1.语法分类
- 插值操作 Mustache语法-{{}},将vue实例对象的属性data里面的值显示在标签内容中 <h2>{{data属性}}</h2>
- 绑定属性 有时候我们的标签属性是动态来变得,比如说image的src路径可能是变化的,那么就是要将vue实例对象的属性data绑定到标签的属性,例如src=“字符串”中。
- 计算属性
- 事件监听
- 条件判断
- 循环遍历
- 阶段案例
- v-model
1.1.Mustache语法(双大括号,胡须语法)
总结:
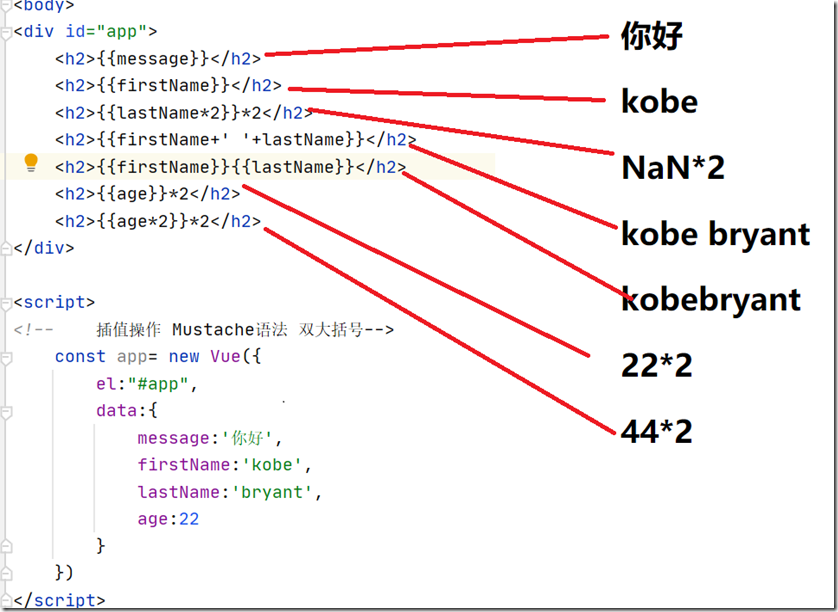
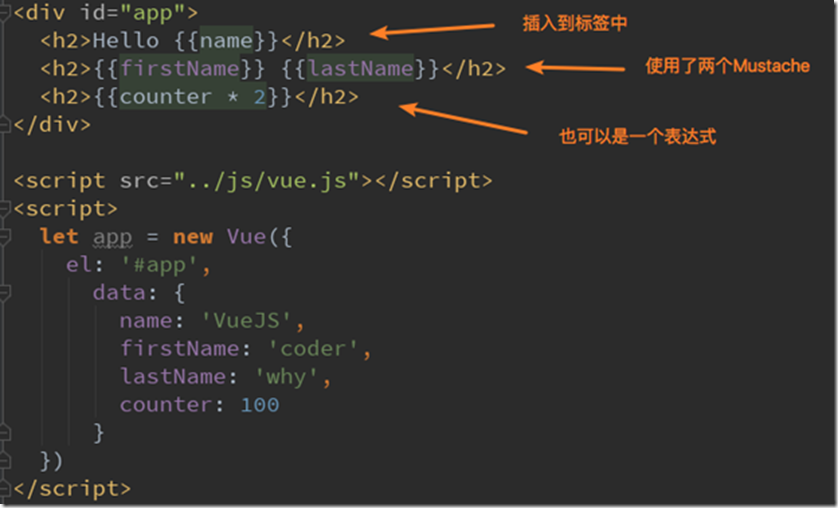
- Mustache语法,也就是Mustache胡须语法大括号中,可以进行简单的表达式计算。
- Mustache语法,{{{}}双大括号,可以在标签中连续出现,例如<h2>{{message}}{{firstName}}</h2>
1.1.1 v-once语法:Mustache语法在指令命令中的搭配使用
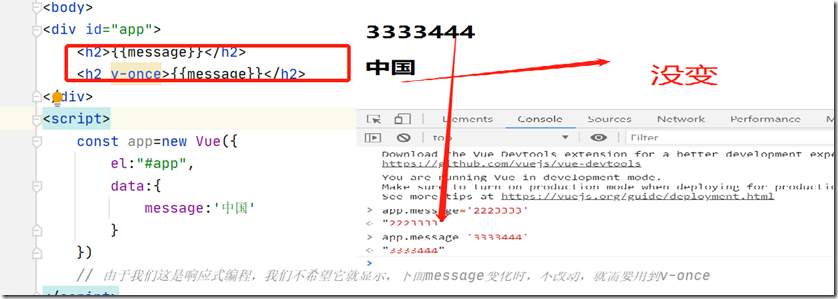
由于vue是响应式开发(数据实时变化),当有时候我们不希望改变时候,可以考虑用v-once指令
- 该指令后面不需要跟任何表达式,与v-for不同(v-for='遍历')
- 该指令表示元素和组件只会渲染一次,不会跟着数据的变化而变化
