Express blend工具是开发silverlight Ui的重要工具,在这里有一个从silverlight移植过来的时钟小例子可以看出在Phone7上这个工具一样也很重要并且可以提高开发效率。
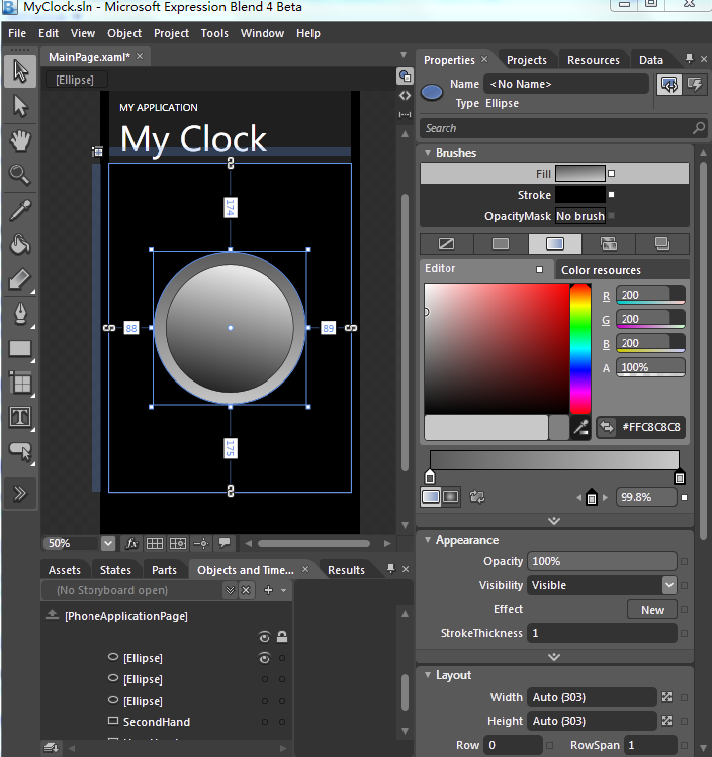
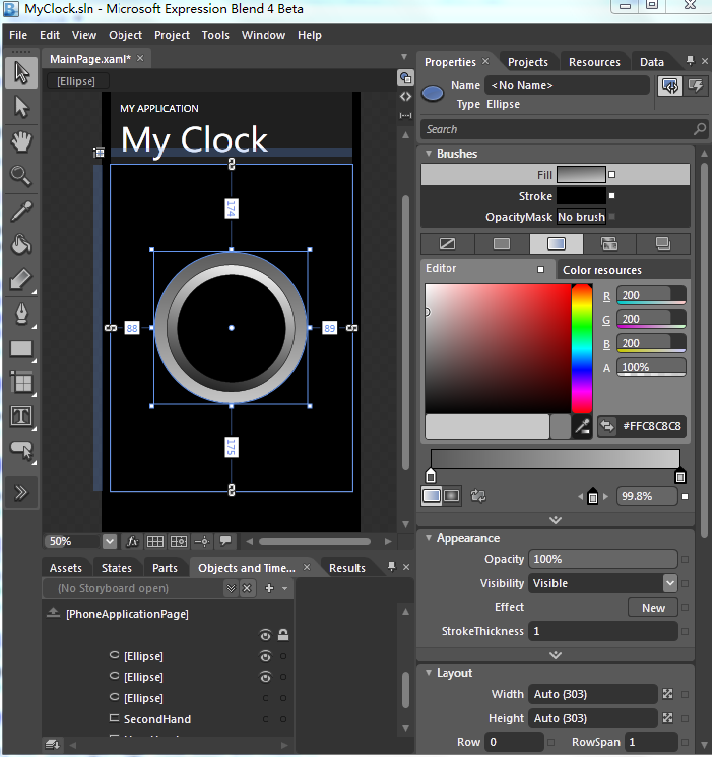
一.在blend工具中,可以用Ellipse绘制表盘,通过在property中使用渐变色来产生立体效果。还可以能过gradient工具来调整渐变色。



二.用Ellipse工具绘制表针轴,并设置圆的strokethickness来改变线的粗细。

三.用Rectangle工具来绘制三个表针,并放好位置。

四.增加动画效果
<Storyboard x:Name="clockStoryboard">
<!-- This animation targets the hour hand transform -->
<DoubleAnimation x:Name="hourAnimation"
Storyboard.TargetName="HourHandTransform"
Storyboard.TargetProperty="Angle"
Duration="12:0:0" RepeatBehavior="Forever" To="360" />
<!-- This animation targets the minute hand transform -->
<DoubleAnimation x:Name="minuteAnimation"
Storyboard.TargetName="MinuteHandTransform"
Storyboard.TargetProperty="Angle"
Duration="1:0:0" RepeatBehavior="Forever" To="360" />
<!-- This animation targets the second hand transform -->
<DoubleAnimation x:Name="secondAnimation"
Storyboard.TargetName="SecondHandTransform"
Storyboard.TargetProperty="Angle"
Duration="0:1:0" RepeatBehavior="Forever" To="360" />
</Storyboard>
这时运行一下,已经可以看到表针在走了。
五.控制表针行为语句
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// The current date and time.
System.DateTime currentDate = DateTime.Now;
// Find the appropriate angle (in degrees) for the hour hand
// based on the current time.
double hourangle = (((float)currentDate.Hour) / 12) * 360 + currentDate.Minute / 2;
// The same as for the minute angle.
double minangle = (((float)currentDate.Minute) / 60) * 360;
// The same for the second angle.
double secangle = (((float)currentDate.Second) / 60) * 360;
// Set the beginning of the animation (From property) to the angle
// corresponging to the current time.
hourAnimation.From = hourangle;
// Set the end of the animation (To property)to the angle
// corresponding to the current time PLUS 360 degrees. Thus, the
// animation will end after the clock hand moves around the clock
// once. Note: The RepeatBehavior property of the animation is set
// to "Forever" so the animation will begin again as soon as it completes.
hourAnimation.To = hourangle + 360;
// Same as with the hour animation.
minuteAnimation.From = minangle;
minuteAnimation.To = minangle + 360;
// Same as with the hour animation.
secondAnimation.From = secangle;
secondAnimation.To = secangle + 360;
this.clockStoryboard.Begin();
}
源代码:
/Files/randylee/MyClock.rar