十一月初,微软的silverlight toolkit for phone又放出四个新控件,这四个控件使用都要比之前的复杂,并且很有用。
一. AutoCompleteBox:这个控件很像ajax里的输入框,可以联想词。不过需要自已生成一个词库文件,还要编写代码来加载词载。在silverlgiht toolkit sample里面已经有这个示例代码了(loremIpsum.cs,loremIpsum.txt,这里只是一个拉丁文的测试文件,所以需要自已来实现字库文件)。
<phone:PhoneApplicationPage.Resources>//把字库以资源方式载入
<data:LoremIpsum x:Key="words"/>
</phone:PhoneApplicationPage.Resources>
<toolkit:AutoCompleteBox HorizontalAlignment="Left" Margin="82,32,0,0" Name="autoCompleteBox1" VerticalAlignment="Top" Width="291" Height="72" ItemsSource="{StaticResource words}" />
另外还可以产生一个两行的联想串。不过需要自已编程并binding.
二. NavigationTransition:这个控件用来实现页面的切换效果。
在正式版中,页面间的切换没有动画效果,很多朋友也都问过我怎么实现,以前的方法可以通过VisualStateManager对Grid施加动画效果来模拟,但是对VisualStateManager或blend工具不熟悉的人来说还是挺难的。不过现在好了,出来这么一个控件,只要加载到页面,简单设置一下就可以出现多种页面动画效果,非常好用。
1.首先在xaml中加入toolkit 声明:xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
2.在xaml中手工加入这个控件:
<toolkit:TransitionService.NavigationInTransition>//进入页面动画效果
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:RotateTransition Mode="In180Clockwise"/>//这是一个旋转的动画效果
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:RotateTransition Mode="In180Clockwise"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>//退出页面动画效果
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:RotateTransition Mode="Out180Clockwise"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:RotateTransition Mode="Out180Clockwise"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
对于这个控件共有五种动画效果,以及每种动画都有多种模式的设置:RollTransition(这个没有模式设置)、RotateTransition、SlideTransition、SwivelTransition、TurnstileTransition
另外,进入和退出页面的动画效果是可以设置为不同的效果的。
3.最重要的修改:
将App.xaml.cs中InitializePhoneApplication()函数里的RootFrame进行修改,如果不改的话,是没有动画效果的。
//RootFrame = new PhoneApplicationFrame();
RootFrame = new TransitionFrame();
三. ListPicker:当点中这个控件时,会弹出一个列表来,这个列表有两种,一种是简单的像下拉列表框那样的,还有一种是Full Mode的,会弹出一个完整页面的列表来。
1. 简单列表:
<toolkit:ListPicker Height="220" HorizontalAlignment="Left" Margin="12,381,0,0" Name="listPicker1" VerticalAlignment="Top" Width="438" Header="Test1" SelectionChanged="listPicker1_SelectionChanged">
<sys:String>Red</sys:String>//可以为列表只加入几个字符串
<sys:String>Green</sys:String>
<sys:String>Blue</sys:String>
</toolkit:ListPicker>
SelectionChanged:用来响应列表选中的项。

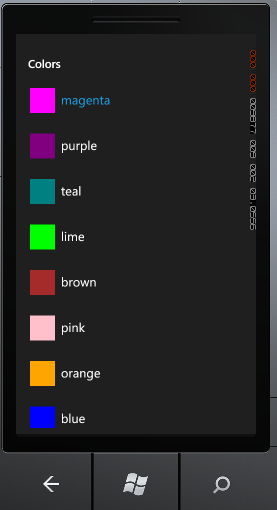
1. Full Mode:
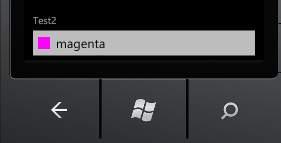
<toolkit:ListPicker ItemsSource="{Binding}" Height="88" HorizontalAlignment="Left" Margin="6,513,0,0" Name="listPicker2" VerticalAlignment="Top" Width="444" Header="Test2" FullModeHeader="Colors" >
<toolkit:ListPicker.ItemTemplate>
<DataTemplate>//设置在显示框中的显示样式
<StackPanel Orientation="Horizontal">
<Rectangle Fill="{Binding}" Width="24" Height="24"/>
<TextBlock Text="{Binding}" Margin="12 0 0 0"/>
</StackPanel>
</DataTemplate>
</toolkit:ListPicker.ItemTemplate>
</toolkit:ListPicker>
FullModeHeader:给Full Mode列表加标题名
ItemsSource:绑定要显示在列表中的内容
绑定显示内容的方法有两种:
a. ItemsSource="{Binding}"//在xaml中绑定,这时一定要把要绑定的列表传给系统的 DataContext = AccentColors;
b. listPicker2.ItemsSource = AccentColors;//动态绑定列表项
也可以对列表项的样式进行设置:
<toolkit:ListPicker.FullModeItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="16 21 0 20">
<Rectangle Fill="{Binding}" Width="50" Height="50"/>
<TextBlock Text="{Binding}" Margin="12 10 0 0"/>
</StackPanel>
</DataTemplate>
</toolkit:ListPicker.FullModeItemTemplate>


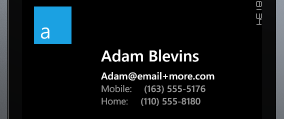
四. LongListSelector:这个控件是一个归类列表,并且可以快速选择按类选择。这个控件最主要的是要把需要的数据进行绑定和分类,在sample中有一个People的例子(PeopleByFirstName.cs、PeopleInGroup.cs、Person.cs这几个文件可以看出如何实现)
<toolkit:LongListSelector HorizontalAlignment="Left" Margin="12,162,0,0" Name="longListSelector1" VerticalAlignment="Top" Height="213" Width="438" ItemsSource="{StaticResource people}">//绑定ItemsSource, people是通过编程得到的资源
<toolkit:LongListSelector.GroupItemsPanel>//设置以什么样的方式显示分类列表,如果没有这个设置,分类列表以直列显示
<toolkit:LongListSelector.GroupItemTemplate>//分类列表内的item显示内容和方式
<toolkit:LongListSelector.GroupHeaderTemplate>//设置列表分类的头的显示内容和方式
<toolkit:LongListSelector.ItemTemplate>//设置列表里的内容的显示方式


示例代码:http://www.52winphone.com/bbs/viewthread.php?tid=30&extra=page%3D1 testnewcontrols