1 web概念概述
java web是使用java语言开发页面端的统称,包含一切可能使用的工具和语言
1.1分类
CS架构: Client/ Server在用户本地有一个客户端程序,
优点:1大型游戏需要本地端(地图或者皮肤)需要本地。快速 稳定。
缺点:1分别开发本地和服务器端,2不同区域部署,维护麻烦
BS架构: Browser/Server 浏览器/服务器端
只需要一个浏览器,用户通过网址URL,客户即可访问不同的服务器。
优点:开发 维护 部署 维护 简单。只需要开发一个服务器端。
缺点:如果应用过大,用户体验较差。带宽受限。对硬件要求过高。
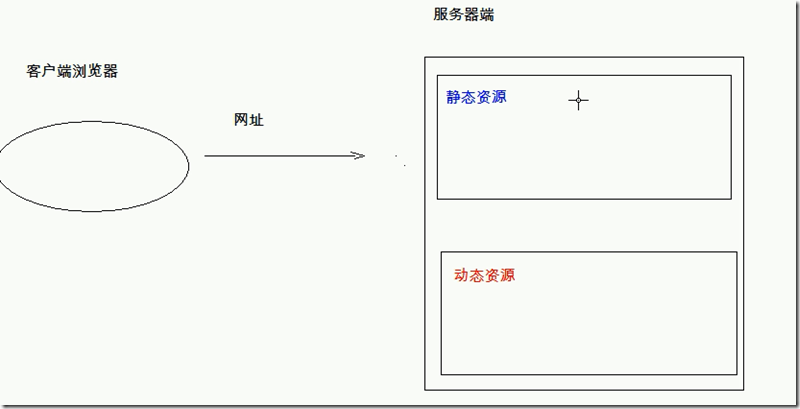
1.2 BS架构详解:
每一个浏览器,都有一个解析引擎
资源分类:
静态资源:使用静态网页开发技术发布的资源
特点: 所有用户访问,得到的结果是一样的,如文本,图片,音频,视频,HTML,CSS,Javascript。如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器,浏览器中内置了静态资源的解析引擎,可以解析静态资源。
动态资源:使用动态网页技术及时发布的资源。
特点:如Jsp/servlet,php,asp….如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器(浏览器只能解析静态资源)。
HTML :用于搭建基础网页,即内容
CSS: 用于美化和布局页面,即字体变化等之类
JavaScript:控制页面,让页面有一些动态效果(图更替)
2.1 HTML 最基础网页开发语言。
概念:超文本协议
超文本是使用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。标记语言:标记非编程语言,无逻辑,主要由标签构成的语言。<标签名称>如html,xml。
快速入门:
语法:html文件,后缀名为html。
围堵标签:即一对html标签,为开始标签和结束标签;尾巴标签加 /
嵌套标签:标签可以嵌套,嵌套需要正确姿势,不可交叉,即<b><a><a><b>;解析中,标签将被解析,不显示。
自闭和标签,开始标签与结束标签在一起,如<br/>,也就是一个标签。
在开始标签中,可以定义属性,属性是由键值对组成,值用引号,单双都行引起来,
HTML的标签不区分大小写,建议小写。
2.2 HTML标签
HTML已经定义很多标签,供开发中使用,通常使用HTML参考手册。H5主要用于移动端开发,PC端也会涉及一些。
2.2.1 文件标签:构成HTML最基本的标签
<!DOCTYPE html> 表示html文档
html标签:html文档的根标签
head标签:头标签,指定HTML文档的一些属性,还可以引用外部的资源
title标签:标题标签,定义标题的标签【书籍、诗歌、图画、乐曲等的) 名称,标题,题目; (书刊的) 一种,一本; (人名前表示地位、职业、婚否等的) 称号,头衔,职称,称谓】
