笔者用过的一些软件用来写Verilog代码,比如notepad+,ultra,editplus等,近日在群里看到大家在讨论一个比较有意思的软件,sublime text,才发现有种相见恨晚的感觉,其实利用这些编写代码的软件无非就是书写代码时更加快速,下面就介绍一下 sublime text2怎么来写Verilog 代码。当然此软件是一个非常强大的软件,其他的插件可自行查找。
1、安装Sublime Text 2。
在官网http://www.sublimetext.com/上面可以下载到这个编辑器。
2、下载插件。
因为Sublime还不支持verilog,所以得在github上面下载插件(VHDL也有插件,可以自行搜索)。
https://github.com/search?utf8=%E2%9C%93&q=verilog+sublime
下载图上这三个插件,点击每一个插件,然后点击 download zip。
注意上述软件安装完毕之后,软件的位置会默认放置在c盘目录下,笔者的目录为C:UsersAdministratorAppDataRoamingSublime Text 2,那么将上述三个插件的文件内容都拷贝C:UsersAdministratorAppDataRoamingSublime Text 2PackagesUser里面,注意,不要放在文件夹里面,拷贝出来放在User文件夹下。
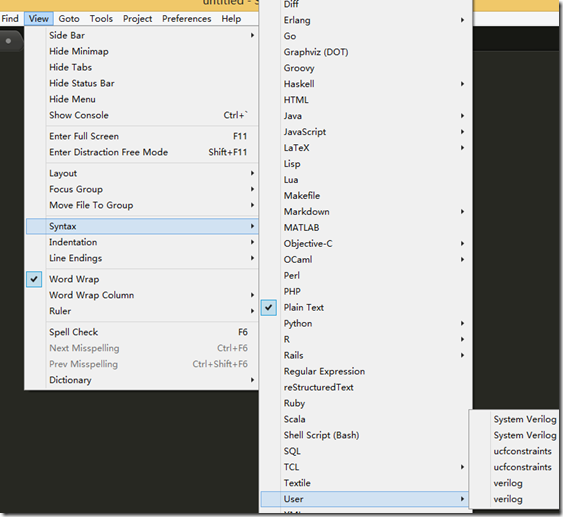
3.在 view ---syntax目录下的user中就可以看到我们刚刚插入的 Verilog插件。如下图:
使用之前,先在上述的syntax中选择 verilog,然后在编写代码。官方的宣传图如下图所示:
生成的模板代码之后,可以利用TAB进行切换。
4.Sublime的常用快捷键。
ctrl+/,注释和取消注释。
ctrl+D,向下选词。
ctrl+J,合并行。
ctrl+F,查找。
ctrl+U,软撤消。
ctrl+L,选择行。
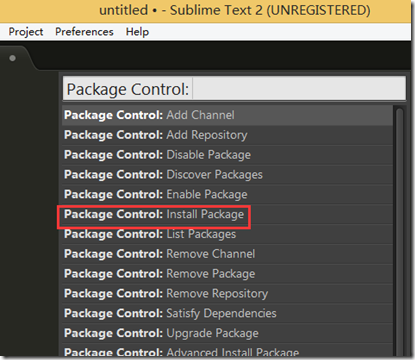
5.安装Package Control。
在Sublime,用快捷键Ctrl+`(反引号),打开控制台。(如果控制台的快捷键冲突了,输入快捷键会没反应)也可以在View下面打开。
然后把官网https://packagecontrol.io/installation#st2,先点击红色箭头所指的标签,再把红色方框里面的代码copy到控制台,回车。
重新启动Sublime,就可以在Preference下面看到Package Control了。
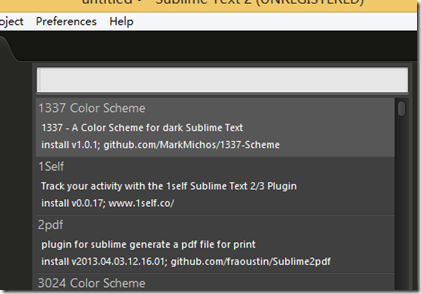
上面的操作步骤是非常重要的,安装完package control之后,可以在此命令中安装其他插件。如下图是打开package control的界面。
上图输入所需要的插件。
6.自动生成注释头文件
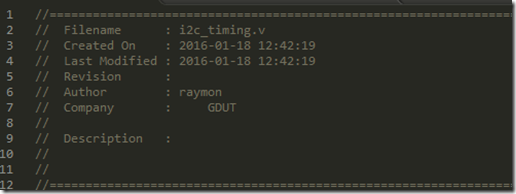
用快捷键Shift+F9,可以生成文件头注释。
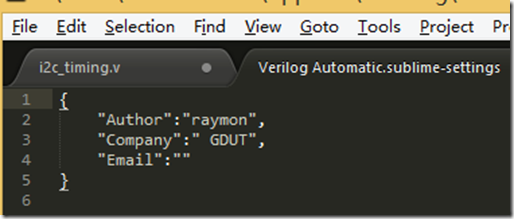
 在company 和author中,需要提前输入。如下图所示:
在company 和author中,需要提前输入。如下图所示:
7.增加quartus编译系统。
新建一个qiiCompile.sublime-build文件,注意后缀名,不能搞错。
然后用sublime打开它,添加以下内容。
{
"cmd": ["D:/altera/13.0sp1/quartus/bin64/quartus_map.exe", "--read_settings_files=on", "--write_settings_files=off",
"${file_path}/${file_name}", "-c", "${file_path}/${file_name}"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"selector": "source.qpf, source.QPF"
}
其中D:/altera/13.0sp1/quartus/bin64/quartus_map.exe,是我安装的quartus目录下的编译工具,根据自己的quartus安装目录进行修改就可以了,其它不变。
保存在程序包里面,也就是Sublime Text 2PackagesUser,就可以在tools->编译系统下,找到qiiCompile了。
在编译之前,还是需要使用quartus新建工程的,建好之后,可以关闭。
然后在sublime下,新建顶层的.v文件,每次编译都在顶层文件下,输出ctrl + B即可。
注意:顶层文件名必须跟工程名相同,否则会编译出很多工程。
此外,若要使用此编译方法,最好全部使用.v文件,而不用原理图。而且编译之后,不能双击错误定位到.v,而只能由提示的行号,自己定位。
编译效果如下:
8.增加ctags的导航功能。
先在sublime下,安装好ctags插件。查看第5步后面的操作。
下载ctags.exe,网址:http://prdownloads.sourceforge.net/ctags/ctags58.zip
把这个ctags58.zip解压在Sublime的安装目录下,我这里是D:Sublime Text 2ctags58
请注意,ctags.exe的目录,不能搞错。
我这里是C:UsersAdministratorAppDataRoamingSublime Text 2Packagesctags58ctags.exe
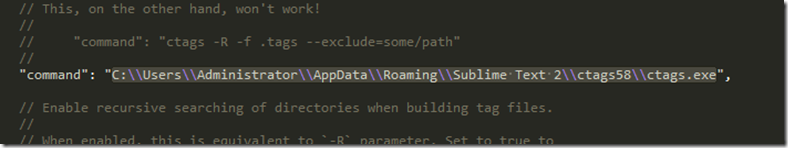
