04-27
一、简介
有很多种方法可以补充和扩展 UnityGUI 以满足您的需求。你可以混合和创建控件,并且可以有多种方法来规定用户 GUI 输入的处理方法。
二、复合控件
GUI 中可能会出现各种情况,但总是同时出现两种类型的控件。例如,你可能会使用水平滑块创建通过角色控制的屏幕(Character Creation)。此时,所有这些滑块都需要提供一个标签 (Label) 来识别,这样玩家才能知道它们是调节什么的。这种情况下,可以将 GUI.Label() 的每个调用与 GUI.HorizontalSlider() 的调用配对,或者创建一个同时包含标签和滑块的复合控件 (Compound Control) 。
例如:
using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { private float mySlider = 1.0f; void OnGUI () { mySlider = LabelSlider (new Rect (10, 100, 100, 20), mySlider, 5.0f, "Label text here"); } float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) { GUI.Label (screenRect, labelText); // <- 将滑块推至标签末端 screenRect.x += screenRect.width; sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue); return sliderValue; } }
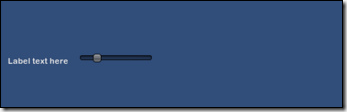
效果如下:

在这个示例中,调用 LabelSlider() 并传递正确的参数将使标签 (Label) 与水平滑动条 (Horizontal Slider) 配对。编写复合控件 (Compound Controls) 时,请务必记住在函数结束时返回正确的值以使其交互。
三、静态复合控件
使用静态 (Static) 函数,你可以为自己创建完备的复合控件集。这样你就不需要在同一脚本中使用函数时声明此函数。
using UnityEngine; using System.Collections; public class CompoundControls : MonoBehaviour { public static float LabelSlider (Rect screenRect, float sliderValue, float sliderMaxValue, string labelText) { GUI.Label (screenRect, labelText); //将滑块推至标签末端 screenRect.x += screenRect.width; sliderValue = GUI.HorizontalSlider (screenRect, sliderValue, 0.0f, sliderMaxValue); return sliderValue; } }
通过将上述示例保存至 CompoundControls 脚本,只需简单地键入 CompoundControls.LabelSlider() 并提供变量,就可以从其他任何脚本中调用 LabelSlider()。
四、复杂的复合控件
你还可以将复合控件 (Compound Controls) 变得更具创造力。即让它们按照你喜欢的方式排列和分组。下面的C#代码示例创建一个能够重复使用的 RGB 滑块:
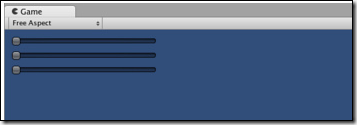
using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { public Color myColor; void OnGUI () { myColor = RGBSlider (new Rect (10,10,200,10), myColor); } Color RGBSlider (Rect screenRect, Color rgb) { rgb.r = GUI.HorizontalSlider (screenRect, rgb.r, 0.0f, 1.0f); // <- 将下个控件向下移动一点以避免重叠 screenRect.y += 20; rgb.g = GUI.HorizontalSlider (screenRect, rgb.g, 0.0f, 1.0f); // <- 将下个控件向下移动一点以避免重叠 screenRect.y += 20; rgb.b = GUI.HorizontalSlider (screenRect, rgb.b, 0.0f, 1.0f); return rgb; } }
效果如下:

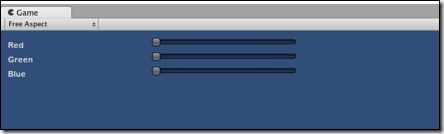
为了展示复合控件如何在其他复合控件中使用,现在让我们在它们各自上方创建复合控件。为此,我们将像上面那样创建一个新的 RGB 滑块,但使用“标签滑块”(LabelSlider) 来实现。这样就总有一个标签使我们可以分辨出哪个滑块对应哪种颜色:
using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { public Color myColor; void OnGUI () { myColor = RGBSlider (new Rect (10,10,200,30), myColor); } Color RGBSlider (Rect screenRect, Color rgb) { rgb.r = CompoundControls.LabelSlider (screenRect, rgb.r, 1.0f, "Red"); // 将下个控件向下移动一点以避免重叠 screenRect.y += 20; rgb.g = CompoundControls.LabelSlider (screenRect, rgb.g, 1.0f, "Green"); // 将下个控件向下移动一点以避免重叠 screenRect.y += 20; rgb.b = CompoundControls.LabelSlider (screenRect, rgb.b, 1.0f, "Blue"); return rgb; } }
这段代码的效果如下: