需要解决的问题:如何判断滚动到底部,以及处理加载数据的请求?
思路如下:
1.检测ListBox中的ScrollViewer控件状态。
2.若状态不为滚动中:根据ScrollViewer的ExtentHeight与VerticalOffset,判断是否到底,并执行请求加载数据。
一、添加视图状态检测代码
首先,在XAML中添加一个空的ListBox,如下:

XAML添加完成后,在后台代码中实现检测ListBox的ScrollViewer状态改变的代码,在这个步骤中需要另外2个方法 :
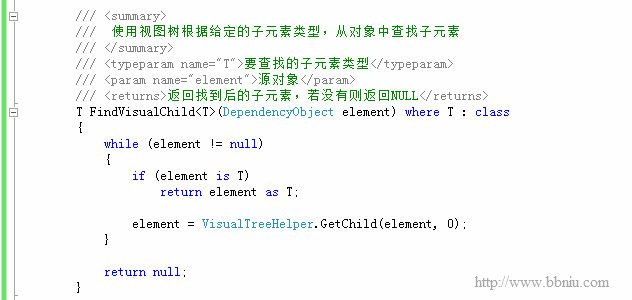
1.根据视图树查找指定对象视图树中的元素 代码如下:

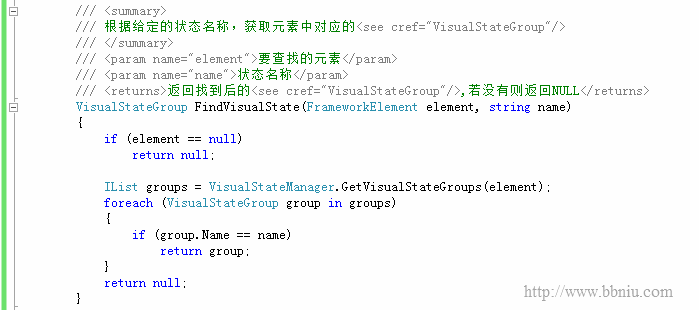
2.根据给定元素和状态名,查找到元素中的视图状态。代码如下:

具有这2个方法后,再来创建一个向ListBox添加数据的方法。代码如下:

那么,做完准备工作了。下面注册页面Load事件,并在事件中使用以上方法,来实现我们的目的。代码如下:

二、如何判断ListBox滚动的位置
在代码中已经实现了关键步骤,即捕捉到ListBox包含的ScrollViewer视图状态更改事件。那么下面我们需要解决的问题就是如何判断是否滚动到底部,以及判断是否处于滚动中,来添加数据了。解决这个问题需要知道ScrollViewer的几个属性:
1.ExtentHeight 获取 ScrollViewer 中显示的所有内容的垂直大小。(总数)
2.VerticalOffset 获取一个值,该值包含滚动内容的垂直偏移量。 (滚动到第几个)
3.ViewportHeight 获取一个值,该值包含可见内容的垂直大小。 (页面能显示几个)
知道这几个值的意思,那么就可以计算出当前滚动的位置了:
默认为ListBox添加30条数据,执行后运行的效果,通过几个运行效果来看看:
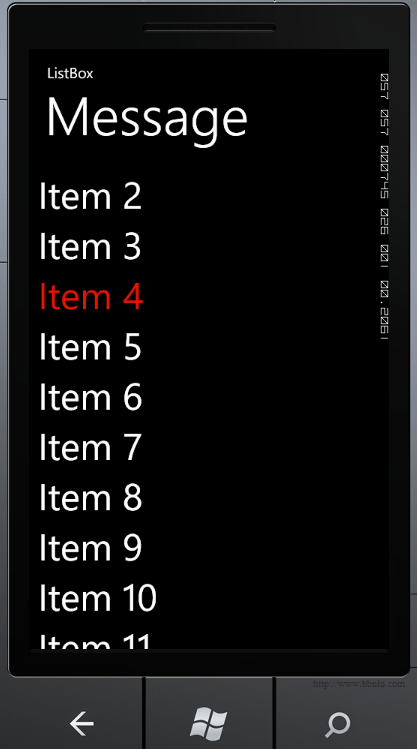
初始效果:

可以看到,ExtentHeight=30,当前VerticalOffset=10.5。并没有滚动到底部。
继续滚动。
此时已经滚动到底部,添加Item代码已经执行,实际上此时的为ExtentHeight=50。
三、结尾
ListBox动态加载数据已经完成了。那么这个实现有什么问题呢?
1.假如数据来自服务器,存在异步延迟,并且耗时的操作会影响UI线程?
2.避免 在异步加载过程中多次滚动到底的请求。