然后在sublime下,Preferences->浏览程序包,进入ctags目录,打开CTags.sublime-settings
把command一行,修改成如下图所示。
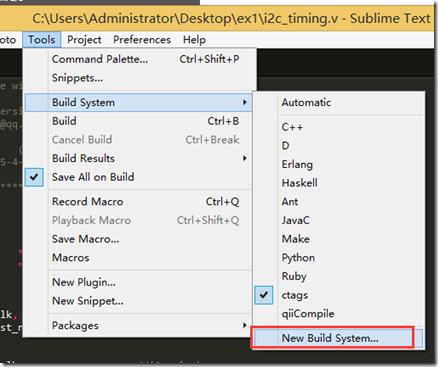
然后,参照上面的qii编译系统一例,生成一个ctags编译系统,这里注意,操作是如下图:
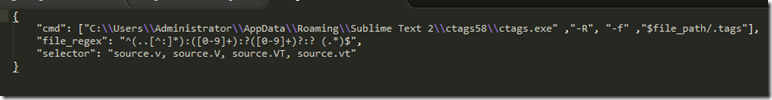
新建完成之后将下面内容输入进去。
{
"cmd": ["C:\Users\Administrator\AppData\Roaming\Sublime Text 2\ctags58\ctags.exe" ,"-R", "-f" ,"$file_path/.tags"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"selector": "source.v, source.V, source.VT, source.vt"
}
在你的.v文件,使用ctags编译系统,ctrl+B,这样在你的.v文件的目录下,会生成.tags文件。
接下来,在你的.v文件下,就可以使用Navigate to Defination。
这样,可以导航到该变量的定义处。
9.自动生成例化文件。
这个功能需要两个插件,ctags和Verilog Automatic。
其中Verilog Automatic,就是能够一键生成文件注释头的插件,此外还有个autoinst的功能。
先打开你的.v文件,使用ctags编译系统,ctrl+B,这样在你的.v文件的目录下,会生成.tags文件。
在module内部输入/*autoinst*/
然后把鼠标的光标移动到BIN2BCD的任一字符,输入Shift+F7,就生成如下图所示。
其中,你可以写个snippet,生成补全/*autoinst*/。
10.让单引号不再自动补全。
sublime自带的单引号补全,让我们在写1'b1的时候,带来麻烦,所以要取消此功能。
进入默认的键绑定,把以下内容注释掉。
11块操作。
Shift+鼠标中键或者鼠标中键,可以选择块。
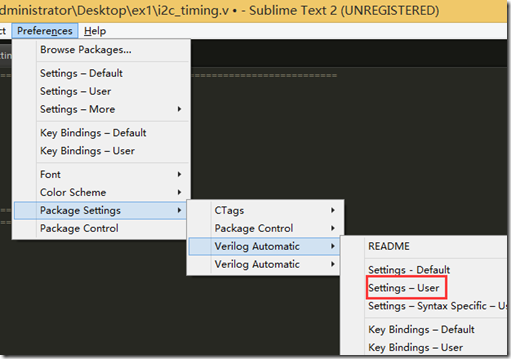
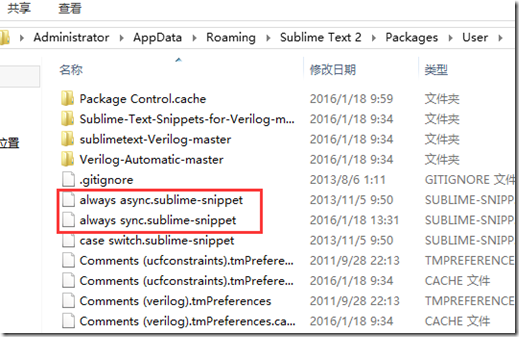
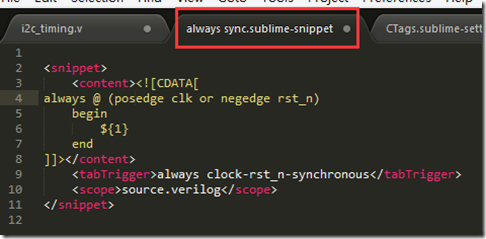
12.修改模板。
找到刚刚安装的user中插件,如下图所示:
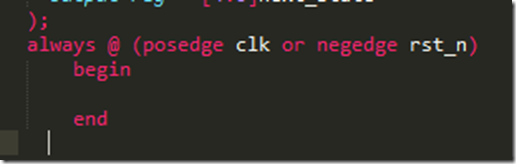
可以对上述的snippet进行更改,打开其中一个
修改content中的内容,并在<tabtrigger> … </tabTrigger>之间加入修改的内容,笔者上图中加入了rst_n信号。生成的效果如下: