HTML 简介
定义:
超文本标记语言(html)是标准通用标记语言下的一个应用,也是一种规范,一种标准
它通过标记符号来表示网页中的各个部分,网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符号解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不暂停其解释执行过程,编写者只能通过显示效果来分析出错原因和出错部位,但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
特点:
- 简易性:html 版本升级采用超集方式,从而更加灵活方便
- 可扩展性:html 的广泛应用带来了加强功能,增加标识符等要求,采取子类元素的方式,为系统扩展带来保证
- 平台无关性:虽然个人计算机大行其道,但使用 mac 等其他机器的大有人在,html 可以使用在广泛的平台上,这也是万维网(www)盛行的另一个原因
- 通用性:html 是网络的通用语言,一种简单、通用的全置标记语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器
简单理解:正如我们写的 python 代码,运行时需要解释器来翻译,那么 html 代码的解释器就是浏览器,不过各自的解释规则不同。
结构:
<!DOCTYPE html> #html文档类型,这个是html5写法 <html> <head> </head> <body> </body> </html> <!-- 以html开头和html结尾,中间包含了head和body,如果把html看作人,那么head就是头,body就是身体,所以头部里都东西一般都是看不见的。 <head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了该HTML文件的很多有用的信息 <body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意。 -->
HTML 标签
html 标签指的是:<head>、<body>、<table> 等被尖括号包起来的对象,绝大部分的标签都是成对出现的,如 <table></talbe>、<form></form>,当然还有少部分不是成对出现的,如 <br>、<hr> 等,标签可以嵌套,比如在 body 标签中嵌套 form 标签,在 form 中又可以嵌套其他标签
标签分类
按语法分类:
- 闭合标签:有开始表示和结束标签,必须成对出现,比如上面的 <html></html>
- 自闭合标签:单个存在的标签,自己封闭,如 <br/>,这里不加 / 也不会出错
head 部分
head 头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果
头部中最常用的标记符是 <title> 和 <meta> 标签
- title 标签用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单
<title>hello world</title>
- meta 标签用于定义文档和外部资源之间的关系,提供有关页面的元信息,例如:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词、页面转码
<!-- 设置编码 --> <meta charset="UTF-8"> <!-- 自动刷新页面 --> <meta http-equiv="Refresh" content="3"> <!-- 3 秒刷新一次页面 --> <!-- 跳转 --> <meta http-equiv="refresh" content="3;Url=http://www.baidu.com"> <!-- 3 秒钟后跳转至 www.baidu.com --> <!-- 关键字信息 --> <meta name="keywords" content="this is key word"> <!--兼容IE:X-UA-Compatible--> <meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=EmulateIE7" />
- link 标签
<link rel="stylesheet" href="css/common.css"> <!-- 样式 --> <link rel="shortcut icon" href="image/favicon.ico"> <!-- 图标 -->
body 部分
块元素标签:默认独占一行,如:<a>(链接)、<div>(容器)、<select>
内联元素标签:元素之间可以排列在一起,设置宽高无效,它的宽高由内容撑开,如:<p>(段落)、<h>(标题)、<span>
特殊符号(常见): ,>,<,<br/>(换行)
h 标签:
标题通过 h1-h6 来定义,大小分别递减
<h1>hello world</h1> <h6>hello world</h6>
效果展示:

p 标签:
p 段落标签是块标签,段落与段落之间有间距,并可以嵌套 <br/> 换行标签
<p>段落1</p> <p>段落2</p> <p>段落3<br>换行了</p>
效果展示:

div 标签:
可理解为白板,本身不对内容做任何渲染,后续会提及使用 style 来渲染,属于块标签
<div>i'm a div tag</div>
span 标签:
和 div 一样,span 也是空白,本身不对内容做渲染,但是属于行内标签
<span>haha</span> <span>xixi</span>
a 标签:
是应用网站链接使用的标签,并且 a 标签可以是图片或者是其他 html 元素
<a href="http://www.baidu.com">百度搜索》》</a>
效果展示:

a 标签做锚点
href 中通过设置 # + 标签id关联跳转,实质也是跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../bootstrap-4.3.1-dist/css/bootstrap.min.css"> <script src="../bootstrap-4.3.1-dist/js/bootstrap.min.js"></script> <script src="../jquery/jquery.js"></script> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <!--关联关系必须使用id,并且href中必须使用#id形式--> <div id="i1" style="height: 300px;">第一章内容</div> <div id="i2" style="height: 300px;">第二章内容</div> <div id="i3" style="height: 300px;">第三章内容</div> <div id="i4" style="height: 300px;">第四章内容</div> </body> </html>
效果展示:

input 标签
input 是我们用的最多的标签之一,并且其属性有多种,不同的属性对应着不同样式
1)type 属性
- text:文本,输入的字符串为文本
- password:密码,输入的字符串为密文
- button:按钮,默认并无实际作用,后续会在 js 中提及其作用
- submit:提交,提交 form 表单使用
- file:上传文件,特别注意上传文件依赖 form 表单中的属性(enctype="multipart/form-data"),该属性表示将文件按一定大小分步发送给服务端
- reset:重置,将输入的数据清空
2)value:属性值
3)name:为输入的内容设置 key,方便后端取数据
demo:
<input type="text", value="123" name="key"> <input type="password"> <input type="button", value="登录"> <input type="submit", value="提交"> <p>上传文件:</p> <input type="file", name="filename"> <p> <input type="submit", value="提交"> <input type="reset", value="重置"> </p>
效果展示:

form 表单
上面的 input 标签提交数据是需要配合 form 标签才能进行提交
- action:设置提交数据的 url
- method :设置提交数据的方法,分为 get 和 post
demo:
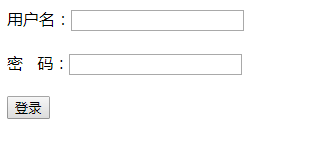
<form action="http://www.baidu.com" method="get"> <div> 用户名:<input type="text", name="username"> <br><br> 密   码:<input type="password", name="password"> <br><br> <input type="submit" value="登录"> </div> </form>
效果展示:

radio 选择标签
name 属性不同,代表多选,name 属性相同表示单选,value 设置 key,checked 设置默认值
demo:
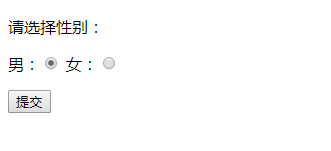
<div> <p>请选择性别:</p> <span> <!-- 默认选择男 --> 男:<input type="radio", name="sex", value="man", checked> 女:<input type="radio", name="sex", value="woman"> </span> <p> <input type="submit", value="提交"> </p> </div>
效果展示:

checkbox 复选框
使用的时候通常将 name 设置为相同,name 此时相当于是区别复选框的种类,因为可能有多种复选框,用 value 设置 key,checked 设置默认值
demo:
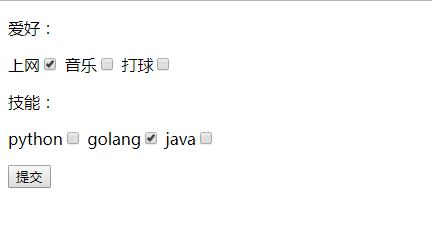
<div> <p>爱好:</p> 上网<input type="checkbox" name="favor" value="1" checked="checked"> 音乐<input type="checkbox" name="favor" value="2"> 打球<input type="checkbox" name="favor" value="3"> <p>技能:</p> python<input type="checkbox" name="skill" value="1"> golang<input type="checkbox" name="skill" value="2", checked="checked"> java<input type="checkbox" name="skill" value="3"> <p> <input type="submit" value="提交"> </p> </div>
效果展示:

textarea 多行文本
多行文本输入,name 表示给提交内容设置 key,默认值被包裹在标签中
demo:
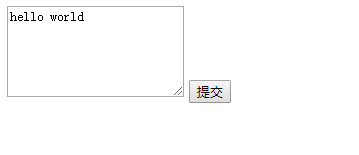
<textarea name="content" cols="30" rows="10">hello world</textarea> <input type="submit", value="提交">
效果展示:

select 下拉框
- option:设置选项
- optgroup:设置分组
- name:设置 select 的 key
- value:设置 option 的值,提交数据时使用
- multiple="multiple":设置多选
- selected="selected":设置默认选项
- size:设置显示多少个,默认显示一个
demo:
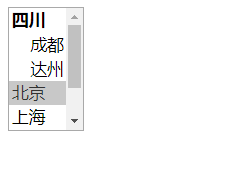
<select name="city" multiple="multiple" size="5"> <optgroup label="四川"> <!--optgroup 设置组,是不能被选中的--> <option value="3">成都</option> <option value="3">达州</option> </optgroup> <option value="1", selected="selected">北京</option> <option value="2">上海</option> <option value="4">杭州</option> <option value="5">广州</option> </select>
效果展示:

img 标签
图片标签
- src:标识图片来源
- title:设置图片标题,鼠标停留在图片上可见
- alt:设置图片背后显示内容(当图片无法加载时显示)
demo:
<img src="../image/test.jpg" title="混吃等死", alt="图片消失了">
效果展示:

列表标签
- 有序列表
- 无序列表
- 自定义列表
demo:
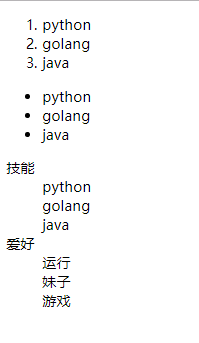
<ol> <li>python</li> <li>golang</li> <li>java</li> </ol> <ul> <li>python</li> <li>golang</li> <li>java</li> </ul> <dl> <dt>技能</dt> <dd>python</dd> <dd>golang</dd> <dd>java</dd> <dt>爱好</dt> <dd>运行</dd> <dd>妹子</dd> <dd>游戏</dd> </dl>
效果展示:

table 标签
- border:设置表格边框
- thead:设置表头
- th:设置表头中的列
- tbody:设置表内容
- tr:设置表格行
- td:设置每行中的数据(列数据)
- colspan:设置行单元格所占大小
- rowspan:设置列单元格所占大小
demo:
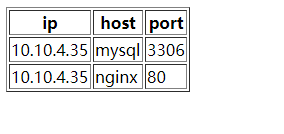
<table border="1"> <thead> <th>ip</th> <th>host</th> <th>port</th> </thead> <tbody> <tr> <td>10.10.4.35</td> <td>mysql</td> <td>3306</td> </tr> <tr> <td>10.10.4.35</td> <td>nginx</td> <td>80</td> </tr> </tbody> </table>
效果展示:

cursor 属性
用来显示一些不同的光标
常用值 pointer:鼠标放上面后变小手

ending ~