1.1.2 v-html语法:Mustache语法在指令命令中的搭配使用
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出。但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型(<h1 v-html='link'></h1>)
- 会将string的html解析出来并且进行渲染(按html解析,后台数据千变万化)
1.1.3 v-text指令:Mustache语法在指令命令中的搭配使用
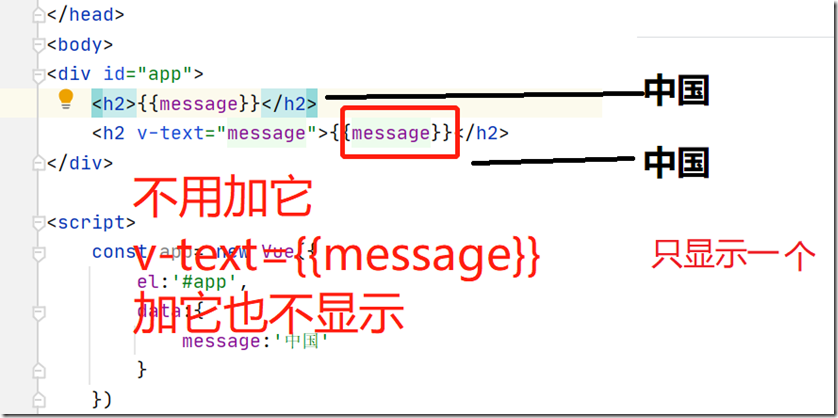
我们v-text指令与Mustache语法类似,都是用于将数据显示在界面中,v-text通常情况下,接受一个String类型,由于他不够灵活,很少使用
因为无法实现《 h2》{{message}},你好《h2》无法实现拼接“你好”,v-text会覆盖后面标签》{{message}},你好
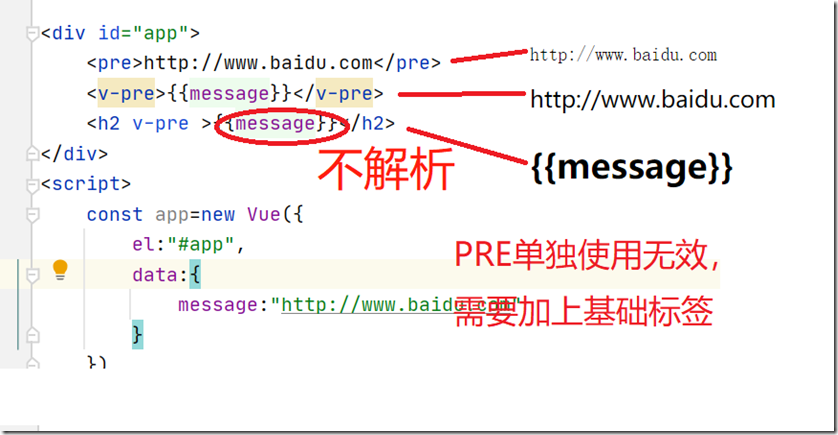
1.1.4 v-pre 不解析插值的变量
早期html中<pre>信息直接显示,但如果就只想显示{{message}},需要在基础标签后 添加v-pre即可
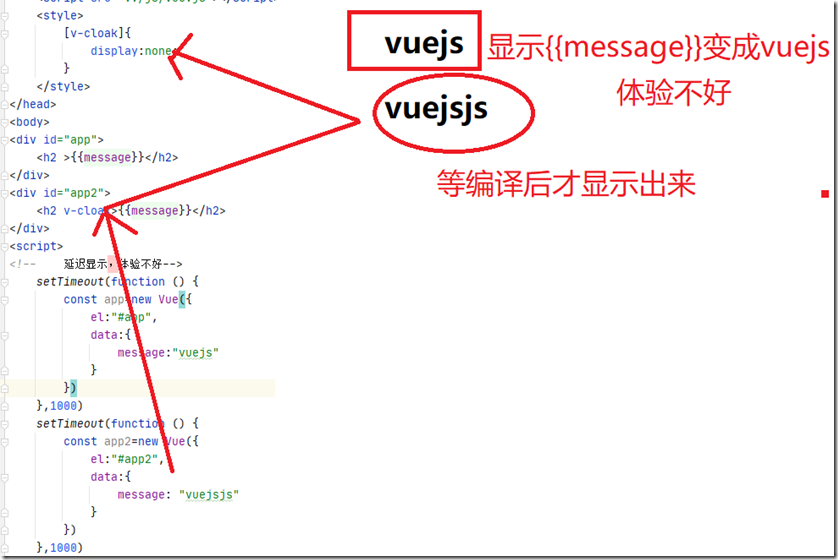
1.1.5 v-cloak(斗篷)结合Style样式display:none,不显示未编译字符
考虑到html文件,解析script代码时候,万一卡顿,前面{{message}}插入的值就出错了,那么显示{{message}}给用户的体验很不好,这个时候需要v-cloak斗篷来遮盖下。当然需要结合style样式来约束下display:none
未来后期有虚拟函数,那么不需要这些了
2:v-bind的语法
前面我们学习的指令主要作用是将值插入到我们文本模板的内容当中。但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。正如轮播图,首页轮播图一定是获取数据库成为一个数组,而js数组中是一堆url。
- 比如动态绑定a元素的href属性,而不是<>这里<>
- 比如动态绑定img元素的src属性,而不是<>这里<>
这个时候,我们可以使用v-bind指令:
- 作用:动态绑定属性
- 缩写::
- 预期:any (with argument) | Object (without argument)
- 参数:attrOrProp (optional)
2.1. v-bind基本使用
使用v-bind,结合标签是如下:
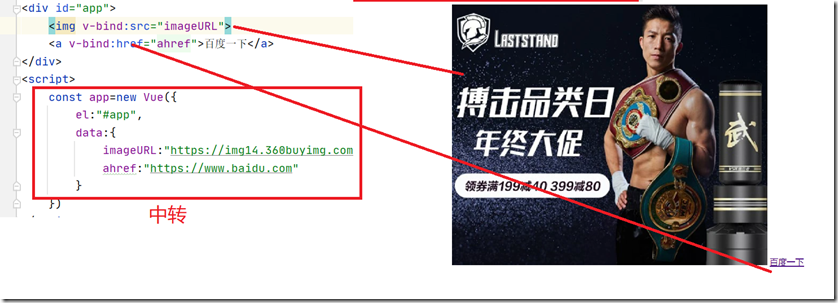
<img v-bind:src="imageUrl"> 此处v-bind:src,表示v-bind给冒号后面的src属性赋值,变量imageUrl赋值给它,然后data作为中转进行数据调整。
v-bind的简写就是一个冒号: 语法糖方式。
src是链接,href是超文本引用,一般两者差别不大,src专门给予图片使用各种路径,href用途较少
<div id="app">
<img v-bind:src="imageURL">
<a v-bind:href="ahref">百度一下</a>
</div>
<script>
const app=new Vue({
el:"#app",
data:{
imageURL:"https://img14.360buyimg.com/pop/s590x470_jfs//79bc9c7b3bc4d34f.jpg.webp",
ahref:"https://www.baidu.com"
}
})
</script>
2.2.v-bind动态绑定class(对象)
此处对象的意思是v-bind:class=“{key:value}”,此处是一个大括号,有别于mustache语法的双大括号。例如:
<h2 v-bind:class="类名1:boolean,类名2:boolean">{{message}}</h2
当某个类名boolean值为true的时候,类名X添加到这个 h2标签中 。
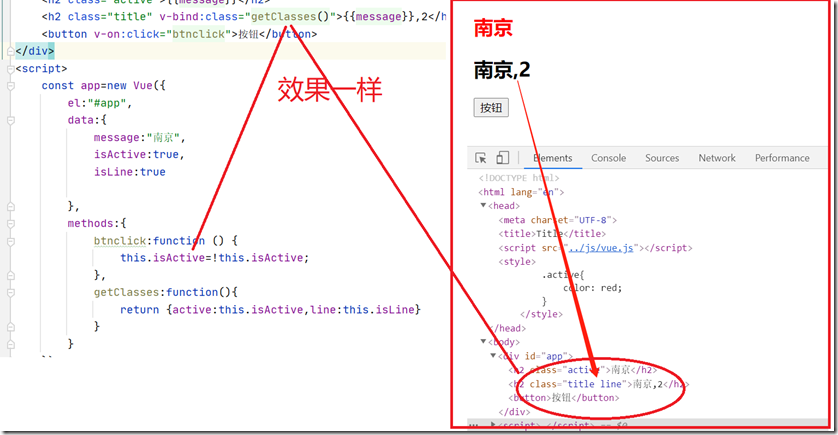
<div id="app">
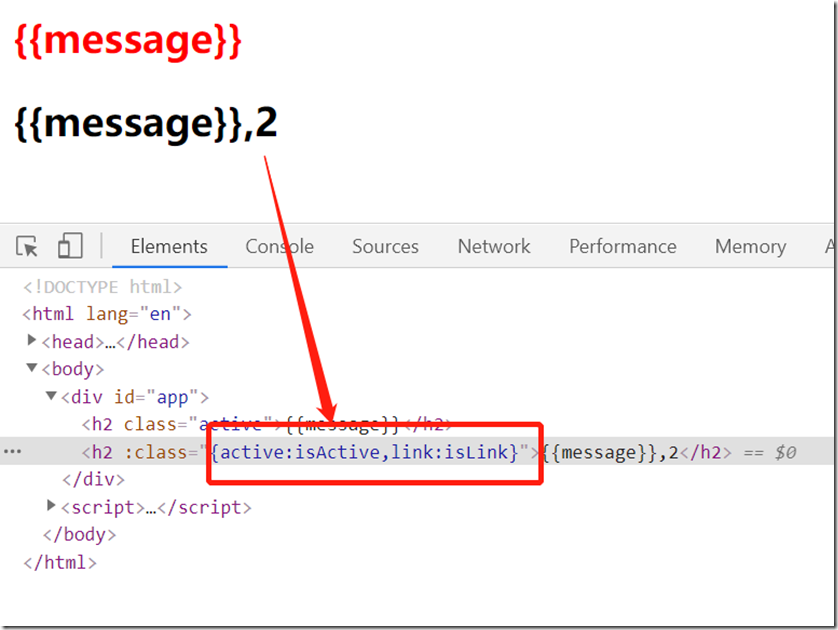
<h2 class="active">{{message}}</h2>
<h2 :class="{active:isActive,link:isLink}">{{message}},2</h2>
</div>
<script>
const app=new Vue({
el:"#app",
data:{
message:"南京",
isActive:true,
isLink:ture
}
})
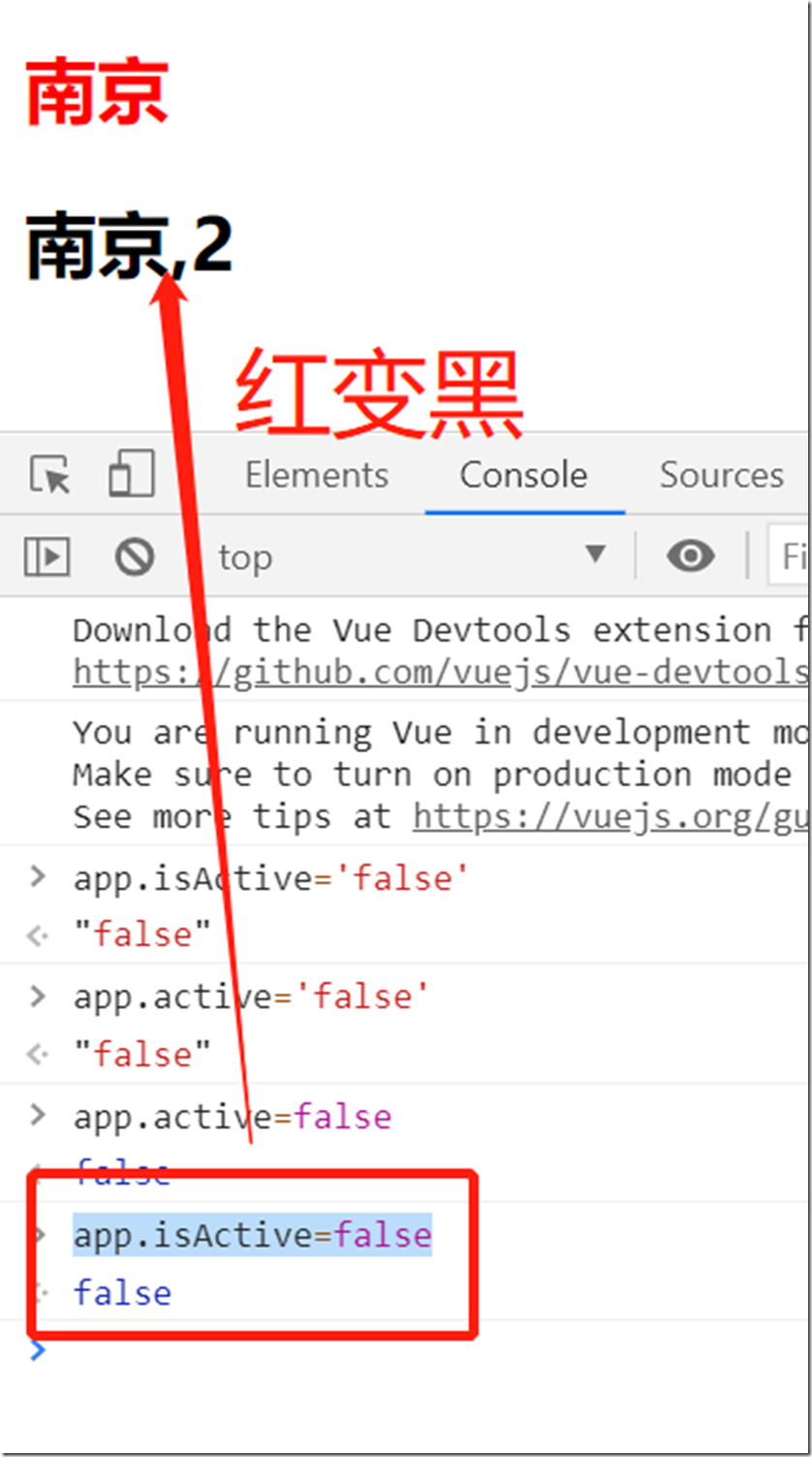
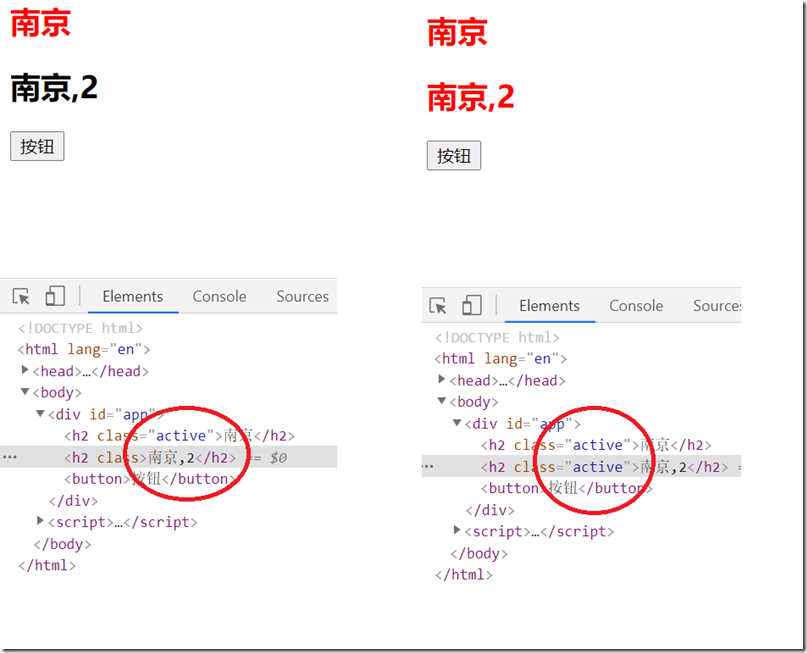
此处思考一个问题,h2下面的class有几个class,它是根据value值true和false决定,
这里两个value都是true,这就可以显示2个,如果添加单击事件,使得变量变为false,
则就不显示了。
这造成一个现象是,如果说固定的class,我们可以固定写,而一些变动的class用v-bind:class=“{类名1:属性值,类目2:属性值2}”方式进行绑定修改
- 用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
- 用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
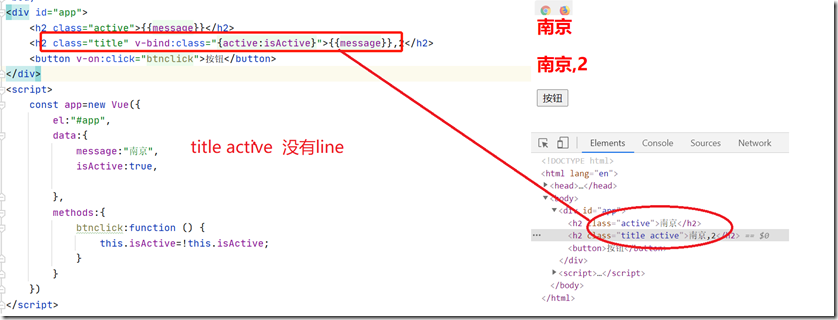
- 用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
- 用法四:如果过于复杂,可放在methods或者computed(计算属性)中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
2.3.v-bind绑定Style
写CSS属性名的时候,比如font-size,我们可以使用驼峰式(camelCase)fontSize,或者用横线分割(记得用户单引号括起来)font-size
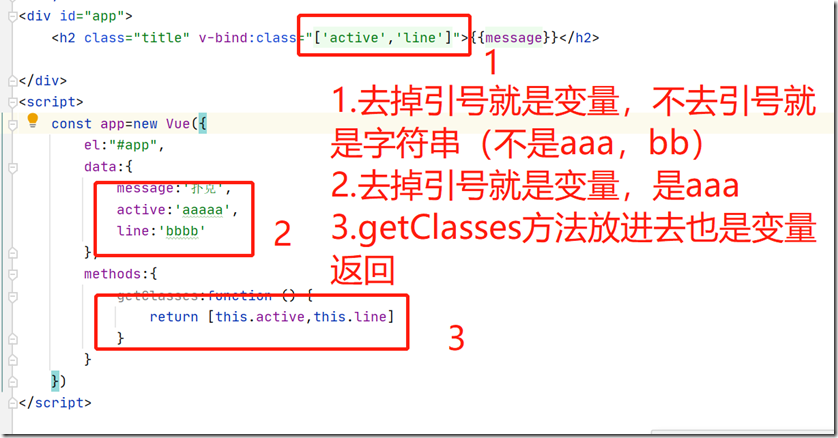
绑定Class有两种方法:对象语法和数组语法
注意:当是对象来用时:50px red属性值要用引号,否则当成变量来使用会出错,如下是成功的
n绑定方式一:对象语法
style="{color: currentColor, fontSize: fontSize + 'px'}"
nstyle后面跟的是一个对象类型
Ø对象的key是CSS属性名称
Ø对象的value是具体赋的值,值可以来自于data中的属性
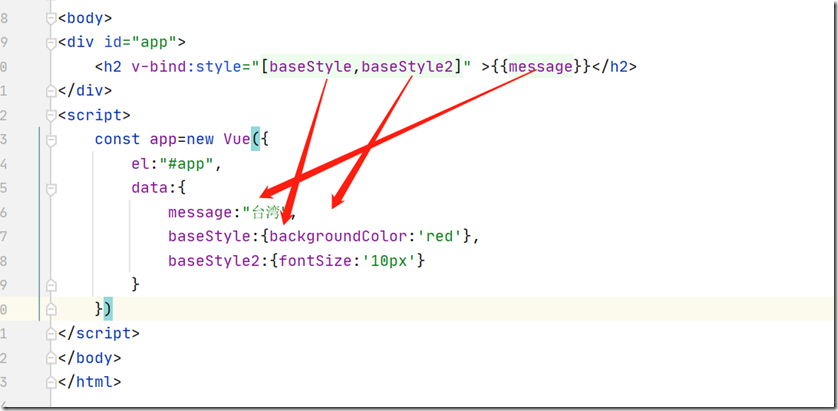
