正则表达式
正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。
许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen。(来自百度百科)
正则表达式(regular expression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。
正则表达式在很多语言内都有应用,在javaScript中的应用则更多
先来看一看在JavaScript中怎么创建正则表达式
第一种创建方式:
类似于声明变量式到创建,在表达式写在/ /中,/ /后可以加 i , m , g等属性。
var reg = / / ;
第二种创建方式:
类似于创建对象,利用构造函数创建正则表达式,前面的""写表达式,属性写在后面的""中。
var reg = new RegExp("","");
关于正则表达式到属性我们可以参考W3school的属性表
下面我们来写一些例子来练习正则表达式
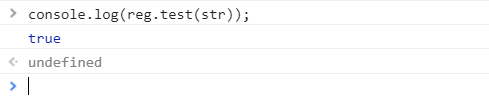
用例一:写一个只匹配中文的正则表达式
var str = '这是中文';
var str1 = 'it is English'; var reg = /^[u4E00-u9FFF]+$/;
本题在reg中放入中文编码范围,当对象全是中文时,匹配结果为ture,否则为false


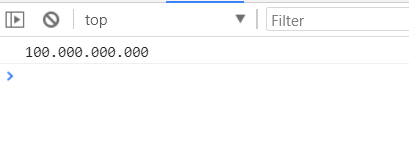
用例二:来自某年的百度面试题,写一个数,用科学计数法表示该数
var str = "100000000000"; var reg = /(?=(B)(d{3})+$)/g; console.log(str.replace(reg,"."));
其中?=指匹配任何其后紧接的字符串, B匹配非单词边界, d{3}匹配数字*3,$匹配任何结尾的字符串,用str的replace方法插入.