页面js代码: <script> function voluation(){ var selectValue = $('#qxjSelect').val(); $("#qxj").val(selectValue); } $(function(){ $("#qxjA").click(function(){ layer.open({ type: 2, title: '添加枚举值', shade: [0], area: ['30%', '60%'], anim: 2, maxmin: true, shadeClose: true, /* content: __ctx+'/platform/dtxlz/dtxlz/list.htm' */ content: '/ebos-platform-admin/platform/dtxlz/dtxlz/list.htm?funcType=znkg&selCol=qxj' , end: function(){ window.location.reload(true); } }); }); $.ajax({ url: "/ebos-platform-admin/platform/dtxlz/dtxlz/listJson.htm", type: "POST", data: "funcType=znkg&selCol=qxj", success: function(ajaxJson) { if(ajaxJson!=null) { //添加select第一个option //$("#qxjSelect").append("<option value=''>---请选择---</option>"); for(var i = 0; i < ajaxJson.rows.length; i++) { //添加option元素 $("#qxjSelect").append("<option value='" + ajaxJson.rows[i].selval + "'>" + ajaxJson.rows[i].selval + "</option>"); } } else { alert('初始化动态下拉值出错!!'); } } }); }); </script> 其他相关jsp代码 <input type="hidden" value="${funcType}" id="funcType"> <input type="hidden" value="${selCol}" id="selCol"> <a class="btn btn-primary fa fa-add" href="${ctx}/platform/dtxlz/dtxlz/edit.htm?funcType=${funcType}&selCol=${selCol}" ><span>添加</span></a>
/** 后台编辑页面 * 编辑动态下拉值信息页面 * * @param request * @param response * @return * @throws Exception */ @RequestMapping("edit") public ModelAndView edit(HttpServletRequest request,HttpServletResponse response) throws Exception{ String preUrl= RequestUtil.getPrePage(request); String myId=RequestUtil.getString(request, "myId"); Dtxlz dtxlz=null; if(StringUtil.isNotEmpty(myId)){ dtxlz=dtxlzManager.get(myId); } String funcType=RequestUtil.getString(request, "funcType"); String selCol=RequestUtil.getString(request, "selCol"); return getAutoView().addObject("dtxlz", dtxlz).addObject("returnUrl", preUrl).addObject("funcType", funcType).addObject("selCol", selCol); }
升级版js代码
function voluation(selectId, targetId) { var selectValue = $('#' + selectId).val(); $("#" + targetId).val(selectValue); } /* 参数说明:funcType模块类型,selCol对应字段,selectId对应字段的下拉框id,editUrl编辑下拉请求数据的地址,ajaxUrl异步请求数据的地址 */ function clickFunc(funcType, selCol, selectId, editUrl, ajaxUrl) { layer.open({ type : 2, title : '添加枚举值', shade : [ 0 ], area : [ '30%', '60%' ], anim : 2, maxmin : true, shadeClose : true, content : editUrl + '?funcType=' + funcType + '&selCol=' + selCol, end : function() { /* window.location.reload(true); 添加或者删除下拉枚举值后,需要动态更新下拉的值 */ getAjaxData(funcType, selCol, selectId, ajaxUrl); } }); } /* 初始化动态下拉值 参数说明:funcType模块类型,selCol对应字段,selectId对应字段的下拉框id,ajaxUrl异步请求数据的地址 */ function getAjaxData(funcType, selCol, selectId, ajaxUrl) { $.ajax({ url : ajaxUrl, type : "POST", data : "funcType=" + funcType + "&selCol=" + selCol, success : function(ajaxJson) { if (ajaxJson != null) { // 先移除所有option $("#" + selectId + " option").remove(); $("#" + selectId).append( "<option value=''></option>"); for (var i = 0; i < ajaxJson.rows.length; i++) { $("#" + selectId).append( "<option value='" + ajaxJson.rows[i].selval + "'>" + ajaxJson.rows[i].selval + "</option>"); } } else { alert('初始化动态下拉值出错!!'); } } }); } $(function() { var ajaxUrl = "/platform-admin/platform/dtxlz/dtxlz/listJson.htm"; var editUrl = "/platform-admin/platform/dtxlz/dtxlz/list.htm"; /* 下拉值改变,动态赋值到对应输入框 */ //$("#qxjSelect").on('change', voluation('qxjSelect', 'qxj')); $("#qxjSelect").on('change', function(){voluation('qxjSelect', 'qxj')}); /* 第一次加载完毕,需要异步从后台获取下拉的数据 */ getAjaxData('znkg', 'qxj', 'qxjSelect', ajaxUrl); $("#qxjA").click(function() { clickFunc('znkg', 'qxj', 'qxjSelect', editUrl, ajaxUrl); //重新绑定,值改变事件 $("#qxjSelect").on('change', function(){voluation('qxjSelect', 'qxj')}); }); $("#zdhkgxhSelect").change(voluation('zdhkgxhSelect', 'zdhkgxh')); getAjaxData('znkg', 'zdhkgxh', 'zdhkgxhSelect', ajaxUrl); $("#zdhkgxhA").click(function() { clickFunc('znkg', 'zdhkgxh', 'zdhkgxhSelect', editUrl, ajaxUrl); $("#zdhkgxhSelect").change(function(){voluation('zdhkgxhSelect', 'zdhkgxh')}); }); });
升级版jsp
<td class="field-home form-td">
<div style="position:relative">
<select id="qxjSelect" style="300px;height:30px;border-color:#ddd" >
</select><input ht-permission="permission.field.zncsbs$$xqj" style=" 282px;height: 28px;position:absolute;top:1px;left:1px;border:none;" id="qxj" desc="县区局" class="form-control input-default" type="text" ng-model="data.zncsbs.xqj"/>
<a style="color:blue;" id="qxjA"> +</a>
</div>
</td>
引入js文件代码
<!--<script type="text/javascirpt" src='/ebos-platform-admin/js/ytd/platform/dtxlz/dtxlzZncssb.js'></script>-->
<script type="text/javascript">$(function() { setTimeout(function() { var s = document.createElement('script'); s.setAttribute('type', 'text/javascript'); s.setAttribute('src', __ctx + "/js/ytd/platform/dtxlz/dtxlzZncssb.js"); var head = document.getElementsByTagName('head'); head[0].appendChild(s); }, 1000); });</script>
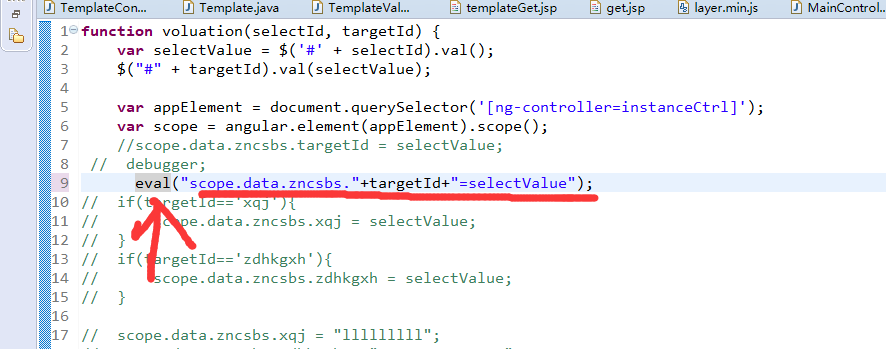
拓展:使用eval解决对象点变量的问题
(实现对象点变量的功能,即方法参数变量刚好是对象的属性,而对象又要调用属性)