@media 标签可以说是响应式网页的开发基础。其主要由媒体类型(Media Type)和 媒体特性(Media Query)两部分组成。
Media Type
设定后面规则生效的展示类型,包括all(全部),screen(屏幕),print(页面打印或打邱预览模式)等等
Media Query
设定后面规则生效的条件
CSS 语法
@media Media Type and|not|only (Media Query) {
CSS-Code;
}
你也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (Media Query)" href="mystylesheet.css">
一、媒体类型(Media Type)
媒体类型(Media Type)在css2中是一个常见的属性,也是一个非常有用的属性,可以通过媒体类型对不同的设备指定不同的样式,在css2中我们常碰到的就是all(全部),screen(屏幕),print(页面打印或打邱预览模式),其实在媒体类型不止这三种,w3c总共列出了10种媒体类型。
页面中引入媒体类型方法也有多种:
1.link方法引入
<link rel="stylesheet" type="text/css" href="../css/print.css" media="print" />
2.@media引入
@media screen{
选择器{
属性:属性值;
}
}
二、媒体特性(Media Query)
<link rel="stylesheet" media="screen and (max- 600px)" href="small.css" />
转换成css中的写法为:
@media screen and (max- 600px) {
选择器 {
属性:属性值;
}
}
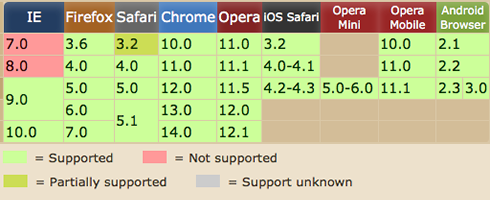
常用的Media Query如下表所示:

兼容的浏览器:

Media Queries的具体使用方式
一、最大宽度Max Width
<link rel="stylesheet" media="screen and (max-600px)" href="small.css" type="text/css" />
上面表示的是:当屏幕小于或等于600px时,将采用small.css样式来渲染Web页面。
二、最小宽度Min Width
<link rel="stylesheet" media="screen and (min-900px)" href="big.css" type="text/css" />
上面表示的是:当屏幕大于或等于900px时,将采用big.css样式来渲染Web页面。
三、多个Media Queries使用
<link rel="stylesheet" media="screen and (min-600px) and (max-900px)" href="style.css" type="text/css" />
Media Query可以结合多个媒体查询,换句话说,一个Media Query可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种Media Type。正如上面的其表示的是当屏幕在600px-900px之间时采用style.css样式来渲染web页面。
四、设备屏幕的输出宽度Device Width
<link rel="stylesheet" media="screen and (max-device- 480px)" href="iphone.css" type="text/css" />
上面的代码指的是iphone.css样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率
五、iPhone4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
上面的样式是专门针对iPhone4的移动设备写的。
六、iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" />
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" />
在大数情况下,移动设备iPad上的Safari和在iPhone上的是相同的,只是他们不同之处是iPad声明了不同的方向,比如说上面的例子,在纵向(portrait)时采用portrait.css来渲染页面;在横向(landscape)时采用landscape.css来渲染页面。
七、android
/*240px的宽度*/
<link rel="stylesheet" media="only screen and (max-device-240px)" href="android240.css" type="text/css" />
/*360px的宽度*/
<link rel="stylesheet" media="only screen and (min-device-241px) and (max-device-360px)" href="android360.css" type="text/css" />
/*480px的宽度*/
<link rel="stylesheet" media="only screen and (min-device-361px) and (max-device-480px)" href="android480.css" type="text/css" />
我们可以使用media query为android手机在不同分辨率提供特定样式,这样就可以解决屏幕分辨率的不同给android手机的页面重构问题。
八、not关键字
<link rel="stylesheet" media="not print and (max- 1200px)" href="print.css" type="text/css" />
not关键字是用来排除某种制定的媒体类型,换句话来说就是用于排除符合表达式的设备。
九、only关键字
<link rel="stylesheet" media="only screen and (max-device-240px)" href="android240.css" type="text/css" />
only用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query但却支持Media Type的设备隐藏样式表的。其主要有:支持媒体特性(Media Queries)的设备,正常调用样式,此时就当only不存在;对于不支持媒体特性(Media Queries)但又支持媒体类型(Media Type)的设备,这样就会不读了样式,因为其先读only而不是screen;另外不支持Media Qqueries的浏览器,不论是否支持only,样式都不会被采用。
十、其他
在Media Query中如果没有明确指定Media Type,那么其默认为all,如:
<link rel="stylesheet" media="(min- 701px) and (max- 900px)" href="medium.css" type="text/css" />
另外还有使用逗号(,)被用来表示并列或者表示或,如下
<link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-480px), screen and (min-960px)" />
上面代码中style.css样式被用在宽度小于或等于480px的手持设备上,或者被用于屏幕宽度大于或等于960px的设备上。
Media Queries能在不同的条件下使用不同的样式,使用页面达到不同的渲染效果。