1,准备好样式
<style>
.myTable {
margin: 0 auto;
/* height: 300px; */
700px;
}
.myTitle {
background-color: #F2F3F5;
}
tr:hover {
background: #edffcf;
}
th {
font-size: 16px;
font-weight: bold;
}
td {
font-size: 14px;
}
th,td {
border: solid 1px black;
text-align: center;
}
</style>
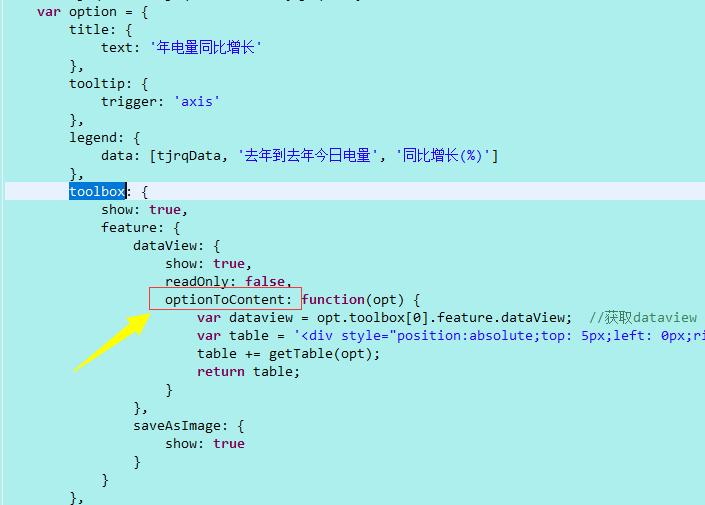
2,toolbox中添加optionToContent

代码:
optionToContent: function(opt) {
var dataview = opt.toolbox[0].feature.dataView; //获取dataview
var table = '<div style="position:absolute;top: 5px;left: 0px;right: 0px;line-height: 1.4em;text-align:center;font-size:14px;">'+dataview.title+'</div>'
table += getTable(opt);
return table;
}
getTable方法:
function getTable(opt){
var axisData = opt.xAxis[0].data;//获取图形的data数组
var series = opt.series;//获取series
var num = 0;//记录序号
var sum = new Array();//获取合计数组(根据对应的系数生成相应数量的sum)
for(var i=0; i<series.length; i++){
sum[i] = 0;
}
var table = '<table class="myTable"><thead><tr class="myTitle"> ';
table += '<th>'+''+'</th>'
for(var i=0; i<series.length;i++){
table += '<th>'+series[i].name+'</th>'
}
table += '</tr></thead><tbody>';
//遍历x轴
for (var i = 0, l = axisData.length; i < l; i++) {
table += '<tr>'
+ '<td>' + axisData[i] + '</td>';
//遍历y轴
for(var j=0; j<series.length;j++){
if(series[j].data[i]){
table += '<td>' + series[j].data[i] + '</td>';
}else{
table += '<td>' + 0 + '</td>';
}
}
table += '</tr>';
}
table += '</tr></tbody></table>';
return table;
}