body标签:体标签,也就是页面
2.2.2 文本标签:与文字相关的标签
<h1> to <h6> 定义HTML标题,类似于一级标题,二级标题(默认加粗)
<p>定义一个段落,段落直接有间隔,显示效果与换行有所不同。
<br>定义简单的换行:自闭和标签,换行效果
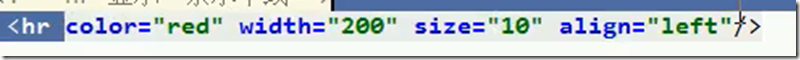
<hr>定义水平线,自闭合标签,这个一般不再使用,使用CSS来控制属性 color 颜色 (取色器) 分 两种,1种英文单词直接定义,一种是rgb(值1,值2 ,值3) 互调。每种0-255,换算16进制就是00-FF。如下color=“#FF00FF”。红绿蓝三色配比。
width 宽度 也就是长度。width=20px px也就是像素。或者20%,数值百分号表达相对于父元素的比例。
size是高度 粗细,
align是位置。
<!--注释内容-->定义一个注释,感叹号+两个-+注释内容+两个-
<b>定义粗体文本
<i> 定义斜体文本
<font>H5不支持,H4废弃,此前定义字体,颜色 大小。
<center>H5淘汰。
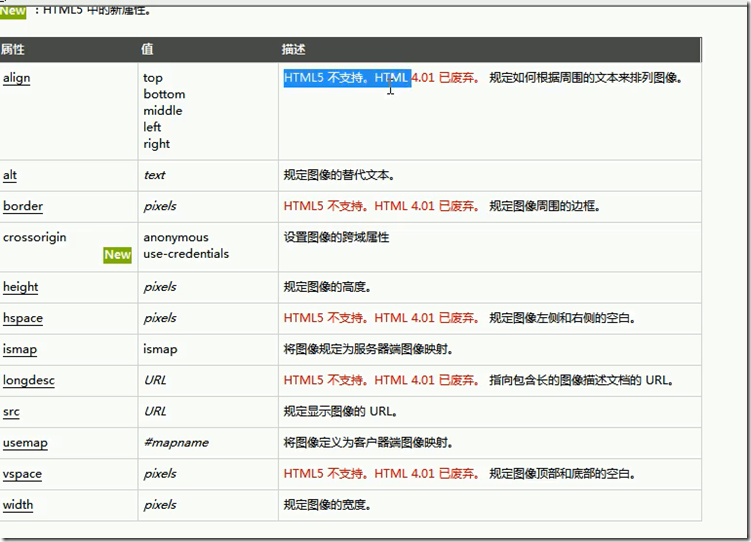
2.2.3 图片标签:与图片相关的标签img标签
<img/>自闭合标签。
<img src = “位置” align = “right” alt = “古镇” (万一图片不对,替换显示的文字)/>
相对路径:
./ 代表当前目录,默认也是如此
../代表上一级目录。
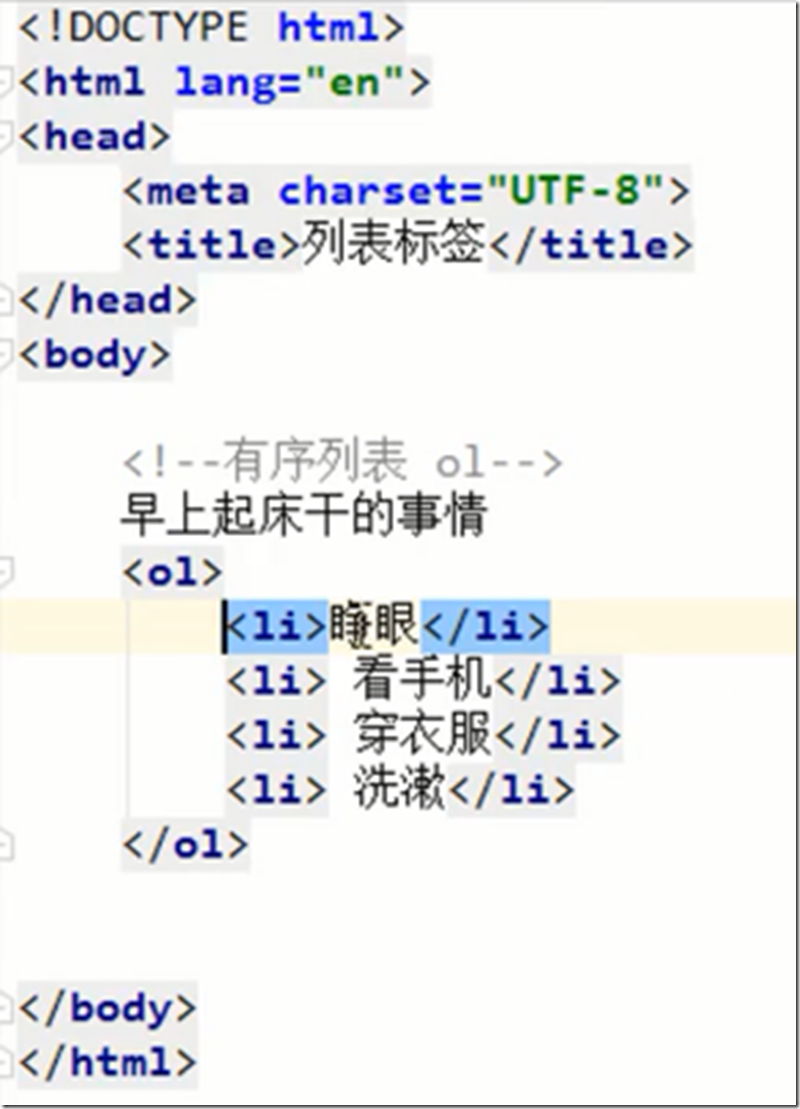
2.2.4 列表标签:
有序列表:
ol
li
无序列表:
ul
li
2.2.5 链接标签:超链接标签
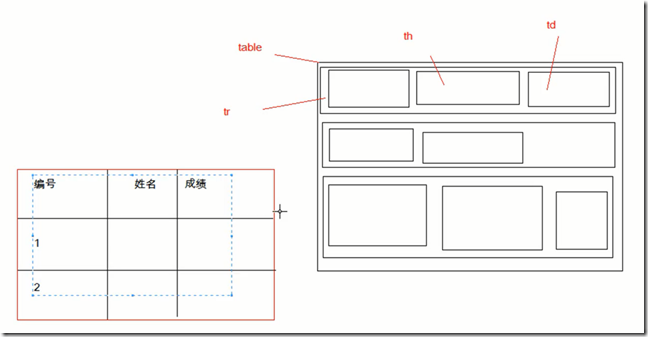
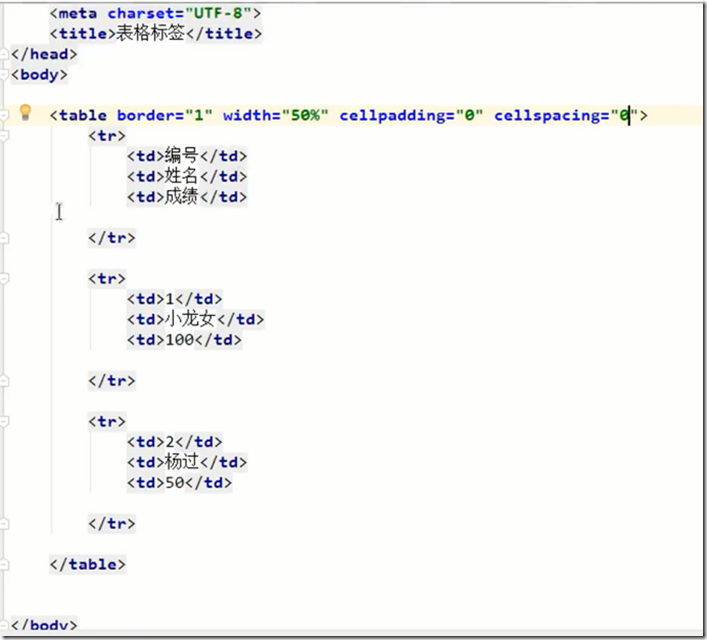
2.2.5 表格标签:
table 定义表格(内含多个属性)
tr 定义行
td 定义单元格
th 定义表头单元格
2.2.6 div和span
div 每个div占满一整行,块级标签
span 文本信息在一行展示,行内标签,内联标签。
2.2.7 语义化标签 H5中,提高了样式,可读性
<header> 开头 页眉
<footer> 结尾 页脚
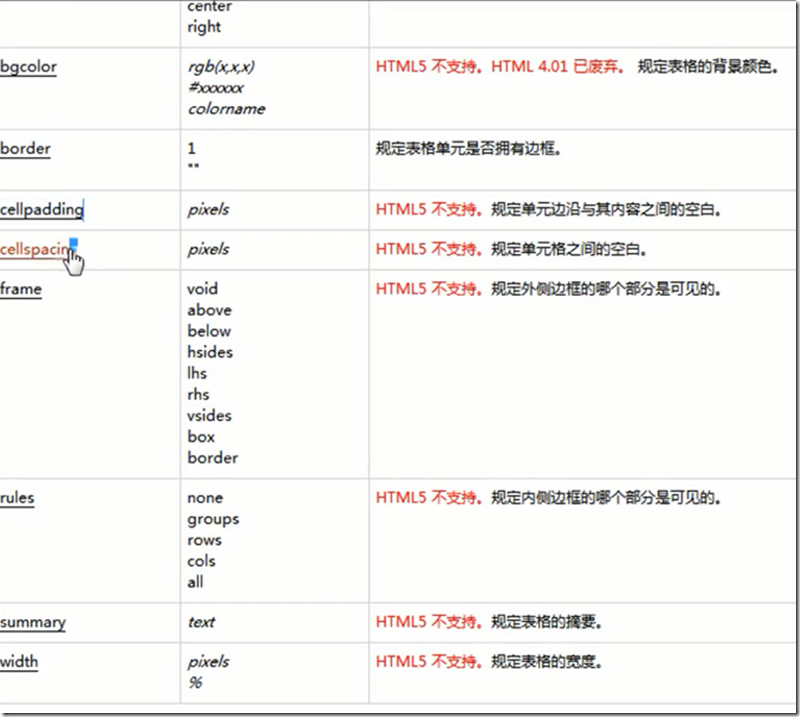
2.2.8 表格属性
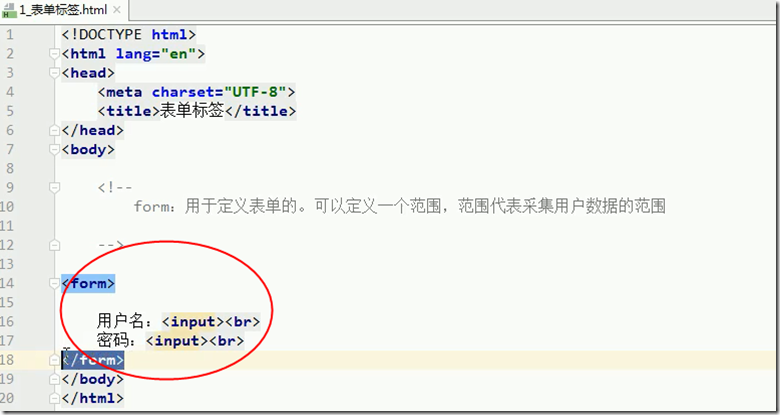
2.2.9 表单标签
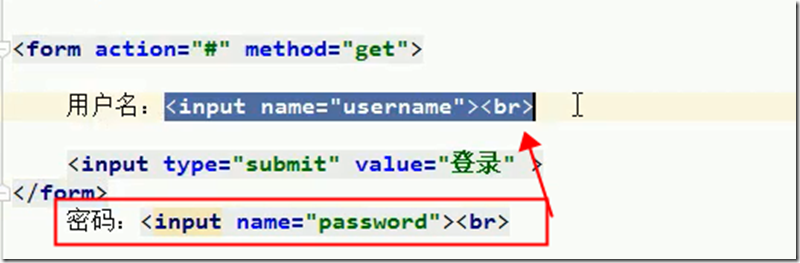
用来采集用户输入的数据的,用于与服务器的交互。form框内是提交的数据
属性包含3个
action= “url服务器地址”
method:指定提交方式,共7种,2种常用,
一个是get 请求参数,会在地址栏显示;请求参数的大小有限制;不太安全
一个是post 请求参数,不会再地址栏中显示,请求参数的大小无限制,较为安全。