1.计算属性
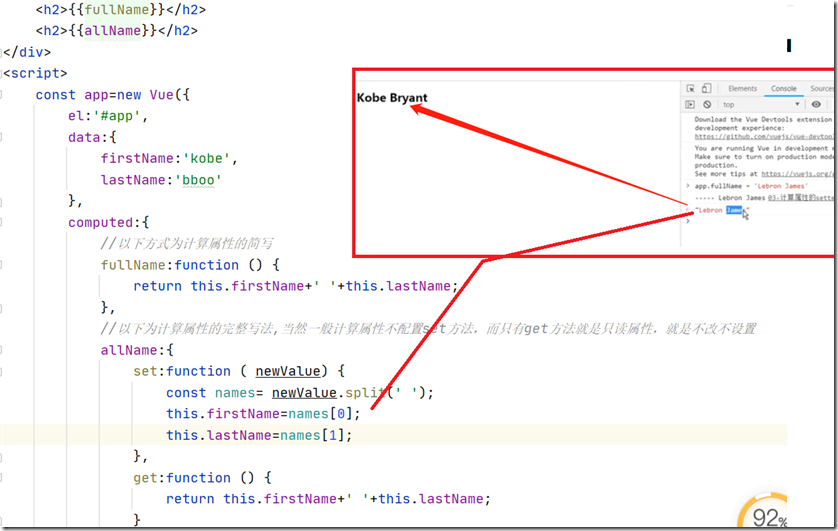
计算属性完整写法有set和get
computed:{
//以下方式为计算属性的简写
fullName:function () {
return this.firstName+' '+this.lastName;
},
//以下为计算属性的完整写法,当然一般计算属性不配置set方法,而只有get方法就是只读属性,就是不改不设置
allName:{
set:function ( newValue) {
const names= newValue.split(' ');
this.firstName=names[0];
this.lastName=names[1];
},
get:function () {
return this.firstName+' '+this.lastName;
}
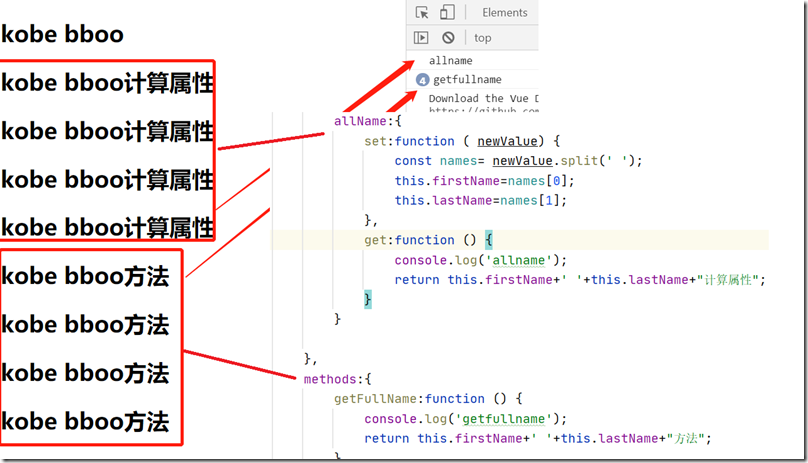
}1.1 计算属性与methods的差异
两点差异:1.计算属性前面不写get,一般方法methods会给get
2.计算属性缓存消耗低,因为只要变量不变,计算属性结果vue内部缓存存起来,不会重复计算
2.ES6语法常用
2.1 块级作用域之let/var
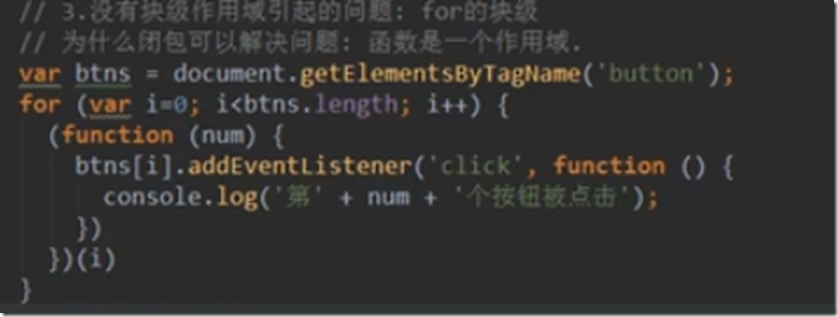
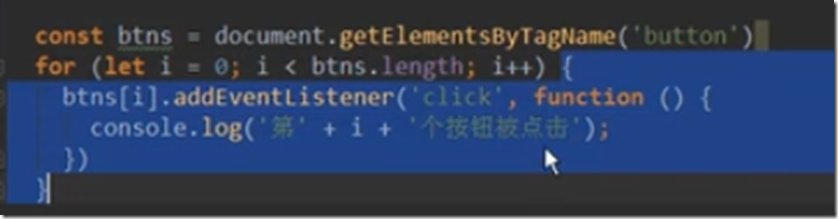
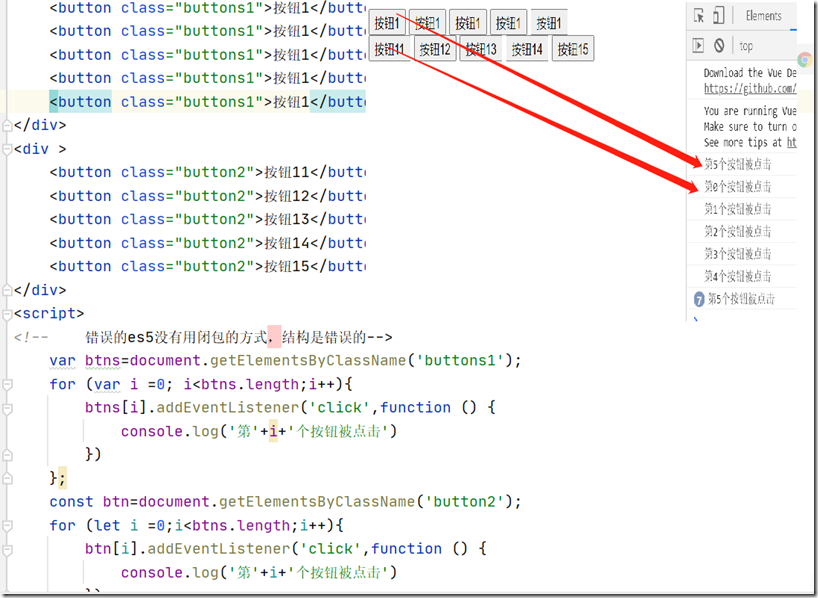
- var可以理解为js的设计错误,它声明一个变量时,变量的作用域主要和函数的定义有关。后来增加let,可以理解let是比var完美
- 针对其他块定义来说是没有作用域,比如if.FOR等,还在我们开发中往往会引起一些问题。简单说var在某个块定义,在外面也可以用,容易出事。需要用闭包函数处理(ES5之前中var没有作用域,if或for都没有,只有函数有作用域)
2.2. const
const在c/c++语言中也是将某个变量修饰为常量,javascript中也是如此,使用const修饰的标识符为常量,不可以再次赋值。但首次必须赋值。
因此使用const来修饰时,就可以保证数据的安全性。优先const,其次用改变某个标识符的时候才是用let。
切记:const定义的常量是指指向的对象不能修改,但是可以改变对象内部的属性。const obj={
name:‘why’,
age:18,
height:1.68 这里面是可以修改的
}
obj={}错误
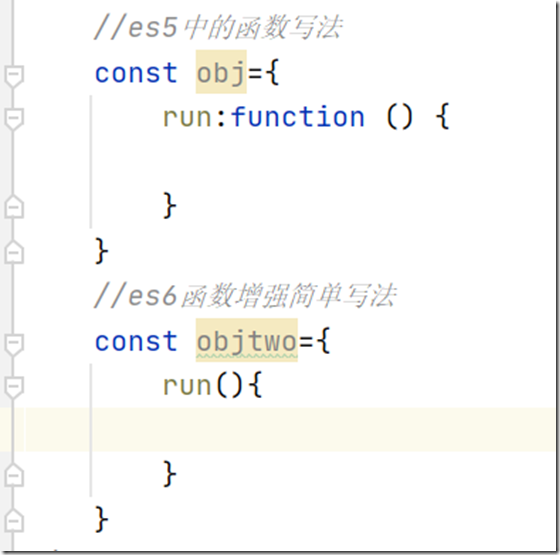
2.3. 对象自变量增强方法
自变量 const obj =new Object() →const obj={} 其中这个大括号就是自变量
例如属性增强写法:
例如函数增强写法
3. V-ON-事件监听使用
事件监听操作事件,例如点击,拖曳,键盘事件,缩写@,对象,表达式等,切记,如果是监听且方法没有参数,括号可以不要,例如加粗字体方法
<div id="appthree">
<h2>{{counterthree}}</h2>
<button @click="add">+</button>
<button @click="dec">-</button>
</div>
const appthree=new Vue({
el:'#appthree',
data:{
counterthree: 0
},
methods:{
add(){ this.counterthree++ },
dec(){ this.counterthree-- } }
})
<div id="app"> <h2>{{counter}}</h2> <button v-on:click="counter++">+</button> <button v-on:click="counter--">-</button> </div> <div id="apptwo"> <h2>{{countertwo}}</h2> <button v-on:click="add">+</button> <button v-on:click="dec">-</button> </div> <!--v-on的语法糖--> <div id="appthree"> <h2>{{counterthree}}</h2> <button @click="add">+</button> <button @click="dec">-</button> </div> <script> const app= new Vue({ el:'#app', data:{ counter:0, } }) const apptwo=new Vue({ el:'#apptwo', data:{ countertwo: 0 }, methods:{ add(){ this.countertwo++ }, dec(){ this.countertwo-- } } }) const appthree=new Vue({ el:'#appthree', data:{ counterthree: 0 }, methods:{ add(){ this.counterthree++ }, dec(){ this.counterthree-- } } })
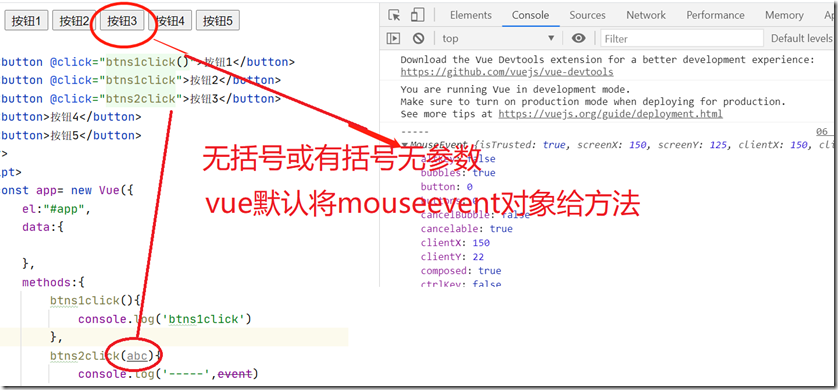
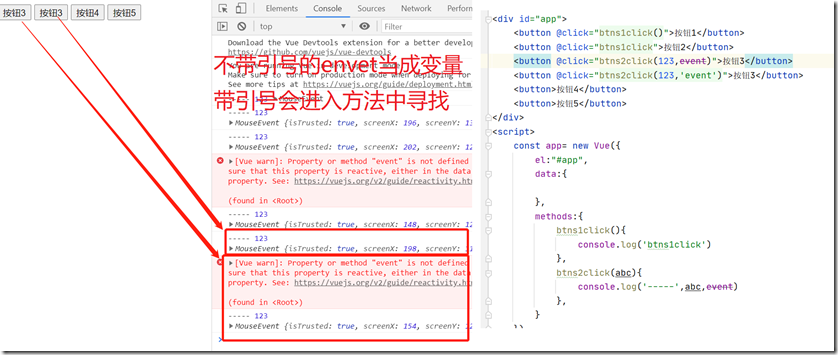
3.1.v-on:click=‘方法带参数’
如果定义的方法时,有参数,但是方法调用时,未给参数,这个时候vue会默认将浏览器鼠标操作事件生成的MouseEvent事件对象作为参数形式传入到方法中。我们知道浏览器鼠标操作都会生成event对象,而其他参数不传入,会产生undefined现象。如果参数未加引号,会把参数当变量去data中找,那么就会出错。
当然,有可能我们真的要穿event参数和其他参数,如果同样调用时候,需要注意我们event引号或者¥event效果是一样的。
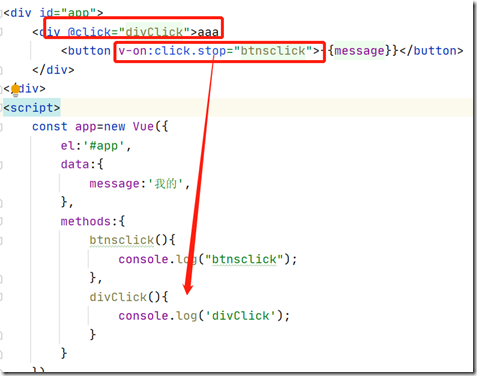
3.2 v-on的修饰使用v-on:click.stop / v-on:click.prevent
v-on的简写为@,那么我们还有些修饰符可以使用,主要应用场景是拿到event的目的进行一些时间处理:
- stop - 调用 event.stopPropagation()。解决事件冒泡现象。
- prevent - 调用 event.preventDefault()。
- {keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
- native - 监听组件根元素的原生事件。
- once - 只触发一次回调。
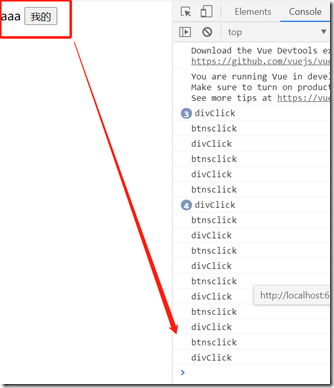
事件冒泡,指的是点击按钮时,如果多个事件监听,那么都会触发,也就存在冒泡现象,且先子冒泡,再父冒泡,但只希望出现其中一个时候,可以用@click.stop='某事件'。
v-on:click.prevent 相当于调用 event.preventDefault()。阻止默认事件,例如它原本是超级链接之类的。
<form action="baidu">
<!-- 打印且跳转-->
<input type="submit" value="提交2" @click="submitClick">
<!-- 打印,但不跳转,通过prevent来阻止它的默认事件,我就可以通过submitClick-->
<input type="submit" value="提交2" @click.prevent="submitClick">
</form>
v-on修饰符之键盘点击事件,每个键盘按键都有自己id,前面keyCode就是键盘按键的id,后面是具体对应的id对应的值。{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
<!-- 3.监听键盘按钮的点击-->
<input type="text" v-on:keyup="keyup" >
<!-- 3.1.监听enter按钮点击-->
<input type="text" v-on:keyup.enter="keyup" >
<!-- 3.2.监听a按钮点击-->
<input type="text" v-on:keyup.a="keyup" >
v-on:click.native='native',监听自定义组件根元素的原生组件。
比方说我们定义了一个自定义组件<cpn>
<cpn @click.native='cpnclick'><cpn>
v-on:click.once=‘once’ 只触发一次回调。例如提交答案
<button @click.once='btnsClick' >按钮</button>
4. v-if, v-else-if,v-else 条件判断
这三条指令与javascript条件语句类似,vue的条件指令可根据表达式的值在DOM中渲染或销毁元素或组件,即v-if后面的条件为false时,对应的元素及其子元素不会渲染。
<div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=80">良好</p>
<p v-else-if="score>=60">及格</p>
<p v-else="">不及格</p>
</div>
<script>
const app=new Vue({
el:'#app',
data:{
score:48
}
})
</script>
</body>
</html>
当然,一般复杂的逻辑判断不用v-if,因为太长,不如用计算属性
computed:{
result(){
let showMessage=' ';
if (this.score>=90){ showMessage=‘优秀’}
else if(this.socre>=80){showMessage='良好'}
return showMessage
}
}
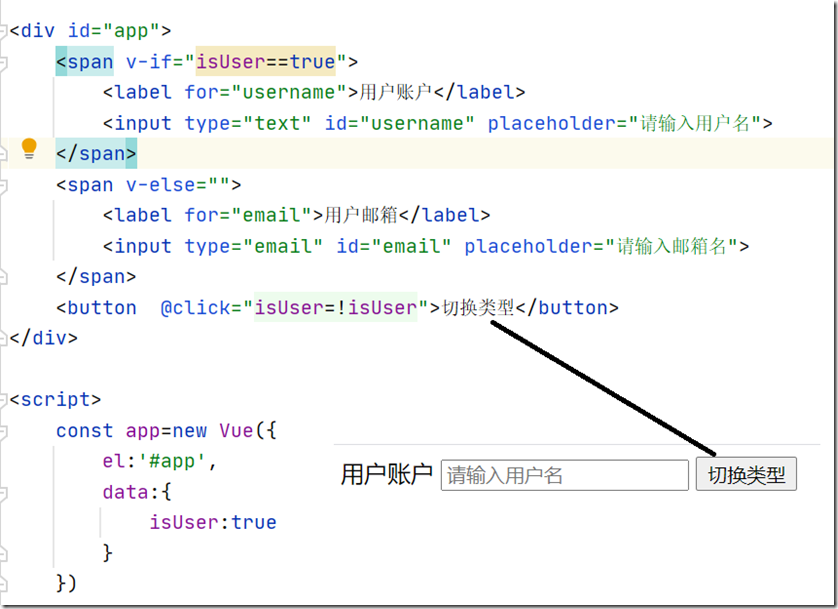
案例:用户登录时候,选择账户登录或者邮箱登录,就可以用v-if来判断
小问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。为什么会出现这个问题呢?问题解答:
因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
方案:
我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key,并且我们需要保证key的不同
<input type="text" id="username" placeholder="请输入用户名" key="username">
<input type="email" id="email" placeholder="请输入邮箱名" key="email">
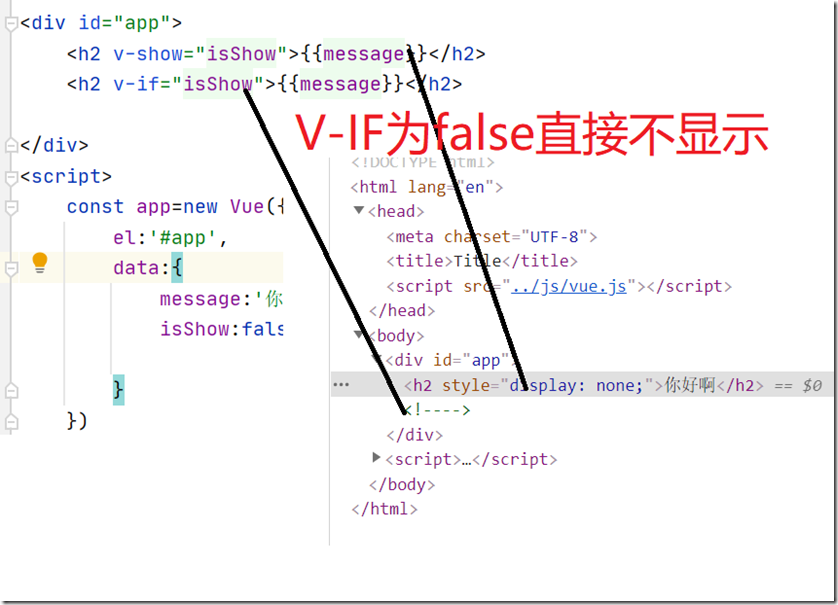
5 V-show与v-if对比,v-show为false也会显示页面的dom标签中,只是增加一个行内样式,元素仍然显示dom中
v-show的用法和v-if非常相似,也用于决定一个元素是否显示:
v-if和v-show对比:v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
- v-if当条件为false时,压根不会有对应的元素在DOM中。
- v-show当条件为false时,仅仅是将元素的display属性(行内样式)设置为none而已。
开发中如何选择呢?
- 当需要在显示与隐藏之间切片很频繁时,使用v-show
- 当只有一次切换时,通过使用v-if
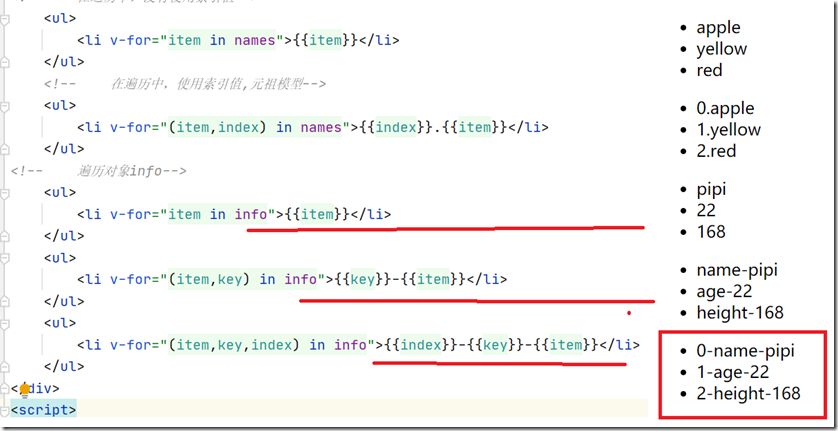
6.v-for 遍历对象/遍历数组
遍历数组,item就是每个值,如果要用索引,用元组 (item,index)in 数组
<div id="app">
<!-- 在遍历中,没有使用索引值-->
<ul>
<li v-for="item in names">{{item}}</li>
</ul>
<!-- 在遍历中,使用索引值,元祖模型-->
<ul>
<li v-for="(item,index) in names">{{index}}.{{item}}</li>
</ul>
</div>
<script>
const app=new Vue({
el:'#app',
data:{
names:[
"apple","yellow","red"
]
}
})
</script>
遍历对象,则如果是只获取一个值,这个值是value
<ul>
<li v-for="item in info">{{item}}</li>
</ul>
<ul>
<li v-for="(item,key) in info">{{key}}-{{item}}</li>
</ul>
<ul>
<li v-for="(item,key,index) in info">{{index}}-{{key}}-{{item}}</li>
</ul>
</div>
<script>
const app=new Vue({
el:'#app',
data:{
names:[
"apple","yellow","red"
],
info:{
name:"pipi",
age:22,
height:"168"
}
}
})
</script>
n官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
n为什么需要这个key属性呢(了解)?
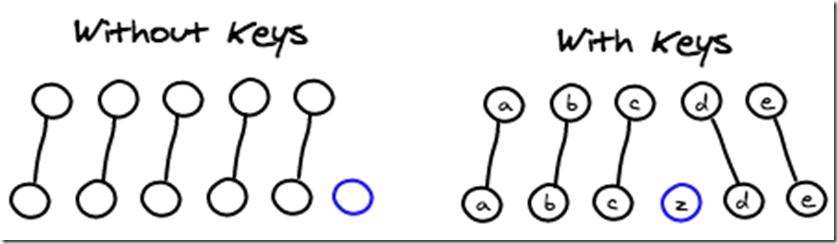
p这个其实和Vue的虚拟DOM的Diff算法有关系。
p这里我们借用React’s diff algorithm中的一张图来简单说明一下:
n当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
p我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
p即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
n所以我们需要使用key来给每个节点做一个唯一标识
pDiff算法就可以正确的识别此节点
p找到正确的位置区插入新的节点。
n所以一句话,key的作用主要是为了高效的更新虚拟DOM。
6.1.vue响应式的数组显示在什么情况下-哪些操作数组方式可响应式渲染,哪些操作方式是不能够响应式渲染
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
push();;可以多个元素,...item:T[] 其中T[]是泛型
pop():删除最后元素
shift()
unshift():
splice() :this.数组.splice(删除元素,插入元素,替换元素)
sort():排序
reverse():反转
但是通过索引修改某个值,不能响应式渲染,可考虑用splice
或者中set方法,vue中set(要修改的对象,索引值/key,修改后的值)
Vue.set(this.letters,0,‘bbb')
7.Vue的过滤器
注意:
1、 当有局部和全局两个名称相同的过滤器时候,会以就近原则进行调用,即:局部过滤器优先于全局过滤器被调用!
2、 一个表达式可以使用多个过滤器。过滤器之间需要用管道符“|”隔开。其执行顺序从左往右
vue中的过滤器分为两种:局部过滤器和全局过滤器
1、定义无参全局过滤器
Vue.filter('msgFormat', function(msg) { // msg 为固定的参数 即是你需要过滤的数据
return msg.replace(/单纯/g, 'xxx')
}) <div id="app">
<p>{{ msg | msgFormat}}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function(msg) {
// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
return msg.replace(/单纯/g, 'xx')
})
</script>2、定义有参全局过滤器
<div id="app">
<p>{{ msg | msgFormat('疯狂','--')}}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function(msg, arg, arg2) {
// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
return msg.replace(/单纯/g, arg+arg2)
})
</script>3、局部过滤器
局部过滤器的有参和无参的定义和使用方法与全局的过滤器一样。唯一的区别在于局部过滤器是定义在vue的实例中。其作用的区域也是vue实例【#app】控制的区域
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {},
//定义私用局部过滤器。只能在当前 vue 对象中使用
filters: {
dataFormat(msg) {
return msg+'xxxxx';
}
}
});购物车案例
<body>
<div id="app">
<div v-if="books.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.data}}</td>
<!-- <td>{{getPrice(item.price)}}</td>-->
<td>{{item.price|showPrice}}</td>
<td>
<button @click="decrement(index)" v-bind:disabled="item.count<=1">-</button>
{{item.count}}
<button @click="increment(index)">+</button>
</td>
<td>
<button @click="removeHandler(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价值:{{totalPrice|showPrice()}}</h2>
</div>
<div v-else>
<h2 >购物车为空</h2>
</div>
</div>
<script>
const app= new Vue({
el:'#app',
data:{
books:[
{
id:1,
name:'《算法导论》',
data:'2006-9',
price:85.00,
count:1
},
{
id:2,
name:'《UNIX》编程艺术',
data:'2006-2',
price: 59.00,
count:1
},
{
id:3,
name:'《编程珠玑》',
data:'2008-10',
price:39.00,
count: 1
},
{
id:4,
name:"《代码大全》",
data:'2006-3',
price: 128.00,
count:1
},
]
},
methods:{
getPrice(price){
return '¥'+price.toFixed(2)
},
increment(index){
this.books[index].count++;
},
decrement(index){
this.books[index].count--;
},
removeHandler(index){
this.books.splice(index,1)
}
},
filters:{
showPrice(price){
return '¥'+price.toFixed(2)
}
},
computed:{
totalPrice(){
let totalPrice=0;
for(let i=0;i<this.books.length;i++){
totalPrice+=this.books[i].price*this.books[i].count;
}
return totalPrice;
}
}
})
</script>