n绑定方式二:数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
nstyle后面跟的是一个数组类型
Ø多个值以,分割即可
3.计算属性
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示:
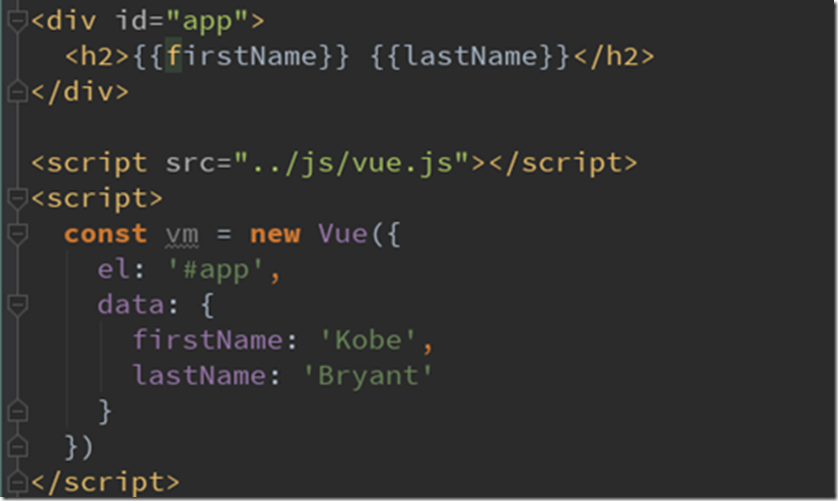
- 比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}
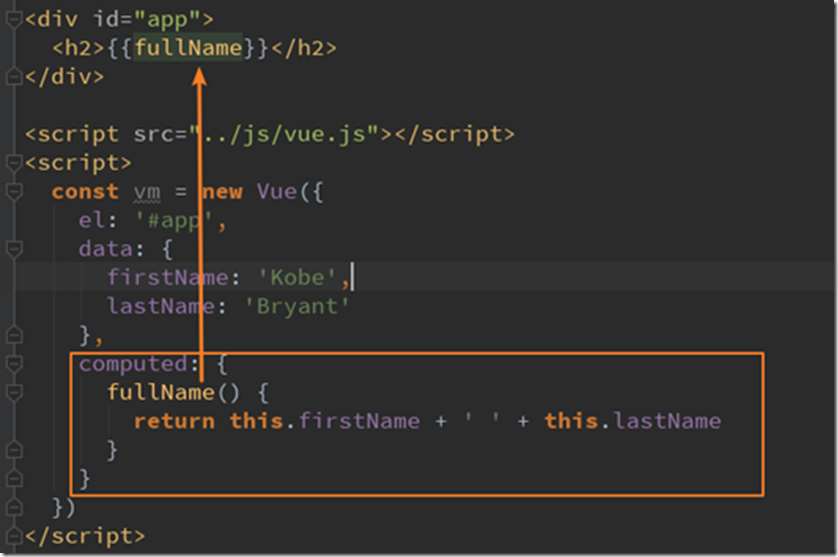
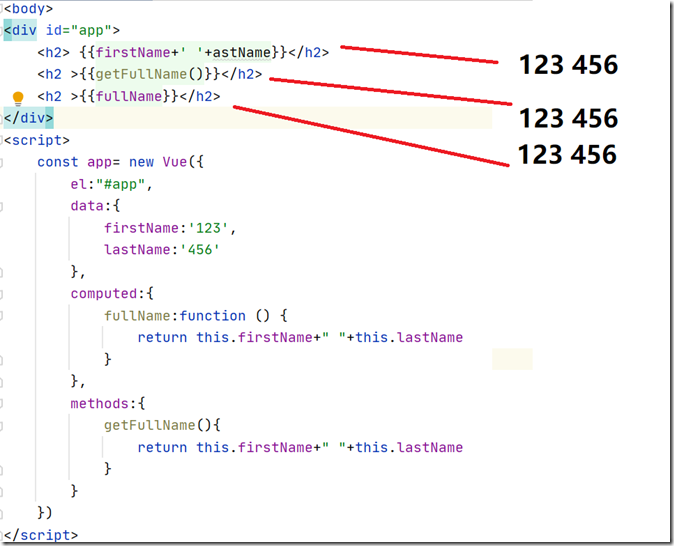
此处就可以使用计算属性 ,切记计算属性仍是属性,定义它是在computed属性中:且调用它不用加括号
<div id="app">
<h2> {{firstName+' '+astName}}</h2>
<h2 >{{getFullName()}}</h2>
<h2 >{{fullName}}</h2>
</div>
<script>
const app= new Vue({
el:"#app",
data:{
firstName:'123',
lastName:'456'
},
computed:{
fullName:function () {
return this.firstName+" "+this.lastName
}
},
methods:{
getFullName(){
return this.firstName+" "+this.lastName
}
}
})
我们可以将上面的代码换成计算属性:
我们发现计算属性是写在实例的computed选项中的。
3.1 计算属性的复杂操作
这里我们也可以用methods,但方法每次调用都会跑一次,而属性则不会,多次调用只计算一次,这就解决了缓存问题。
<body>
<div id="app">
<h2 >{{'总价格:'+Allprice}}</h2>
</div>
<script>
const app=new Vue({
el:"#app",
data:{
books:[
{name:"hahah",id:222333,price:2222333},
{name:"wwwwah",id:222332,price:2222333},
{name:"weehah",id:222333,price:2222333},
{name:"xxxhah",id:222334,price:2222333}
]
},
computed:{
Allprice:function (){
let result=0
for(let i=0;i<this.books.length;i++){
result += this.books[i].price
}
return result
}
}
})
</script>