MatrixTransform(矩阵变形)
MatrixTransform 可以简单理解为一个自定义的变形对象,矩阵相对于其它变形对象,更加的偏向于底层。下面是MatrixTransform的重要属性。
MatrixTransform 元素是由一个3*3的矩阵组成:
第一行包括 M11,M12
第二行包括 M21,M22
第三行OffsetX、OffsetY,是用来产生对象的偏移量,对对象坐标的移动
最右边的第三列值永远是0、0、1
XAML 值
-
m11
-
System.Double
该值位于变换 Matrix 的位置
(1, 1) 处。
- m12
-
System.Double
该值位于变换 Matrix 的位置
(1, 2) 处。
- m21
-
System.Double
该值位于变换 Matrix 的位置
(2, 1) 处。
- m22
-
System.Double
该值位于变换 Matrix 的位置
(2, 2) 处。
- offsetX
-
System.Double
该值位于变换 Matrix 的位置
(3, 1) 处。
- offsetY
-
System.Double
该值位于变换 Matrix 的位置 (3, 2)
处。
下面通过例子来分别体会M11,M12,M21,M22四个属性的作用:
代码:
<!--M11:更改对象的宽度-->
<Matrix M11="0.5" OffsetX="50" OffsetY="50" />
<!--M12:上下扭曲对象-->
<Matrix M12="1" OffsetX="50" OffsetY="50" />
<!--M21:左右扭曲对象-->
<Matrix M21="1" OffsetX="50" OffsetY="50" />
<!--M21:左右拉伸对象-->
<Matrix M21="1" OffsetX="50" OffsetY="50" />
根据上面四句代码,我们分别得到以下四种结果:

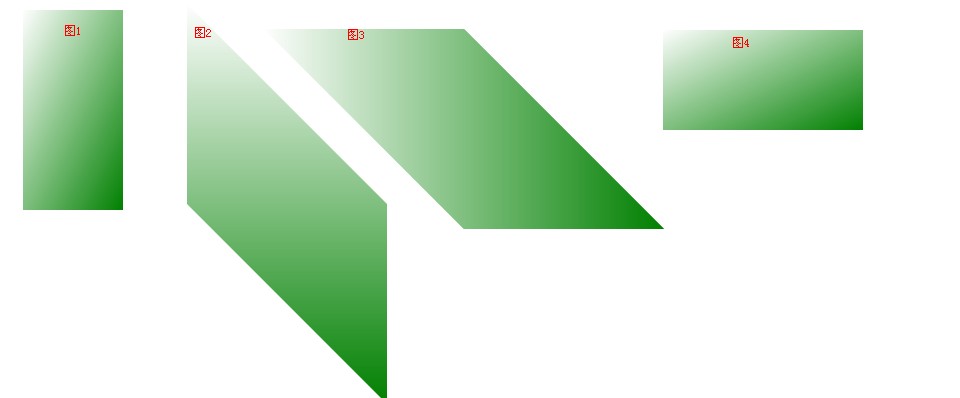
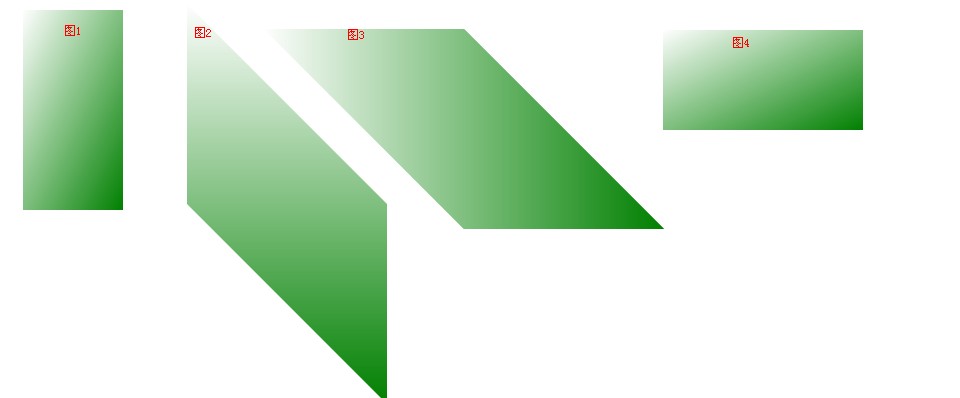
下面利用MatrixTransform来做一个3D效果的盒子
XAML:
<Canvas x:Name="LayoutRoot" Background="Black">
<Rectangle Width="200" Height="200" Canvas.Left="6" Canvas.Top="-7">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="White" />
<GradientStop Offset="1" Color="Green" />
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<MatrixTransform Matrix="1,-0.5,0,1.0,60,100" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="200" Height="200" Canvas.Left="4" Canvas.Top="-8">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="White" />
<GradientStop Offset="1" Color="Green" />
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<MatrixTransform Matrix="1.0,0.5,0,1.0,260,0" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="200" Height="200" Canvas.Left="5" Canvas.Top="-8">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="White" />
<GradientStop Offset="1" Color="Green" />
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<!--MatrixTransform -->
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix M11="1" M12="0.5" M21="-1" M22="0.5" OffsetX="260" OffsetY="200" />
</MatrixTransform.Matrix>
</MatrixTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
运行结果:

推荐一篇讲MatrixTransform 讲的比较详细的博文:【程兴亮,博客园】http://www.cnblogs.com/chengxingliang/archive/2011/08/16/2137800.html